ElephasHyd
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by ElephasHyd
-
-
On 4/26/2024 at 6:39 PM, GreenSock said:
Got a demo illustrating that? I wonder if you're not setting refreshPriority properly. Perhaps you've got it inverted or you've got overlapping values. 🤷♂️
Please check the below demo, I am calling it in scrolltrigger. I kept different values for refreshPriority for all the components.
See the Pen OJGGqWa by ElephasHyd (@ElephasHyd) on CodePen
-
Wow, this works out of the box for me🫠. For some reason
refreshPriorityis not working for me even while increasing the values dynamically. Thanks Jack & Rodrigo
-
Thanks for the reply Jack, as always

In the above case when there are only 3-4 components its fine, but when I placed more components under it like 7-9 its breaking. Ideally I understand we wont use that many video components on the same page, but still thinking this is an issue and may break or not compatible with other pinned scrolltrigger components(non-video but with other animations).
Here in below code pen, I repeated the same component few more times & you can see from 4th component UI is breaking/overlapping & playing too soon.
See the Pen XWQGBbN by ElephasHyd (@ElephasHyd) on CodePen
-
36 minutes ago, Rodrigo said:
number - it's VERY unlikely that you'd need to define a refreshPriority as long as you create your ScrollTriggers in the order they'd happen on the page (top-to-bottom or left-to-right)...which we strongly recommend doing. Otherwise, use refreshPriority to influence the order in which ScrollTriggers get refreshed to ensure that the pinning distance gets added to the start/end values of subsequent ScrollTriggers further down the page (that's why order matters). See the sort() method for details. A ScrollTrigger with refreshPriority: 1 will get refreshed earlier than one with refreshPriority: 0 (the default). You're welcome to use negative numbers too, and you can assign the same number to multiple ScrollTriggers.
Thanks for the quick reply. Components can be in any order as I may use them in different pages with different content. I tried to keep refreshPriority, but I am facing the same issue. Below is the codepen I tried.
See the Pen vYMPLvX by ElephasHyd (@ElephasHyd) on CodePen
-
Hello Rodrigo, I apologize for any lack of clarity in my previous message. I'll now attempt to precisely pinpoint my issue in this post and make slight modifications to the codepens for clarification.
I'm working on creating several components with scroll-triggered video animations. Each component will have its own unique text animations applied later on videos. In the current setup, which includes three video components, I'm ensuring that the animations don't interfere with each other or overlap.
GSAP Video Onscroll without issue (codepen.io) - I am trying to post this codepen, but preview is not coming, but its there in my earlier post.
However, when attempting to incorporate more video components onto the same page, such as 5-6 video components, the on-scroll video animation breaks, and the components overlap with each other, as illustrated below.
See the Pen vYMPLvX by ElephasHyd (@ElephasHyd) on CodePen
What I've noticed is that in some instances, a video component starts playing earlier than it should, relative to the previous video component. Additionally, when I include other scroll-triggered pinned components, the on-scroll video components overlap with each other.
-
Hi team,
I am trying to scroll through the video on scroll which I can able to do it for individual components like below example.GSAP Video Onscroll issue without issue (codepen.io)
But when I am trying to keep different component multiple times on same page or with combination of other gsap scrolltrigger animations, animations are overlapping & breaking like below.
See the Pen vYMPLvX by ElephasHyd (@ElephasHyd) on CodePen
I want these two components to coordinate seamlessly so that different animations can be applied to them and these two components should not break other scrolltrigger pin animations.
Any gudience is appreciated, Thanks.
See the Pen JjVzGxj by ElephasHyd (@ElephasHyd) on CodePen
-
Thank you once more, Jack, for your assistance; it has been incredibly helpful and the solution is running seamlessly. While the current solution which you have provided is very effective for shorter animations(and exactly what I needed right now) with clearly defined end points, I guess its not suitable for longer and more complex animations.
Much gratitude 🙏
-
Hi all,
I'm experiencing an accessibility issue where, upon pressing the tab key, the focus shifts to a link element, but the animation pauses, and the focus is not immediately visible on the page. The focus becomes visible only after the animation completes. I attempted to seek a solution but was unable to find one anywhere.
You can observe this behavior in the provided CodePen demo, which serves as an example of my animation implementation. Is it possible to ensure that the animation continues until the focused element is visible? Alternatively, could there be an issue with my code? I would appreciate any suggestions for better approaches to address this accessibility issue. And why I am writing code this way(fromTo) is when I remove gsap code, design is in end state already and I will use the same design to handle animation reduced motion with animation on/off button in site.
Font resize solution (codepen.io)
Thanks for your help again.See the Pen RwdqVQL by ElephasHyd (@ElephasHyd) on CodePen
-
Thanks Jack. How can we proceed furthur? Is there any where I can reach out?
-
Jack, I appreciate your suggestion, and while I attempted a similar approach before, there's a notable issue. It adds height to the entire division, causing additional blank space at the end after scrolling down. Pinning only text(.fit-text) also not helping as it is creating huge space to it once after scrolling. This becomes more apparent with shorter text. Regrettably, I may not have conveyed this issue effectively in my previous post.
