Abdul Majeed
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Abdul Majeed
-
-
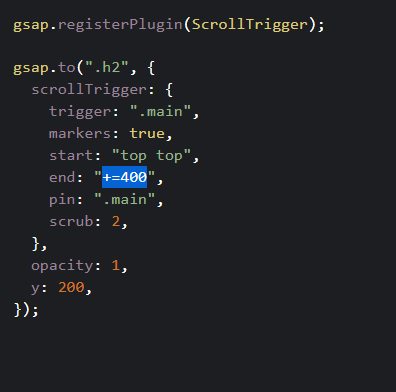
In the code pen, I'm not able to understand what that +400 means in the scroll trigger end, Usually i use the end: "90%" to point the 90% of viewport to end it,
But i have no idea about this "+=400", What this "+=" sign will do, Does it increment with 400 + 400 px ?, or what is the purpose, Kindly some one explain this,
See the Pen gOxBoGp by GreenSock (@GreenSock) on CodePen
-
Hi , Problem fixed, I edit my js file hero.js
Before the hero.js file was look like this below:
const tl = gsap.timeline({defaults: { duration: 0.75, ease: "Power3.easeOut" },});tl.fromTo('.hero-img', {scale: 1.3})I noticed in this tl.fromTo i mentioned the from (Scale: 1.3) but i Forget to add To (Scale: 1), once i put the code like this below, My problem solved
const tl = gsap.timeline({defaults: { duration: 0.75, ease: "Power3.easeOut" },});tl.fromTo('.hero-img', {scale: 1.3}, {scale: 1}) -
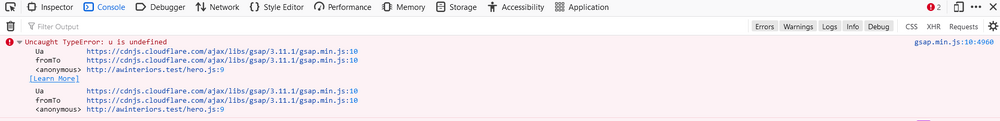
My GSAP cdn file showing this error, i dont know why, kindly help me to fix this
cdn link: https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.3/gsap.min.js
My HTML code is below:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HERO SECTION</title><link rel="preconnect" href="https://fonts.googleapis.com"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin><link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500&display=swap" rel="stylesheet"><link rel="stylesheet" href="hero.css"></head><body><nav><h1 class="logo">Nature.</h1></nav><div class="hero-section"><img src="hero.jpg" alt="hero" class="hero-img"><div class="cta"><div class="cta-text"><h2><span class="cta1">One</span></h2><h2><span class="cta2">Stop</span></h2><h2><span class="cta3">Shop</span></h2></div><div class="cta-text"><h2><span class="cta5">One</span></h2><h2><span class="cta5">Stop</span></h2><h2><span class="cta6">Shop</span></h2></div><button class="cta-btn">Explore</button></div></div><script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.3/gsap.min.js" ></script><script src="hero.js" ></script></body></html>My hero.js Javascript code is below:
const tl = gsap.timeline({defaults: { duration: 0.75, ease: "Power3.easeOut" },});tl.fromTo('.hero-img', {scale: 1.3})




what does mean end:"+=400" in GSAP scroll trigger
in GSAP
Posted
@fakesamgregory Thanks for clearing my doubt, The problem is i may not find the above answers properly in GSAP Documentation, But now i got it,
I really appreciate it, Thanks again