johndoe000
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by johndoe000
-
-
@mvaneijgen, Well, technically what I wanted to ask as a follow up was if there was a way for me to track the position of each element moving along the path so that I can animate each a little differently based on the position of each on the motion path ?
-
Based on the element's position of motion path, in my case ellipse, I want the scaling of the element. For example, the element that's on the front, I want it to scale 100%, when the same element moves to left side, it scales down to 75%, once it reaches the back, it scales down more to 50%. And when the element reaches the right position, scale it up to 75% again and when it is again on the front, again scale up to 100%. Now this behaviour is to be followed by each elements thats moving along the path.
For example, when content 1 is on the front, content 3 will be on the back, content 2 will be on the left and content 4 will be on the right. Now the scaling is such, content 1 is 100%, content 2 and content 4 are 75%, content 3 is 50%.
See the Pen KKEWaWB?editors=1011 by green_viper (@green_viper) on CodePen
-
So there is no adding like a delay or a stagger ? Code seems a little big for such small effect, does it not ? Also, I wanted to ask, can't we use call back on all keyframes options like stagger, direction, ease ? Not on this particular example, but in general.
-
In the provided codepen example, what I desire is whenever the content is near to the screen, I want the content to remain its original size, and whenever its farther, scale it down to 0.5. When on left or right side, scale it down to 0.75 so that the effect looks somewhat like 3d. Right now all of the content is scaling without delay or stagger.
I've tried delay and stagger inside keyframes hoping they work, they didn't. I can't use it outside the keyframes because then the MotionPath will get affected as well. Is there like a callback I can use ? is there something for start and end for keyframes as well something like the MotionPathPlugin has ?
See the Pen VwRPoQd?editors=1011 by green_viper (@green_viper) on CodePen
