Design Newbie
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Design Newbie
-
-
I am super new to all this and probably don't even know how to phrase my question with the 'proper lingo' but I am going to try anyways......
How can I put a colored overlay on an image (just a light tint)?
(I don't have a codepen example since I don't know how to do it in the first place)
-
 1
1
-
-
Thank you for the advice..... I will do my best to follow the correct protocol for the forums from here on out!
-
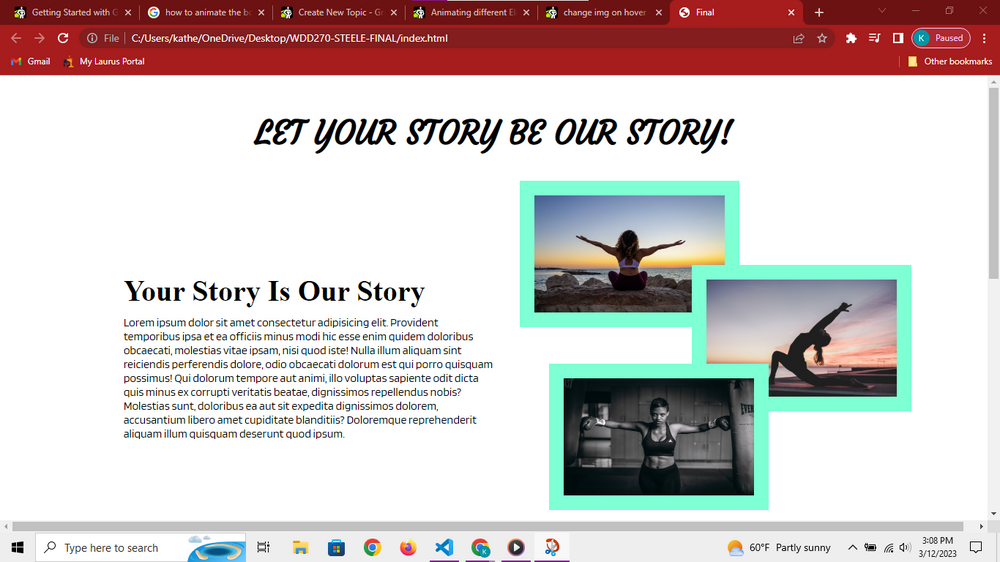
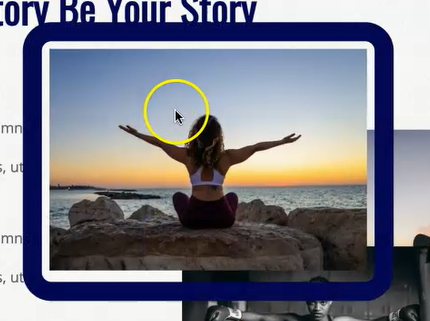
Hello!! I am trying to finish this project website for my school, and am totally stuck!! I am SUPER new to this whole web design thing and don't even yet know the correct 'lingo' in order to do a productive search online to try and find anything that could help me! I have attached a screenshot that shows 3 photos..... these photos are supposed to: a) increase in size when hovered over, b) be shown in the foreground when enlarged, c) have a border that is separate from the photo itself, and d) switch the animations from being done with css to being done via gsap. I have been successful in doing all of this (except making the border separate from the photo) using css, but am completely lost on how to do it with gsap! I have included a couple screenshots of what I have and what I need to do using gsap and am hoping someone could help with me out with what it is I need to do because I am totally lost!!
Thank you in advance for any and all help!



Color overlay
in GSAP
Posted
I apologize for such dumb questions (as this is not my first) .... and I apologize if some of what I inquire about is not directly related to GSAP directly either. I am just totally lost with all this html, css, javascript stuff that it all seems to just kind mix together for me I guess.
And you are right.....this question has nothing to do with animation with GSAP..... I got the wrong forum apparently. Thank you for your time anyways and for still providing solutions!!!