wayz
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by wayz
-
-
https://stackblitz.com/edit/react-942bze?file=src%2Fstyle.css
Having a little trouble with useGsap hook.I am not able to make the flip animation work using useGsap otherwise it works fine.
-
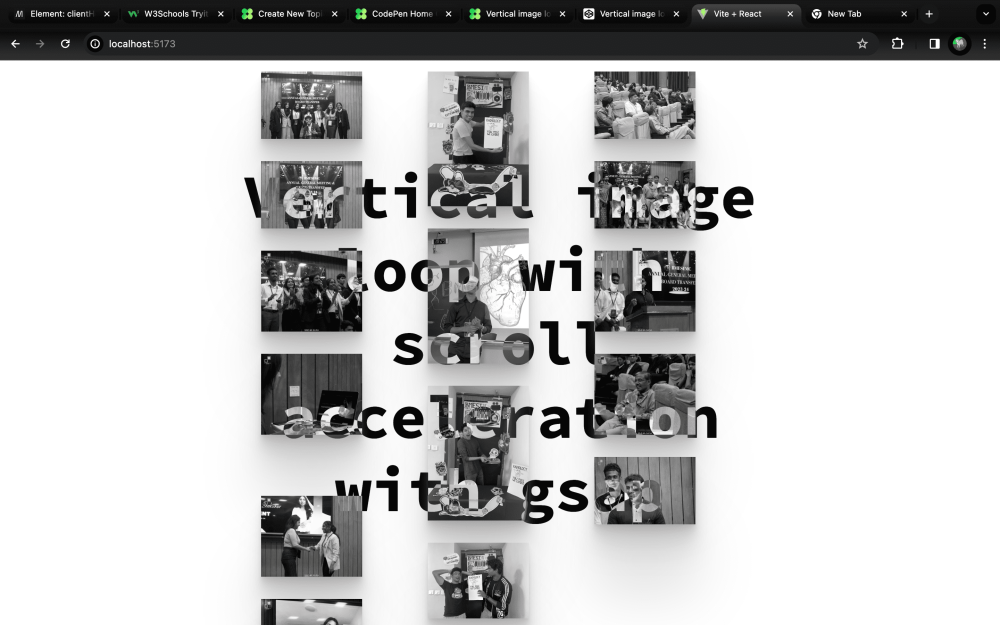
I am currently working on replicating a page animation(
See the Pen oNGEvmw by cameronknight (@cameronknight) on CodePen
) in React and have encountered challenges with implementing the scrollTrigger and gsap.to functionalities. Despite having successfully employed useLayoutEffect and a context wrapper in previous projects, I am puzzled as to why it is not functioning as expected in the current scenario.To provide you with more context, I have attached a screenshot of the page I am working on. The primary issue lies in the fact that neither the scrollTrigger nor gsap.to seem to be working as intended. I have thoroughly reviewed my code and cannot pinpoint the source of the problem.
Here is a brief overview of my approach:
- I utilized useLayoutEffect to handle the animation logic.
- Created a context and wrapped scrollTrigger and gsap.to within it for seamless integration.
Despite following a similar approach that has proven successful in the past, the animation fails to execute properly on the current page.Since only codepen links work i've just copied my jsx code into codepen.
-
-
So I have played the video using scrollTrigger but what i want to do next is after the video has stopped I want to scale the video on Scroll. What i end up doing is scaling and playing the video at the same time using a the initial scrolltrigger.
const kill = gsap.context(() => {//for pinninggsap.to(SectionPlay, {scrollTrigger: {trigger: SectionPlay,onEnter: () => VideoPlay.play(),start: "top+=5 top",pin: true,markers: true,},})}, SectionPlay)return () => kill.revert(); -
I appreciate the quick response the docs are really helpful. I was following a youtube tutorial and got so confused when i was not getting the same result even though i wrote the exact same thing.
-
hey the first page on my screen disappears during the entire duration of the scroll using scroll-trigger can someone help me with this. it reappears only after end crosses over scroll-start.
See the Pen wvQdyoZ?editors=0010 by rhaber (@rhaber) on CodePen


How to get this flip animation working in react using useGSAP
in GSAP
Posted
Extremely sorry ! Please see this new link
https://stackblitz.com/edit/react-942bze?file=src%2FApp.js,src%2Findex.js
I've commented out the part to make it easier to find in App.js.