oveRuns7777
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by oveRuns7777
-
-
Thank you!
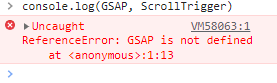
The following is now displayed
-
 1
1
-
-
function enqueue_scripts_and_styles() { wp_enqueue_script( 'gsapjs', 'https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/gsap.min.js', array() ); wp_enqueue_script( 'scrollTriggerjs', 'https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/ScrollTrigger.min.js', array('gsapjs') ); wp_enqueue_script( 'js-gsap', get_template_directory_uri() . '/assets/js/gsap.min.js', array('gsapjs', 'scrollTriggerjs'), date('YmdHis', filemtime(get_template_directory() . '/assets/js/gsap.min.js')) ); } add_action('wp_enqueue_scripts', 'enqueue_scripts_and_styles');
Thank you.
This is the plugin I am loading on wordpress.
It is loading and I don't think there is a problem but I am unsure of the cause.
I'm about to cry. -
47 minutes ago, akapowl said:
Thank you.
It was a simple mistake there.
I added closing brackets but still get the same error.
I don't have time to change the coding, so if you know of a version that works, please let me know. -
It was working normally on my local site using the task runner.
However, when I load it in wordpress, it stops working with the title error.
The order of loading in wordpress is not wrong and I am not sure why I am getting this error.
Please help.<script type='text/javascript' src='//cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/gsap.min.js' id='gsapjs-js'></script> <script type='text/javascript' src='//cdnjs.cloudflare.com/ajax/libs/gsap/3.11.4/ScrollTrigger.min.js' id='scrollTriggerjs-js'></script> <script type='text/javascript' src='http://aaaa.local/wp-content/themes/aaaa/assets/js/gsap.min.js' id='js-gsap-js'></script>
Source code in question
ScrollTrigger.matchMedia({ "(min-width:1184px)": () => { /** * GSAPで横スクロール */ const listWrapperEl = document.querySelector(".tl-ItemList"); const listEl = document.querySelector(".tl-ItemList__container"); gsap.to(listEl, { x: () => -(listEl.clientWidth - listWrapperEl.clientWidth), ease: "none", scrollTrigger: { trigger: ".side-scroll", start: "top top", end: () => `+=${listEl.clientWidth - listWrapperEl.clientWidth}`, scrub: true, pin: true, anticipatePin: 1, invalidateOnRefresh: true, }, }); gsap.utils.toArray(".js-parallax").forEach((wrap) => { const y = -350; //wrap.getAttribute("data-y") || -300; gsap.to(wrap, { y: y, scrollTrigger: { trigger: wrap, start: "center bottom", end: "bottom center", scrub: 3, //markers: true }, }); }); }, });

ScrollTrigger.matchMedia is not a function error on wordpress
in GSAP
Posted
Thank you!
It now works properly.
Thanks to everyone who answered.
Thank you!