Tim Jaramillo
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Tim Jaramillo
-
-
This is an old thread, but hopefully this will help other people looking to use 3D (more specifically 2.5D ... props like 'rotationX', 'z', etc), in EaselJS.
I found a library called DepthJS, that adds 2.5D functionality to EaselJS, (note that prop names are different, 'rotationX is called 'rotX' in DepthJS):
-
 2
2
-
-
In case anyone is still trying to use SplitText with SVG/foreignObject, I ran some compatibility tests in Browserstack with swampthang's sweet solution.
There are issues with this workaround in IE, as IE 10 and IE 11 don't support the foreignObject tag.
- Windows IE 10 and 11: no text shows up at all
- Windows IE 13 and 14: it mostly works, but the animation is very slow and stuttery
- Mac Safari 7.1, 8, 9.1 and 10: it does work
Note that using ScrambleTextPlugin on standard SVG text, on the other hand, does seem to work across most all browsers.
-
The 2 platforms that I regularly work with (Sizmek and Doubleclick), are pretty much tied for me.
I have basic code templates setup for both (only difference is for Sizmek my template loads the EBLoader.js file before initializing the animation), so my workflow is basically the same for both.
In the past I have had to upload banner assets to the Sizmek web platform, which was a convoluted pain at first, but I got used to it (comfortable even) after 1 campaign. For most of the current Sizmek campaigns I work on, the media agency uploads the banners to the Sizmek web platform, so less stress for me!
-
 1
1
-
-
I see, thanks for clearing this up for me, Carl.
-
Hey guys,
I'm using ImageLoader nodes in an XML file, to auto-load 500 images (total load weight around 20 megs). I'm using Flash Pro CC.
An example node looks like this:
<ImageLoader url="assets/images/patterns/thumb/pattern-0-thumb.png" name="pattern_thumb_0" load="true" />
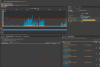
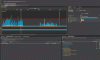
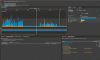
When exporting locally from Flash, there's a 10 second lag as LoaderMax process all the images. I've attached 3 screenshots from Scout, and it looks like 87% of that 10 second-time is taken up by Flash sending URL requests for the images. When the files are up on a server everything runs normally (I expect a 10 second load on a server), but when running locally I'd expect the content to load almost immediately, but instead I'm getting the same 10 second lag.
I understand that by setting load=true, LoaderMax is loading all the images at start, which is what I want.
I'm wondering if this 10 second process time is normal for a local Flash export? And if I were to create the ImageLoaders via AS (rather than automatically via XML), would this 10 second local export be reduced? Or is there any other way to reduce this process time when exporting locally (keeping in mind I need to load all the images at app startup).
Thanks for any insight.
-
As a second followup- in the patch that Jack gave me, I've found that the blendMode still doesn't work during a motionBlur tween, if:
- the motionBlur tween is applied to a parent symbol
- the symbol that has a blendMode applied is nested in that tweened parent symbol
-
To followup/close out on this issue, Jack sent me a new greensock.swc build that resolved the above issue (blendMode not working when using the motionBlur filter).
I'm sure he'll include this patch in the next release.
Thanks Jack!
-
 1
1
-
-
Hey guys,
I'm running into an issue with blendMode not showing up while a motionBlur tween is occurring. Below is a simple example showing the issue (copy and paste the code into Actions panel on Flash timeline). Notice that the blendMode is only applied after the tween is finished.
I've tried cacheAsBitmap with no luck. Any ideas or workarounds?
import com.greensock.*;import com.greensock.plugins.*;import flash.display.Shape;import flash.display.BlendMode;TweenPlugin.activate([MotionBlurPlugin]);var s1:Sprite = new Sprite();s1.graphics.beginFill(0x0000FF);s1.graphics.drawRect(0,0,600,100);s1.graphics.endFill();var s2:Sprite = new Sprite();s2.graphics.beginFill(0xFF0000);s2.graphics.drawRect(0,0,100,100);s2.graphics.endFill();s2.blendMode = BlendMode.MULTIPLY;addChild(s1);addChild(s2);TweenMax.to( s2, 4, {motionBlur:{strength:0.5, quality:2}, x:200 });





TweenMax rotationX with Canvas and EaselJS
in GSAP
Posted
I ran into a layering issue with DepthJS that makes it not feasible for use in my current EaselJS project.
DepthJS places its 2.5D content in a separate"depthjs.Stage3D" object. You add this "depthjs.Stage3D" object to your standard EaselJS Stage object, but the "depthjs.Stage3D" object always sits on top of all other regular EaselJS content in that Stage.
So layering the DepthJS content with your EaselJS content can become a bit more complicated. If you want your standard EaselJS content both below and above your DepthJS content, I think you'd have to create a separate EaselJS Stage for the EaselJS content that sits above the DepthJS content.