vlrftps
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by vlrftps
-
-
Okay, so baisicly this is the code, but I am not able to reproduce the bug here:
See the Pen vYraNaR by valeri-karageorgiev (@valeri-karageorgiev) on CodePen
-
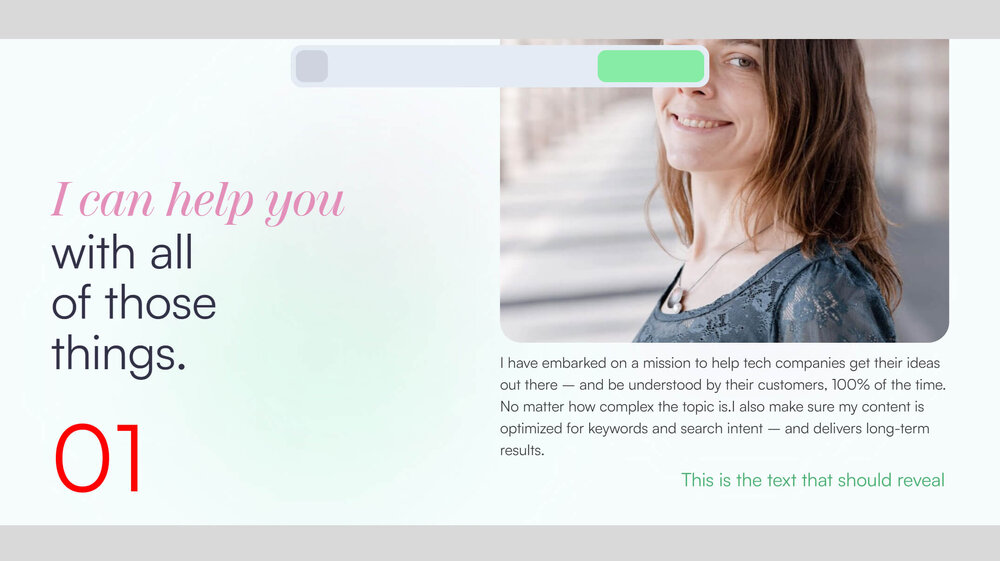
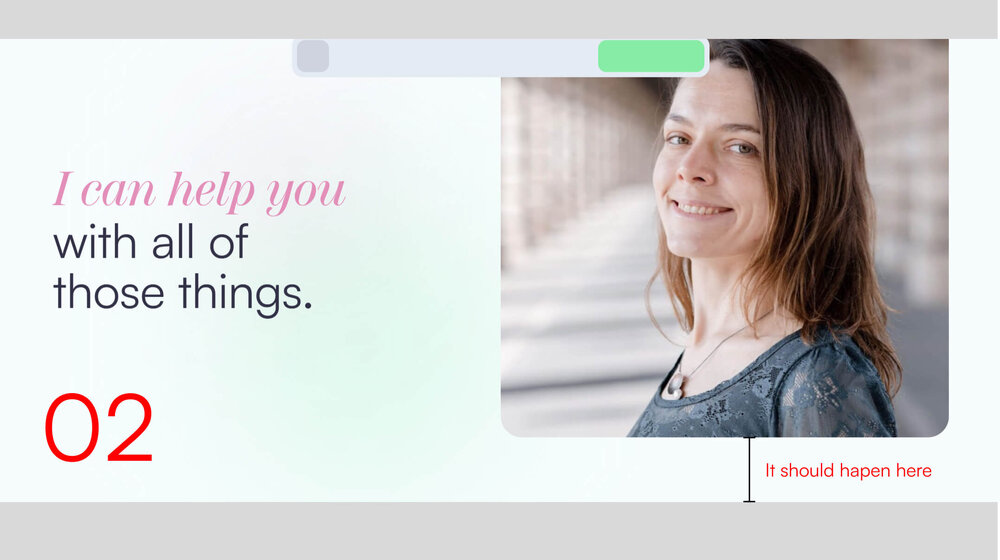
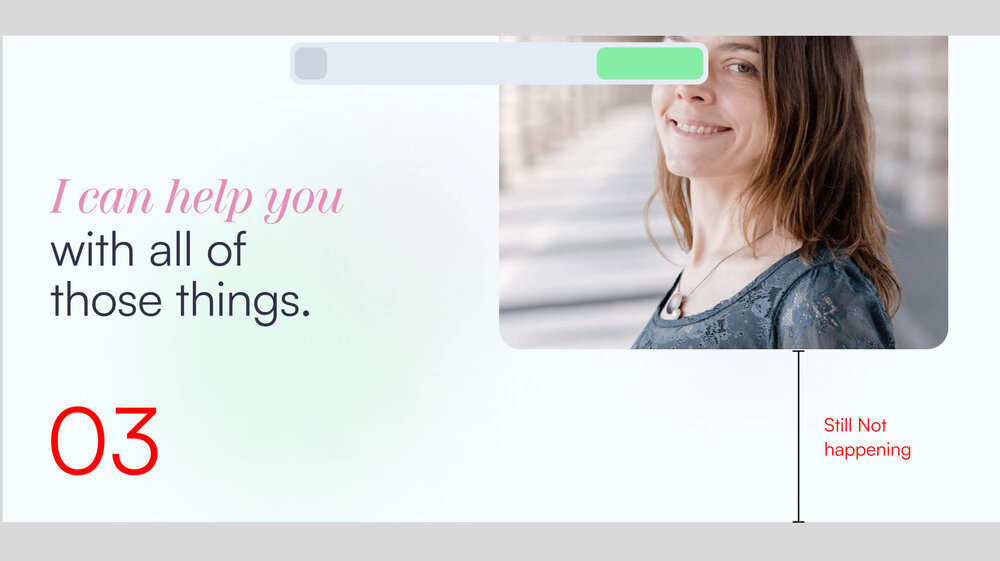
I have weird delay happening when using split text Line animation. So I have 5-6 sections where I gave split text animation on headings and body text. With start of animation: start: "100px bottom", it is working fine till second or third section, but when I reach the fourth and fifth section the animation is not happening 100px from bottom... it is reaching almost the center of the viewport... Any ideas? The site is made in Webflow - here is the link. The weirdest thing is that when I moove the section to be Second, the animation works fine...




SplitText weird animation increasing delay(not wanted)
in GSAP
Posted
Okay I managed to fix it. I found what was making the issue. The problem was related to the element that was set to Relative position and it was pushing the whole animation timeline like 500-600px for some reason, but when I changed the position from relative to absolute it all got fixed... You can see the funciton that I used below.
@mvaneijgen thank you for your help!