mikhael
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by mikhael
-
-
1 hour ago, GreenSock said:
I didn't have a lot of time to look at this, but it appears to me as though you were creating the ScrollTriggers in the wrong order. You should always create them in the order they appear on the page, -OR- you can set a refreshPriority on them instead so that you can make sure things get refreshed in the proper order. I added a ScrollTrigger.sort() at the end in order to force them to get ordered by their start position:
Also, this is not a good idea:
transform: "translateY(100%)"
It's much cleaner, faster, and more efficient to do this:
yPercent: 100
Does that clear things up?
Yes, it helped, thank you very much, it turned out to be a simple solution, but can you also find out why this is not a good idea? I really like the library, I would like to understand the intricacies 🙏
-
Hi all 🫡
I use two pin animations In the first, the block stands still and the photo is scrolled from bottom to top from the top of the text. in the reviews block, the block also stands still while the animation is running, containers with reviews should move from right to left. Separately, the animations work as they should, but together for some reason an incomprehensible flickering effect occurs. Tell me what could be the problem ?See the Pen QWPEeRP by mikhail21990 (@mikhail21990) on CodePen
-
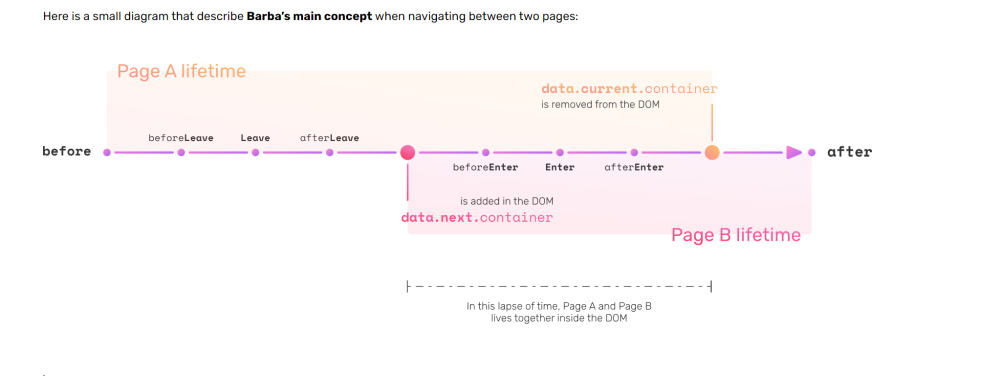
As I understand it, in barba js the house is updated between the afterEnter and after events In my case, in the afterEnter event, when we create the scrollTrigger again, the coordinates of the trigger block most likely did not correspond to the block coordinates, I think that this may be due to the fact that transition has negative coordinates, in order to trigger, as I understand it, you need to create an element in the after event.

barba.hooks.after((data) => { switch (data.next.namespace) { case 'main': { let triggers = ScrollTrigger.getAll(); console.log(triggers); triggers.forEach(trigger => { trigger.kill(); }); scaleLogo = createScrollTrigger(); } case 'works': { } } })

Conflict between two pin animations
in GSAP
Posted
Thank you very much for your work! You are best ! 🌟🌟🌟🌟🌟