lemonetti
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by lemonetti
-
-
Hello,
unfortunately I stumbled upon another problem. I want to add a class on completion of the first line to animate the element. And then remove the class when I scroll up again and trigger the Line Animation in the other direction. With the first line it works as intended, but for some reason the onReverseComplete gets also triggered by the second line, which it shouldn't..
Here's my pen:
-
Hey,
I changed the .show and .hide functions to the opacity function like you suggested and the error is gone now.
Thank you again, you were a great help!-
 1
1
-
-
Hello @mvaneijgen!
Thank you for your fast answer

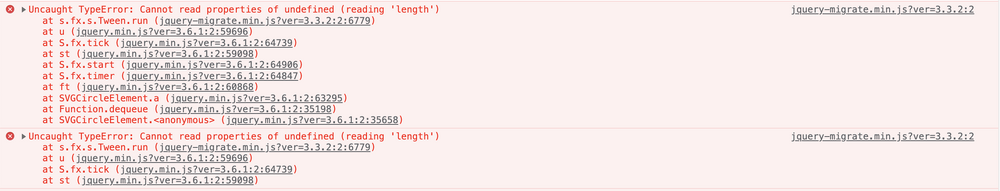
It works now, but I get following error message in the console:
-
@mvaneijgen Thank you so much. This works when it is the same svg again. Unfortunately this doesn't work if the svg is different. Do you know how to deal with this situation?
-
-
Perfect! That's it thank you so much!
-
 1
1
-
-
Hey!
That is the solution for the problem with the circle in the end. Thank you!
Unfortunately it doesn't solve the issue with the added classes. I add classes in the following way:
tl.from(".b", { drawSVG: 0, onComplete: () => { jQuery(".hero-wrapper").addClass("line-2"); } })
So there is a class added when the path ".b" is completed. What I want now is that the class gets removed when I scroll back again. Unfortunately I didn't manage to do that yet. -
So that's how far I got:
I am quite happy now. One more thing I could not figure out yet. So I add a class after the completion of the line and hide the dot after the last line in completed. Is there any way to reverse this again? To remove the classes and show the circle again when I scroll back up.
Thanks in advance!
-
Thank you so much! That's exactly what I wanted!
I have one more question though. Is it possible to add a different class to the wrapper div everytime the line "hits" one of the circles? (e.g. the line meets the first circle, so the wrapper div would get the class "circle-1", on the second cricle "circle-2" and so on.
Also is it possible to add another circle to the front of the line, which disappears after the line ends? A bit like here:See the Pen rNOBLBV by GreenSock (@GreenSock) on CodePen
only that the circle disappears in the end and that I have basically three different lines...I hope that was understandable.
Anyway thank you already for the help! Very much appreciated.
-
Hello,
first of all I'm in love with GSAP and everything that it can do!
I need a bit of help with the DrawSVG Plugin though. As you can see in the Codepen I provided I have three lines. So the first one (yellow) should draw itself on page load. The other two should draw with scrolling, but the third one should only start after the first one is finished. How do I accomplish this with scrolltrigger and drawSVG. Would be very thankful about every help provided!!
Thank you!


OnReverseComplete triggered by wrong element
in GSAP
Posted
Hello,
I did a demo with DrawSVG and ScrollTrigger. After the first line completes the Element should appear and vice versa when you scroll the line back up the element should disappear again. In my demo this works as expected but for some reason the OnReverseComplete of the first line gets also triggered by the second line, which should not happen. I hope I made my problem clear. Can somedbody help me with that?
Thank you in advance!!
See the Pen NWzQezW by clmsftsw (@clmsftsw) on CodePen