bultano
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by bultano
-
-
-
One last thing from me, is there any way to smooth out the scroll between the frames? I am using the club membership ScrollSmoother which scrolls a few extra frames at the beginning at end but its a bit rigid, i just want it to be as smooth as possible between the frames
-
Wow, I am speechless haha - may I ask how you found the solution to this? or was it just something you have come across before? It didn't provide me with any decent error log
-
Hi
Here is a code sandbox showing my issue:
If you scroll to the bottom, it'll trigger the animation, if you then scroll to the top and press 'test' which takes you to the test page, you'll receive the node remove child issue, if you navigate to the /test page without being on the dashboard page, it works fine.
Something in that useEffect is causing an issue and im not sure what
Let me know
Thanks
Jake
-
NotFoundError: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node.
I have made this GSAP animation in react which works really well, when i try to navigate to another i get this error:
I have wrapped all of the gsap inside of a context and then reverted on return but still get this issueThanks
J
-
 1
1
-
-
Hi guys
Above is the demo version of a project I am working on in which the user scrolls and progresses the animation whilst the screen is fixed, this works pretty well. My animation has around 700 frames and these are loaded in all at once, is there a solution to load these on demand in batches rather the full 700?
The example above has 200 frames
Thanks
J
-
Hi all,
To anyone that might have the same performance issues only on macbook, please see the below:
<Canvas gl={{ antialias: false }} dpr={[1, 1.5]} flat antialias="false" >-
 1
1
-
-
Hi
Thanks for your comment, i switched it over to observer and had the same issue.
On experimenting on safari, I found a setting within developer -> experimental features -> webgl via metal - if i disable this it fixes the issue
do we know if there is a way to set this as default when the site is ran?
-
Hi guys,
I've been making a test project using react three fibre + gsap, link below:
https://moving-vehicles.vercel.app/
However, when i got round to testing on multiple devices i found that it severerly lags on macbooks.
On all windows devices ive tried it runs fine and mobile devices but then on macbook it just lags like crazy.
Is anyone able to replicate and think of a reason this may be happening?
I'm using intersection observers to detect which slide the user is on but the rest is quite lightweight
Thanks
-
Nevermind, placed the sequence in a div and this solved it.
-
 2
2
-
-
Hi all,
I have made a dedicated codepen to experiment and have encountered a pin spacing issue with the following section:
<div class="fullPageSection yellowtwo">
<div class="video2"></div>
</div>
It is a replica of:
<div class="fullPageSection yellow">
<div class="video"></div>
</div>
but this one after the sequence of images does not work the same and adds the pin spacing to the beginning of the section and i cant seem to resolve it, is anyone able to advise?
Thanks
Jake
-
Hi all,
I am using GSAP with react + nextjs + three.js , is there a way to reset the animation progress when the page is refreshed? as animations state stays the same on page refresh and it breaks
-
Hi all
Please see the codepen below:
See the Pen YzOzoWV by bultano (@bultano) on CodePen
Goals:
-Vertical snapping between sections [done]
- horizontal scrolling on particular section with pills then scroll to next section [done]
- allow the above animations to work when the user scrolls back up [outstanding]
I think the answer is something to do with the pinning, as it adds spacing when pinning i believe this is why the scroll up does not work after
also in the codepen i am killing the horizontal scroll trigger (i know i need to remove this if i want to play that horizontal scroller in reverse)
Thanks
-
All im trying to do is exactly what is in the codpen (scroll snapping vertically, then horizontally scroll then back to vertical and then also when they scroll back up it works in reverse)i feel like im so close to completing this but just missing something simple, if i disabled the horizontal trigger instead and then enabled it on enterback, would this work?
-
It looks like the pin is part of the issue
-
Hi all,
I've got most of the functionality working, see below:
See the Pen YzOzoWV by jakeholcr (@jakeholcr) on CodePen
Scroll snapping is working and then when it gets to the second slide, it pauses the scrolling and then allows for horizontal scrolling and then lets you carry on but then im having issues when the users goes back up, it seems to break! it might be a simple fix
-
Array.from(navItems).forEach((navItem, i) => {
navItem.addEventListener("click", () => {
const section = sections[i];
goToSection(section);
});
});This was my solution.
