Rahul Krosuri
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Rahul Krosuri
-
-
-
yes thank you for that @mvaneijgen, I tried that for this but couldn't do it even for several values, it comes close for certain values but breaks the remaining cards positions
-
I am pretty new to gsap and I am trying to stack the cards vertically, with the top of the other card peeking, it works for the first two cards but breaks for the third card. I am unable to figure out the issue here even after hours of debugging. Please help me solve this
Thanks in advance
See the Pen xxbrXGy by rahul-krosuri-au6 (@rahul-krosuri-au6) on CodePen
-
Thank you @mvaneijgen, Can you also help me regarding the speed of the scroll, if you can, the cards scroll fast and I need at least two scrolls for one card
I tried adjusting the end to some number like "+=5000" ( also tried with 4000, 3000, 2400, 2000, 1500, 1000), But this seems to be interfering with the next element as it comes on top of this
Thanks in Advance -
for now I gave margin for achieving the desired effect, but the website doesn't seem to use any margin
-
Hello,
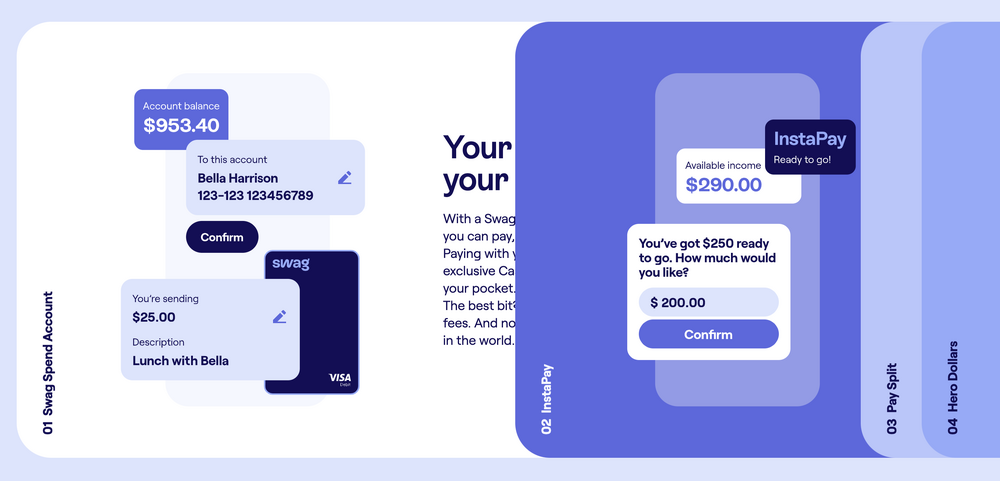
I am completely new to gsap and I saw an effect in a site where cards were stacked horizontally and there was a spacer for cards so that they don't overlap with each other completely, I tried looking online and went through many docs, and articles but couldn't achieve it.
the thing in the image is what I am trying to achieve,
I am here right now
See the Pen jOeJyvw by rahul-krosuri-au6 (@rahul-krosuri-au6) on CodePen


Horizontal card stack animation with spacer
in GSAP
Posted
@mvaneijgen Hey Hey, I am back with a new query, Currently, I made the text in the above cards clickable, In such a way that if I click on the 3rd one, it should scroll past the second and show the third card, I was able to achieve this while clicking on card 2 and card 3 or directly clicking on card 3 skipping card2.....but when try to go back from card 3 to card 2, it scrolls down and but not to card 2
this is what I used for it.....I am using left too as the offset.top() is same for all elements as they are horizontally stacked, this has very less of gsap used but any help would be appreciated as I am raking my brain over this
Thank you