Jacks
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Jacks
-
-
I'm trying to create an infinitely scrolling horizontal animation using GSAP. It works great, until I reverse the animation, go into negative time and change the time scale multiple times. To reproduce in the CodePen, press reverse, then spam the toggle speed button until the blue rectangle moves incorrectly.
I fixed several of the original issues using this form post, but not all.
A few notes about the CodePen.- Code is written pretty oddly because I ripped it out of my current code base where I'm implementing this as a directive in a reactive framework.
- Spamming the speed toggle is just to reproduce mouse movement, which will be controlling the speed, I just didn't include all that code.
- Blue and red squares are clones in the real case. They are different colors for clarity.
I'm sure there is a better way to make this animation work, and I would be open to it if it fixed my problem.
-
Wow, that was simple, 2x performance! Thank you.
-
 1
1
-
-
I can not get
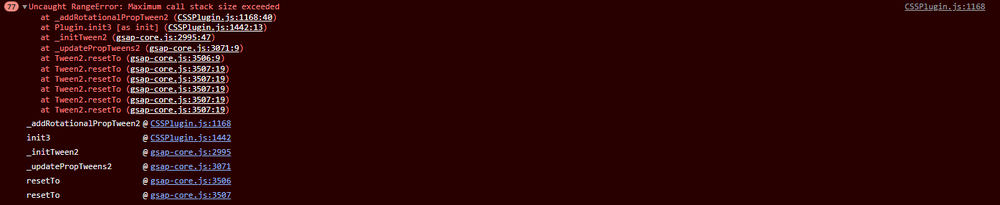
quickToto workrotateX. It is working fine with the regularto.The CodePen shows an example. I am trying to use this in a SolidJS project, and am actually getting an Maximum call stack size exceeded error. I don't get that in the CodePen, but it still does not work. I didn't see anything in the documentation about
quickToonly working with x and y, so I am assuming this should be possible.
The error incase anyone is interested.

Reversed animation
in GSAP
Posted
I guess I'm too used to CSS animations. Setting total time worked prefect. Thank you.