felipe_cla
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by felipe_cla
-
-
2 minutes ago, mvaneijgen said:
Nope you don't need any of that, you can just do the following and everything should work! I don't know how ScrollMagic would handle it, but with ScrollTrigger is it best to not animate your trigger element!
gsap.fromTo(".box", { y: containerHeight },{ y: 0, opacity: 1, scrollTrigger: { trigger: ".trigger", end: "bottom top", } };
BUt i need to have trigger element
triggerElement: `#switch-${index}`, triggerHook: "onEnter", duration: containerHeight * 0.8, // D
-
45 minutes ago, mvaneijgen said:
Hi @felipecss can you create a minimal demo of your setup using StackBlitz here is a Nuxt starter template.
I would start by removing ScrollMagic from your setup if you're planning on using ScrollTrigger, they do the same thing, but ScrollTrigger is a GSAP plugin and thus works great with it out of the box.
i have this code . Does ScrollTrigger aldo has .Controller?
const swithesScrollMagic = () => { const switches = document.querySelectorAll('.switch') let element = document.querySelector('.stack-item') let containerHeight = null const controllers = [] if (element) containerHeight = element.offsetHeight switches.forEach((stack, index) => { const controller2 = new ScrollMagic.Controller() controllers.push(controller2) // Cria uma cena para o elemento atual new ScrollMagic.Scene({ triggerElement: `#switch-${index}`, triggerHook: "onEnter", duration: containerHeight * 0.8, // Define a duração com base na altura do container }) .setTween( gsap.fromTo( `#switch-${index}`, { y: containerHeight }, // Posição inicial { y: 0, opacity: 1 } // Posição final ) ) .addTo(controller2) }) }
-
On 4/12/2023 at 8:28 PM, Rodrigo said:
Hi @felipecss and welcome to the GreenSock forums!
Why are you loading ScrollTrigger and ScrollMagic?? There is literally no need for ScrollMagic if you're using ScrollTrigger.
Also why are you getting GSAP and ScrollTrigger from the CDN and not using npm to install them? I know it works but it seems odd now a days.
Without a minimal demo is really hard for us to know exactly what could be the issue, but my best guess is that your GSAP and ScrollTrigger instances are still there when you go to a different route. You need to revert and cleanup in order to have that work. GSAP has Context for helping you do that in a super simple way:
https://greensock.com/docs/v3/GSAP/gsap.context()
Here is a starter template that uses GSAP in a Nuxt3 app:
https://stackblitz.com/edit/nuxt-starter-khrgsj
As you can see in every page we create a GSAP Context instance that is reverted when we change routes.
Also in this case you could use GSAP MatchMedia as well:
https://greensock.com/docs/v3/GSAP/gsap.matchMedia()
If you use MatchMedia there is no need to create a GSAP Context instance as well, since MatchMedia is a wrapper for Context, so you can do this:
import { onMounted, onUnmounted, ref } from 'vue'; import gsap from 'gsap'; const main = ref(); const mm = gsap.matchMedia(); onMounted(() => { mm.add("(max-width: 768px)",() => { // Your GSAP code here }, main.value); // <- Scope! }); onUnmounted(() => { mm.revert(); // <- Easy Cleanup! });
Hopefully this helps.
Happy Tweening!
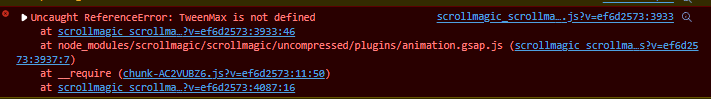
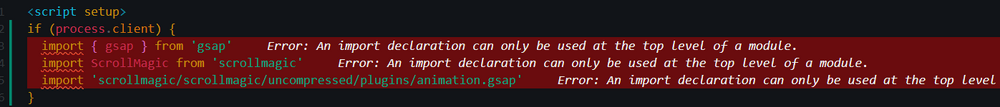
Hi Rodrigo, thanks for answering. I'm using nuxt3. About using cdn, I'm not sure to use the npm packages in the project, if I import them in the setup script, I get that window doesn't exist, and if I try to put the procces.client I get this error
Hugs
I was using this cdn
script: [ { src: 'https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.5/gsap.min.js', }, { src: 'https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.5/ScrollTrigger.min.js', }, { src: 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.8/ScrollMagic.min.js', }, { src: 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.8/plugins/animation.gsap.min.js', }, { src: 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.8/plugins/debug.addIndicators.min.js', } ]
script: [ { src: 'https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.5/gsap.min.js', }, { src: 'https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.5/ScrollTrigger.min.js', }, { src: 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.8/ScrollMagic.min.js', }, { src: 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.8/plugins/animation.gsap.min.js', }, { src: 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.8/plugins/debug.addIndicators.min.js', } ]
so now i installed gsap and scrollmagic in my project and i created a plugin scrollmagic.client.js with
import gsap from 'gsap' import ScrollMagic from 'scrollmagic' import 'scrollmagic/scrollmagic/uncompressed/plugins/animation.gsap' import 'scrollmagic/scrollmagic/uncompressed/plugins/debug.addIndicators' gsap.registerPlugin(ScrollMagic) export default defineNuxtPlugin((nuxtApp) => { nuxtApp.vueApp.use(ScrollMagic) return { provide: { scrollmagic } } })
but im getting

-
I'm working with nuxt3. I created this simple animation. When giving F5 or loading the page it works. However, if I am in the /project/slug route and I click on the button in the navbar to go (push) to the index, the animation is not being loaded again. Can someone help me?
onMounted(() => { if (process.client) { isMobile.value = window.innerWidth <= 768 gsap = window.gsap const cards = gsap.utils.toArray(".project-card"); cards.forEach((card, i) => { gsap.to(card, { scale: () => 0.8 + i * 0.035, ease: "none", scrollTrigger: { trigger: card, start: "top-=" + 40 * i + " 40%", end: "center 20%", scrub: true } }); ScrollTrigger.create({ trigger: card, start: "center-=" + 40 * i + " 40%", end: "top center", endTrigger: ".end-element", pin: true, pinSpacing: false, id: "card-" + i }); }) } })
i have this cdns on nuxt.config
script: [ { src: 'https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.5/gsap.min.js', }, { src: 'https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.5/ScrollTrigger.min.js', }, { src: 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.8/ScrollMagic.min.js', }, { src: 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.8/plugins/animation.gsap.min.js', }, { src: 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.8/plugins/debug.addIndicators.min.js', } ]


Cards stay out of the correct position
in GSAP
Posted
Hello everyone, everything good? I'm running this animation, but it messes up all the content on the screen when I use that ScrollTrigger.create . can anybody help me?