-
-
What I'm trying to achieve here is a dinner table like conveyer. If you see my attempt at codepen, content 1 and content 2 are being overlaped and I don't know why ? If I add another
divelement withcontentclass in it, making 5 total, it shows all five without overlaping and if I delete one, it shows all 3 total without overlaping, but with 4, I don't know what the problem is.Also, in order to give it a 3d look, i chose to scale it to 1 when the element is near and scale it down to 0.5 when its far. so i created a timeline (
scaleTl) for that and added it to the beginning of the main timeline (followPathTl). There seems to be some issue as well. the elemnet doesn't seem to scale up when moving from right corner to near (front) end.I know the scale value need adjustment for each element but that's not the concern for me right now. I'd really appreciate if a solution including the scale adjustment was given. Thank You.
See the Pen VwRPoQd?editors=1011 by green_viper (@green_viper) on CodePen
-
Thank you very much. I spent hours, trying to fix this.
-
 1
1
-
-
I went
*, *::after, *::before{margin: 0;padding: 0;box-sizing: border-box;}and the second issue seems to have been resolved. Thank you very much for that. But the footer still remains covered by the third child.
-
I'm trying to do is replicate something like
See the Pen YzXdbQo?editors=1010 by GreenSock (@GreenSock) on CodePen
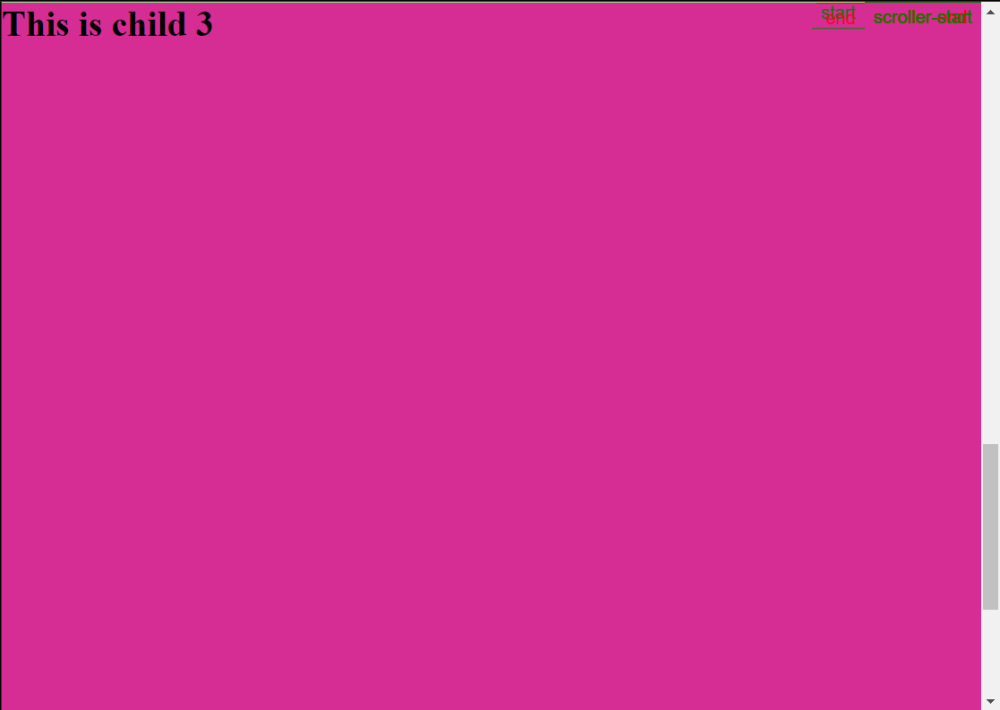
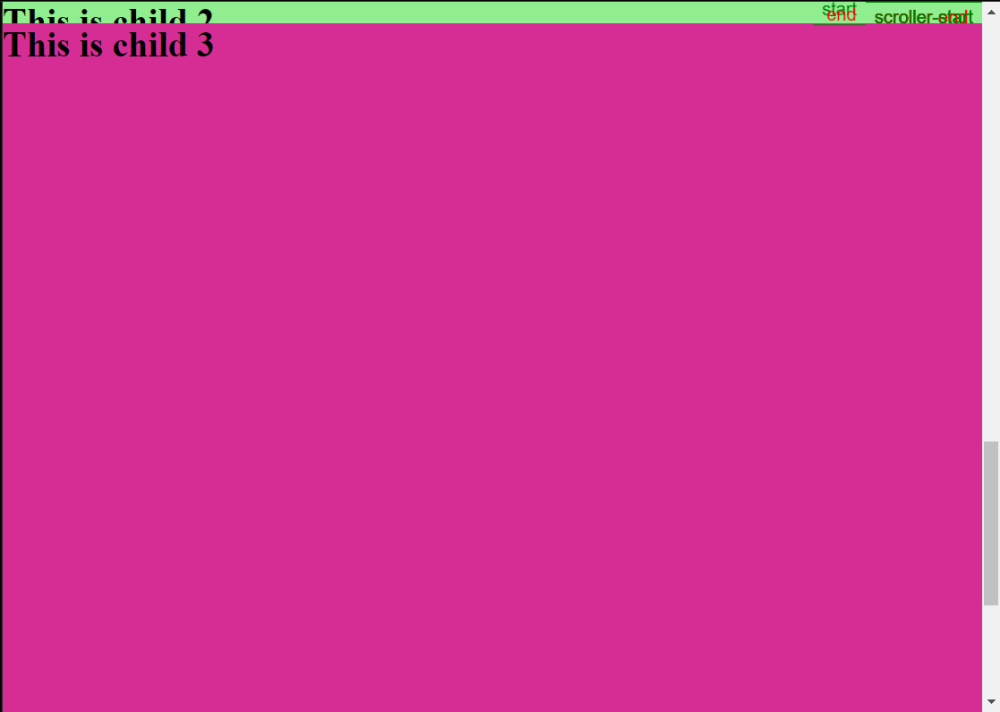
. instead of the content, the whole section gets pinned. But in my case, the last (third) child, doesn't make space for the footer even though pinSpacing is false. Also,when the child-3 almost covers the child-2, if I scroll futher, the child-3 is pushed down a little bit and only on further scrolling covers the child-2. See the picture below, child 3 is almost covering it. And then I scroll further, look at the second picture.


See the Pen ExMZxBN?editors=1010 by green_viper (@green_viper) on CodePen

How do I achieve the scale down and up effect like I've explained below ?
in GSAP
Posted
Of course, I could. Thank You!!
Stupid Me.