-
-
Hi all,
Please see my codepen below, I have put the horizontal scrolling on hold whilst i try to get the scrollTo buttons working in line with the scroll snapping, they seem to clash so i have made a function which disables all scroll triggers, which works but then after the scrollTo animation has ran, i enable the ScrollTriggers again and it reverts to the previous state.
See the Pen VwGwOWY by jakeholcr (@jakeholcr) on CodePen
const scrollToAnimation = (id) => { let triggers = ScrollTrigger.getAll(); const disableTrigs = () => ( triggers.forEach( trigger => { trigger.disable(false); }) ) const enableTrigs = () => ( triggers.forEach( trigger => { trigger.enable(true); }) ) gsap.to(window, { duration: 2, scrollTo: {y: id}, onStart: () => disableTrigs(), onComplete: () => enableTrigs() }); }
-
Hi all,
I am trying to do the following:
-vertical scroll snapping (achieved, see code below)
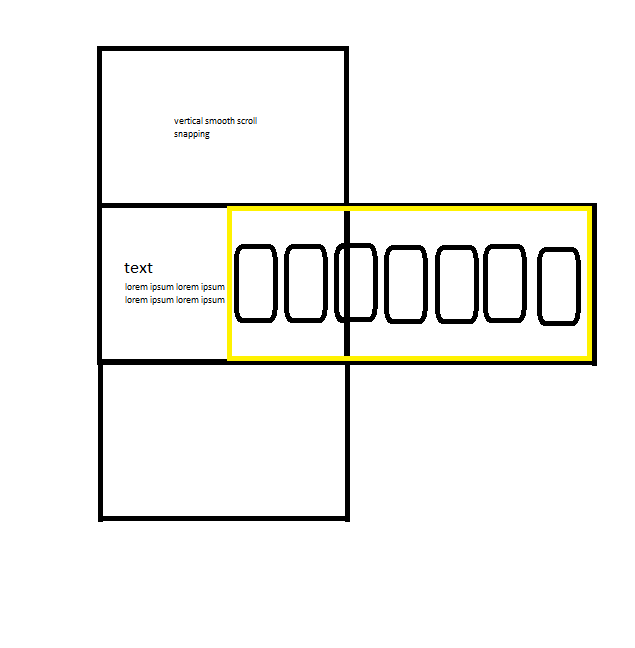
-when the user scrolls to section 2, lock section 2 in place so they cant scroll vertically anymore and scroll/wheel/touchmove and pointermove will instead move the yellow container negative x, towards the text and through the over side and scrolling the otherway will reverse it, this is so they can see all of the panes.
-When the animation is complete, allow scrolling vertically again.
Let me know if this is possible
Thanks.
Here is the working code for the "scroll snapping":
gsap.registerPlugin(ScrollToPlugin, ScrollTrigger);useEffect(() => {const sections = document.querySelectorAll("section");// this scrolling object just allows us to conveniently call scrolling.enable(), scrolling.disable(), and check if scrolling.enabled is true.// some browsers (like iOS Safari) handle scrolling on a separate thread and can cause things to get out of sync (jitter/jumpy), so when we're animating the scroll position, force an update of GSAP tweens when there's a scroll event in order to maintain synchronization)const scrolling = {enabled: true,events: "scroll,wheel,touchmove,pointermove".split(","),prevent: e => e.preventDefault(),disable() {if (scrolling.enabled) {scrolling.enabled = false;window.addEventListener("scroll", gsap.ticker.tick, {passive: true});scrolling.events.forEach((e, i) => (i ? document : window).addEventListener(e, scrolling.prevent, {passive: false}));}},enable() {if (!scrolling.enabled) {scrolling.enabled = true;window.removeEventListener("scroll", gsap.ticker.tick);scrolling.events.forEach((e, i) => (i ? document : window).removeEventListener(e, scrolling.prevent));}}};function goToSection(section, anim, i) {if (scrolling.enabled) { // skip if a scroll tween is in progressscrolling.disable();gsap.to(window, {scrollTo: {y: section, autoKill: false},onComplete: scrolling.enable,duration: 1});anim && anim.restart();}}sections.forEach((section, i) => {ScrollTrigger.create({trigger: section,start: "top bottom-=1",end: "bottom top+=1",onEnter: () => goToSection(section),onEnterBack: () => goToSection(section)});});})

NotFoundError: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node.
in GSAP
Posted
Hi
It is just when you scroll slowly, it seems like it is lagging when we both know that is just slowly progressing through the frames
Thanks I will ensure to add this context change