SpriteLab
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by SpriteLab
-
-
Hi !
Thanks. The alpha didn't look good. It gave it a darker, much shiny look.But I found a solution, deep down the javascript road. Only because of your suggestion. So thanks.
Heres how it looks
function mSetColor(imName, colorImName, hex) {
console.log(":: mSetColor ::")
// I have two of the same images, excactly at the same coordinates
var image = pBikeContainer.getChildByName ( imName )
var colorIm = pBikeContainer.getChildByName ( colorImName )
// the one on top has a blending of "hard-light"
image.compositeOperation = "hard-light";
// here Im just converting the hex values from #FF0000 to =xFF0000
hex = mReplace(hex, "#", "0x", false)
hex = Number(hex)
// get the bounds, so I can color the image
var mbounds = colorIm.getTransformedBounds();
colorIm.cache(0, 0, mbounds.width, mbounds.height);
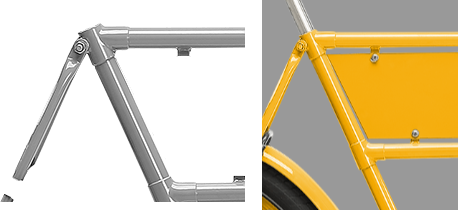
// The image beneath get a tint. It will be totaly flat and one color, but the image above with a blending of "hard-ligt" will let the color through. (see attached. The left is th original. The right withe 2 images on top of eachother)
var tl = new TimelineMax();
tl.to(colorIm, 0.1, {
easel: {
tint: hex,
tintAmount: 1
}
})
}
-
 1
1
-
-
-
-
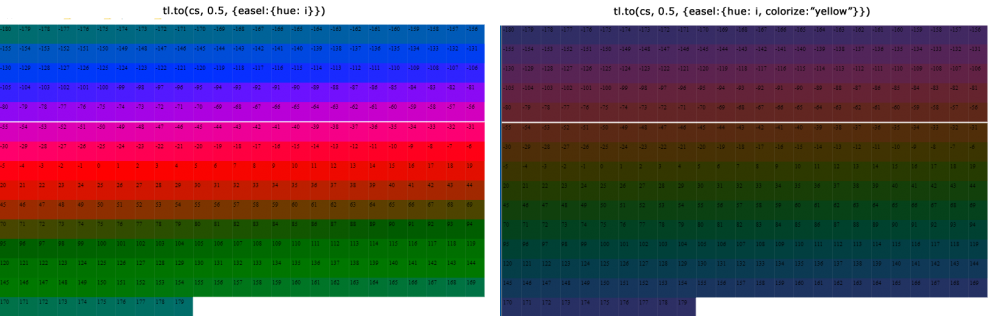
Well, the best result is when the bike has a color. When its grey, the hue has no effect alone. At least not by code.(in fireworks its ok).
I tried the colorize on a grey bike , but it gets distrorted when the amout is 1. If 0.5 or 0.3, its just vague
var bounds = this.mc.nominalBounds;
this.mc.cache(0, 0, bounds.width, bounds.height);
var tl = new TimelineMax();
tl.to(this.mc, 0.5, {easel:{hue: 50, colorize:"green", colorizeAmount:1}})
I will try with saturation, but I think that theres something missing, that I dont understand of how this works
-
Hi !
If anyone looks at this: https://velorbis.dkJust click on the brush and choose a color. The bike is colored in the given color preseving the shadows, curves etc. I assume it's hue. But as I said I cant get the same effect with hue alone.
In Fireworks, however, I can.
Any idea how to get this effect?
-
-
Hi !
Thanks for replying. My goal is to aply a hue to a picture, where I need to keep the shadows and bevels etc.
So I think HUE is the best option. But I have to provide several colors. Making a loop through -180 to 180 HUE, doesn't show any yellow colors. probaby because the square is red, and as you say, its a filter thing.
I cant TINT them. But maybe I could use a property more, like saturation, but I think the docs are very little informative as to properties and values
-
Hi.
If I set the hue of a clear red square like this:
var tl = new TimelineMax();
tl.to(this.square, 1, {easel:{hue:65}})
It turns brown(ish)
If I create a #FF0000 square in Adobe Fireworks and set its hue to 65, it turns yellow.
Do I miss something in the setting in the script?
I think it's hard to find a doc of all settings for the easel.
Thanks in advance
John




Hue value
in GSAP
Posted
Looks great. Thank you so much for your participation in this. It has helped me a lot.
Im far from done, but have a working model here: http://test.spritelab.dk/jensen/
Cheers
John