Manvel
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Manvel
-
-
-
16 hours ago, GreenSock said:
Browsers throttle requestAnimationFrame() and setTimeout() while a tab is inactive. GSAP automatically adjusts its timing mechanism to adjust things to pick up smoothly where they left off when there's a lag like that (typically a very helpful thing), but it sounds like in your particular scenario you don't want that. You can disable it like:
gsap.ticker.lagSmoothing(false);
See https://greensock.com/docs/v3/GSAP/gsap.ticker
Does that help?
No(
-
I needed to make sure that the text and video run synchronously and simultaneously, so I decided to do this.
The script starts working only when the video starts to go.
Everything works fine, but when you go to another tab, then back to the site, the script starts to work strangely and the text starts to print strangely. -
-
13 hours ago, GreenSock said:
Oh, I see. You forgot to load TextPlugin. And I updated some of the syntax for you:
Is that what you needed?
Yes, this is exactly what I needed!
Thanks a lot!-
 1
1
-
-
43 minutes ago, GSAP Helper said:
Welcome to the forums, @Manvel. Can you please clarify what you mean exactly by "as soon as I connect GSAP it stops working"? Vague details like 'it's broken' or 'it doesn't work' are very difficult for people to help with. Here are some tips that will increase your chance of getting a solid answer:
- A clear description of the expected result - "I am expecting the purple div to spin 360degrees"
- A clear description of the issue - "the purple div only spins 90deg"
- A list of steps for someone else to recreate the issue - "Open the demo on mobile in IOS safari and scroll down to the grey container"
- A minimal demo - your demo has a LOT of code. If you can please simplify it a lot more, you will greatly increase your chances of getting an answer.
Also, your demo uses an EXTREMELY old version of GSAP (1.17). I'm curious why you're using that instead of the much more modern, concise v3.x
It may actually be much simpler to just explain the effect you want (like a typewriter effect) and provide a CodePen that only has the text you want to animate in and ask something like "can you show me how to make each letter appear one-by-one?" You may not need all that extra code at all.
I updated to the latest version but nothing has changed.
I need the automatic text to be written, like on the demo that I threw off.
Everything there works with a bang, but as soon as I connect <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.6.0/gsap.min.js"></script>, TypeWriter stops working.I connect this sdn, because in addition to the TypeWriter animation, one more animation is needed so that the pictures change when scrolling down, for this it was necessary to connect the ScrollTrigger and the GSAP library itself, but when I connect the TypeWriter it stops working.
-





The library either works or it doesn't.
in GSAP
Posted
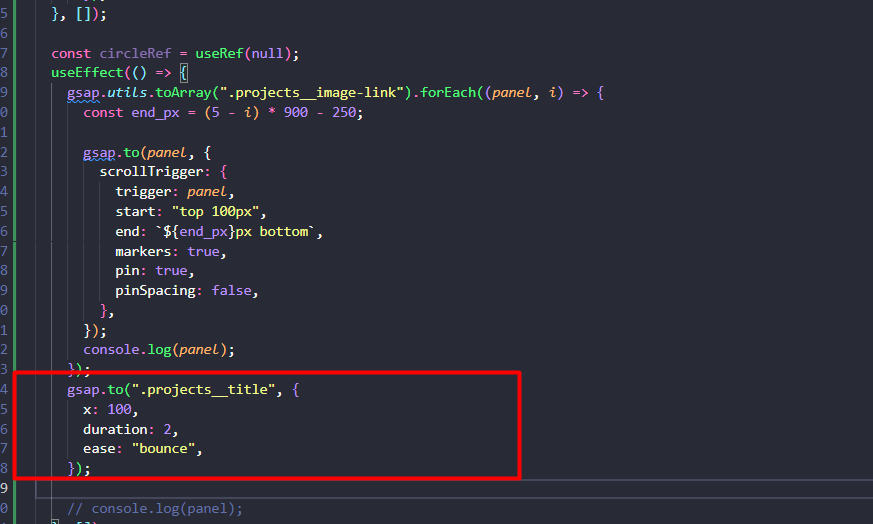
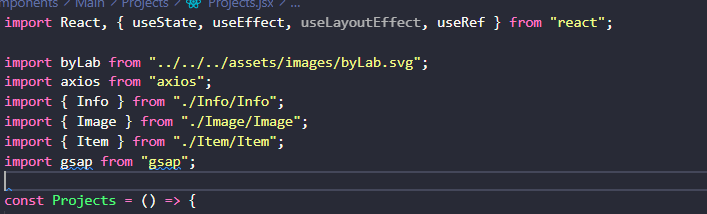
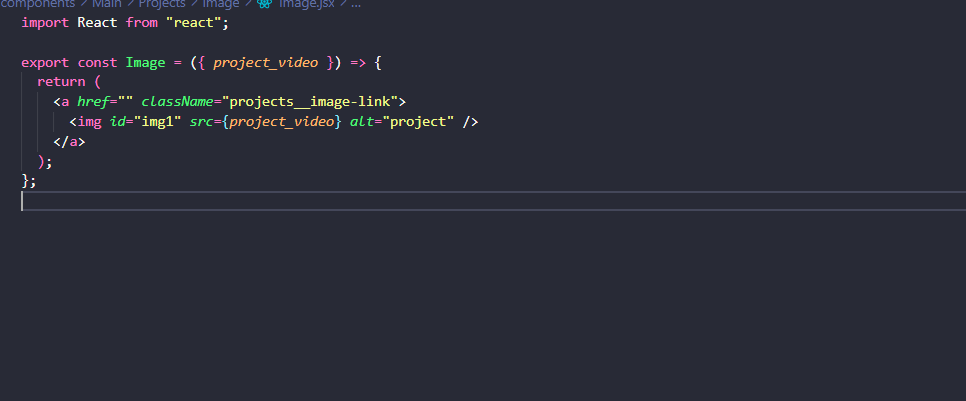
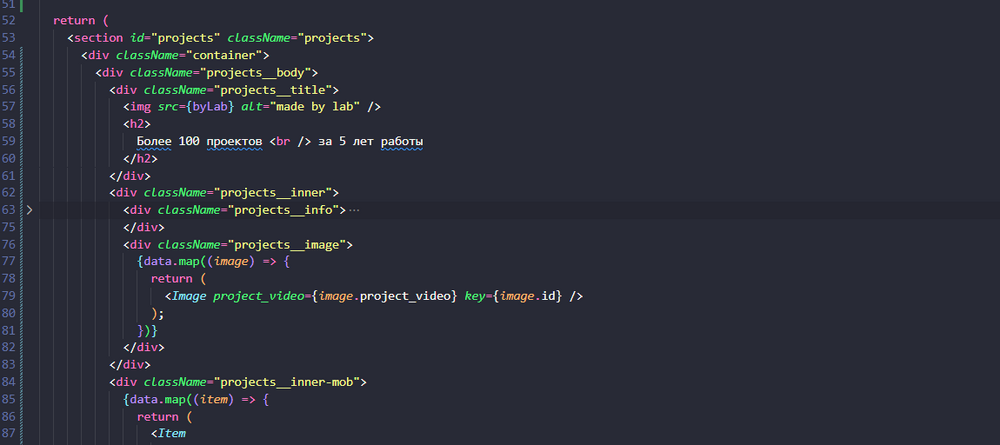
Good afternoon, I connected gsap to react.
npm i gsapIt's just that the animation of the norms works for me, then I update it stops working. Then I update again, it works fine again