I tried using onUpdate approach in scrolltrigger, obviously it is calculating whole div height again, so it may not be a solution.
See the Pen KKEZNKo by ElephasHyd (@ElephasHyd) on CodePen
 14 hours ago, GreenSock said:
14 hours ago, GreenSock said:You don't need to feel any pressure to do anything, but I sure appreciate your heart in wanting to do that. Pretty much all of what we do is supported by Club GSAP memberships. When you're ready and you see the value, feel free to sign up, but there's really no pressure to do so. We go out of our way to try to have a very different vibe as a company and in these forums. Our goal is to treat others the way we'd want to be treated, and I certainly don't appreciate when people seem to do something nice to help me and then I find out they expect something in return and heap guilt on me if I don't comply. Yeah, that's not how we roll around here. But thanks again!
I appreciate the thoughtful and pressure-free approach, thank you for fostering a respectful community.
-
Sorry, Jack. I wasn't able to articulate the issue clearly. Let me break it down, and please review the provided screenshots.
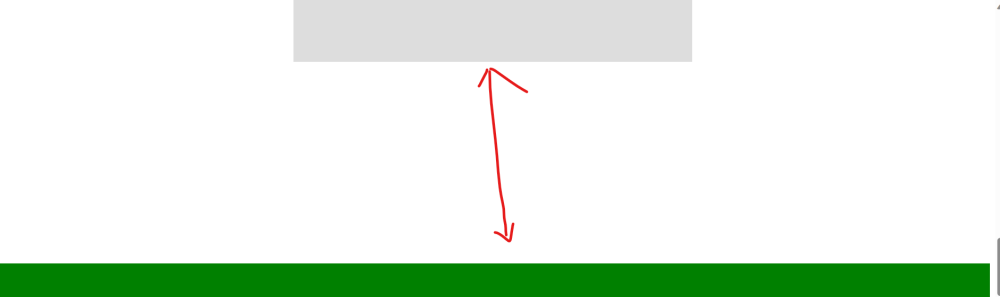
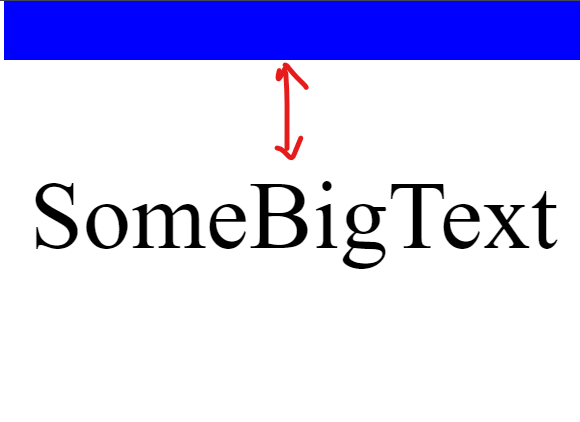
In Screenshot 1: After refreshing the page in the Mobile viewport and resizing it to Desktop, you'll notice that the text overlaps with the top division.
In Screenshot 2: Upon refreshing the page in Desktop and resizing it to the Mobile viewport, a significant gap becomes apparent.
The spacing is inconsistent across all viewports during resizing. I aim to regulate the space above the text, ensuring a consistent 20px padding above the text in that div for all viewports and resizing scenarios.
I'm already appreciative of your assistance, Jack. If there's any way I can support GSAP, whether through a subscription, consultation services, or any other form of contribution, please let me know—I'm eager to help.
-
2 hours ago, GreenSock said:
Welcome to the forums, @ElephasHyd.
It looks like your fitText() function has a window "resize" event handler that's trying to recalculate things frequently during the resize. And you didn't code it in a way that'd allow the animation to dynamically adjust - it was just using the initial "from" size. Here's how you could do it:
Oh, and you were trying to animate lineHeight from "normal" to "90px", for example, but you can't really interpolate between those - you need to have some kind of numbers for GSAP to animate, so I set line-height to 1em in the CSS. You can use whatever you want, as long as it's numeric.
Does that help?
Thanks Jack!❤️ . You are awesome.
This fixed the issue, really appreciate.
Yes, lineHeight is another problem I am trying to solve. The same height from text to top of the div(white background division) is not applying across all the resizing, if I load page in mobile & go to desktop text is going behind the previous div. And if I give manual lineheight, the div height is increasing and showing unnecesary blank space before another division. -
Hi everyone,
I am trying to animate a text element to dynamically fit the horizontal dimensions of the browser window using the fitText function and GSAP. However, I've encountered an issue where, upon resizing the browser, the initial font size briefly adjusts but then reverts to its original size. Despite few days of troubleshooting, I haven't found a solution. The font size fails to update promptly during resizing and only aligns correctly with the screen dimensions after a manual page refresh. Here I am trying to update the font-size --> fontSize: initialFontSize
Font resize issue (codepen.io)
Your guidance would be greatly appreciated.See the Pen XWGzVoo by ElephasHyd (@ElephasHyd) on CodePen



Video onscroll animation breaking issue
in GSAP
Posted
ohh yes, got it. Thank you Jack for clarification I will try to find a different approach to get that straight.
I will try to find a different approach to get that straight.