JonnyHolden
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by JonnyHolden
-
-
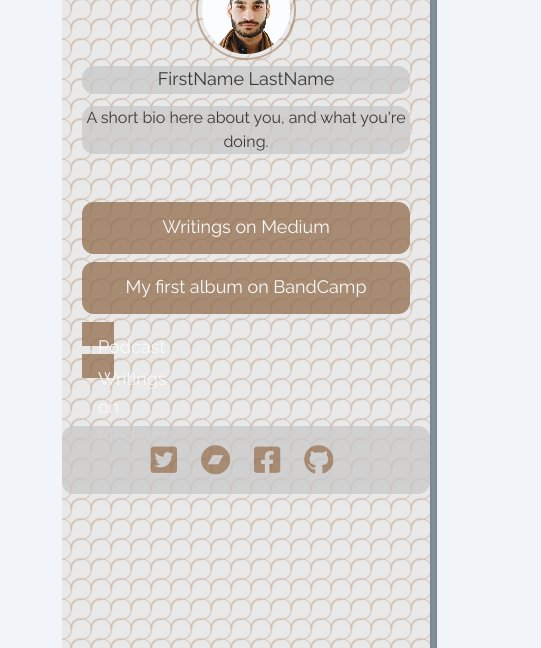
gsap.from(".link-animation", { duration: 0.8, width: 0, height: 0, borderRadius: 0, ease: "power2.inOut", stagger: 0.6 });
Although the height and width are set to 0, there's a small corner of each element showing before the animation starts.
I found a possible answer with autoAlpha, but this doesn't seem to be the right use case.
Here's the HTML and TW for the section if there's an issue here.
<section id="links"> <div class="container mt-12"> <div class="max-w-xl block flex-col mx-auto"> <div> <a class="link-animation btn btn-primary btn-tree-link btn-ani opacity-75 rounded-xl" id="link2">Writings on Medium</a> <a class="link-animation btn btn-primary btn-tree-link btn-ani opacity-75 rounded-xl" id="link3">My first album on BandCamp</a>
Thanks!


Height and Width set to 0 but small part of element showing
in GSAP
Posted
Hey @Rodrigo
You are indeed a superhero!
I'll remember to add a minimal demo next time!
love and hugs,
Jonny