Fettahaud
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Fettahaud
-
-
Does this still work?
-
Hey @mvaneijgen, I've tried your solution on those multiple spheres and it seems that it is not working as expected. I did it in 2 different ways:
Here is the first way
See the Pen RwvYpBw by Fettah_Aud (@Fettah_Aud) on CodePen
This is the second way; using a function to generate a tl with a scroll trigger for each sphere
See the Pen KKJxZqa by Fettah_Aud (@Fettah_Aud) on CodePen
-
If this is the only possible way, then I think we can make it like box C
-
Ohh, I thought different thing, however this is what I've made so far https://fettahaud.github.io/Catalyst-animation/ the scrub should work only till the orange sphere
-
Ohh, thank you man, reversing was a big challenge for me as well.
But the animation is hooked with the scroll(I know maybe the video is missing little bit)
-
Hey @mvaneijgen, I've tried your solution and it is not working in my case(multiple spheres animating into different positions)
Actually, this is what I'm trying to achieve, do you have any ideas or advice 👉👈🥲
-
Well, I think I reached the border, sir. Thank you for your help
-
Here is a mini demo, but it is not clear as much as the image above
See the Pen OJdwjQR by Fettah_Aud (@Fettah_Aud) on CodePen
-
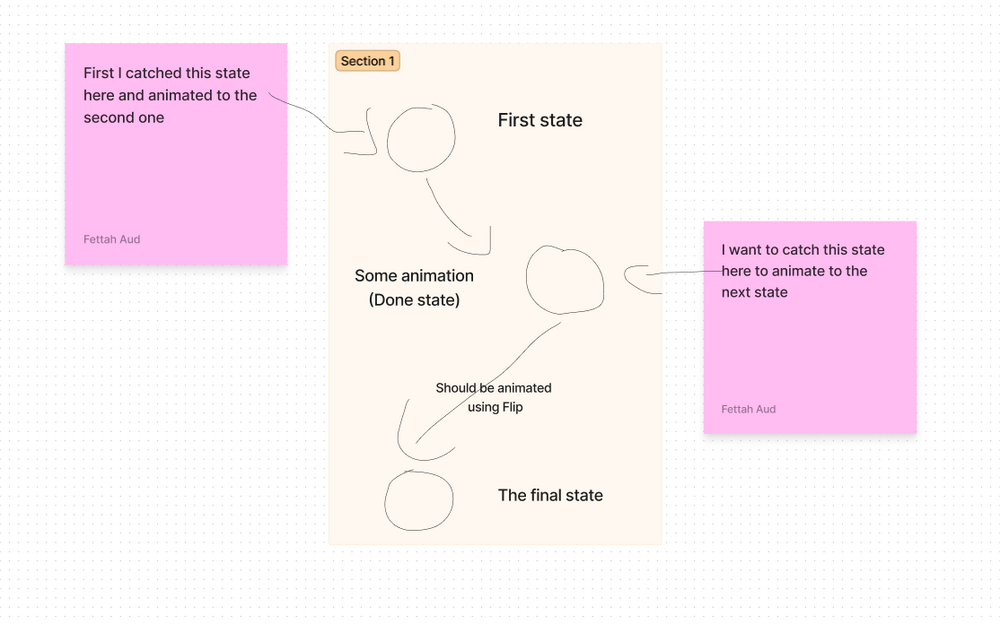
This image explains what I want(I hope it is enough and no need for a Pen).
I have a sphere animated from the initial state to the second state(the middle of the screen), at this step, I want to catch the current state to be able to animate to the final state(the bottom of the screen).
Is this possible to do using Flip?
I've tried to catch the new state once the first animation is completed, but didn't work as wellspheres.forEach((sphere, i) => {const state = Flip.getState(sphere, { props: "transform,z-index" });const sphereParent = spheresParents[i];sphereParent.appendChild(sphere);const flip = Flip.from(state, {simple: true,duration: 1,onComplete: () => {const newState = Flip.getState(sphere, { props: "transform,z-index" });spheresFinalParent.appendChild(sphere);const flip2 = Flip.from(newState, {simple: true,duration: 1,});ScrollTrigger.create({trigger: ".animation-final",markers: true,start: "top 10%",end: "center 10%",scrub: true,toggleActions: "play none none reverse",animation: flip2,});},});ScrollTrigger.create({trigger: "#scroll-container",markers: false,start: "50% 10%",end: "100% 10%",scrub: true,toggleActions: "play none none reverse",animation: flip,});});


Scrolltrigger and mobile navbar
in GSAP
Posted
Hey people.
First of all, thank you for this helpful discussion
Now, after hours of debugging why scroll trigger markers are changing their positions, I discovered the same thing you all found out, which is because of the search bar that is moving.
And I'm a bit surprised it's not been fixed for all that time, I mean at least today, we got a new css value like dvh, svh(https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Values_and_units#lengths), I don't know how scroll trigger works under hood, but I really would like to see this fixed