xyzmoonlight
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by xyzmoonlight
-
-
57 minutes ago, GSAP Helper said:
Without a minimal demo, it's very difficult to troubleshoot; the issue could be caused by CSS, markup, a third party library, a 3rd party script, etc. Would you please provide a very simple CodePen or Stackblitz that illustrates the issue?
Please don't include your whole project. Just some colored
<div>elements and the GSAP code is best. See if you can recreate the issue with as few dependancies as possible. Start minimal and then incrementally add code bit by bit until it breaks. Usually people solve their own issues during this process! If not, at least we have a reduced test case which greatly increases your chances of getting a relevant answer.that loads all the plugins. Just click "fork" at the bottom right and make your minimal demo:
Using a framework/library like React, Vue, Next, etc.?
CodePen isn't always ideal for these tools, so here are some Stackblitz starter templates that you can fork and import the gsap-trial NPM package for using any of the bonus plugins:
Please share the StackBlitz link directly to the file in question (where you've put the GSAP code) so we don't need to hunt through all the files.
Once we see an isolated demo, we'll do our best to jump in and help with your GSAP-specific questions. ✅
Thank you, i just add the minimal demo but using stackblitz
-
18 hours ago, Carl said:
it's very hard to tell without a minimal demo.
it sounds like you might just be animating it to 100 multiple times which won't show any change if the y is already at 100.
make sure you are increasing the y value by 100 each time.
This can be done using the relative string syntax y:"+=100"
gsap.to(something, {y:"+=100"})
you right, i need to edit my question
[UPDATE]: QUESTION UPDATED -
I tried creating a simple animation for each slide whenever the slider changes. For example, just adding y: 100px to it. However, when I added GSAP onSlideChange, it work just for the first time and the other slides didn't animate; instead, they got stuck at y: 100px.
demo: https://stackblitz.com/edit/swiper-react-saklce?file=src%2FApp.js<Swiper slidesPerView={1} onSlideChange={e => { gsap.to(".swiper-slide-active .hero-cta", { y: "100%" }) }} loop > <SwiperSlide> <button className="hero-cta">slide 1</button </SwiperSlide> <SwiperSlide> <button className="hero-cta">slide 1</button </SwiperSlide> </Swiper>
my expected, each button get animated everytime the slide change, thanks in advance
-
I've been experimenting with GSAP for the past few weeks using next, and I've been trying to use "pin" with "scrollTrigger." However, it seems like I'm getting extra white space every time I use "pin" with the scroll trigger. Is there something wrong with my code?
first, I create two refs.
const animatedPath = useRef(null) const svgref = useRef(null)
and second I use `useLayoutEffect` for register scroll trigger plugin and define gasp animation
useLayoutEffect(() => { gsap.registerPlugin(ScrollTrigger) const tl = gsap.timeline({ scrollTrigger: { trigger: svgref.current, start: "top top", end: "bottom 100", scrub: true, markers: true, pin: true } }) gsap.set(animatedPath.current, { strokeDasharray: 471.2, strokeDashoffset: 471.2, }) tl.to(animatedPath.current, { strokeDashoffset: 0 }) }, [])
after that, i create svg with circle inside it
<section style={{ height: "200vh" }}> <svg ref={svgref} style={{ width: "400px", height: "400px" }} xmlns="http://www.w3.org/2000/svg"> <circle cx={200} cy={200} r={75} fill="none" stroke="black" strokeWidth={10} ref={animatedPath} /> </svg> </section>
The result shows that the `pin-spacer` class has a large padding/whitespace, and the animation doesn't start properly.
full link https://codesandbox.io/p/sandbox/sad-lalande-q7c578?file=%2Fapp%2Fglobals.css%3A1%2C1
Thanks in advance!

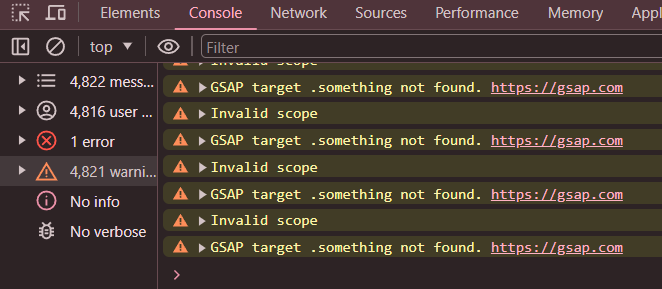
Next JS (useGsap) with requestAnimationFrame get Invalid Scope
in GSAP
Posted
So i tried to create simple animation leveraging

requestAnimationFrameanduseGsap , it works well. But i have tons of warning after move to another page like this, even the target ".something" inside the scope.this is the minimal demo
https://stackblitz.com/edit/stackblitz-starters-rmxkhy?file=app%2Fpage.tsx
Thank you