DhavalV
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by DhavalV
-
-
mvaneijgen Thanks for your reply.
I tried to check their code & try to understand, and I noticed one thing is that they're using GSAP's Draggable Plugin, but the places where they've used the Draggable code instance, it's quite confusing for me.
-
Hello,
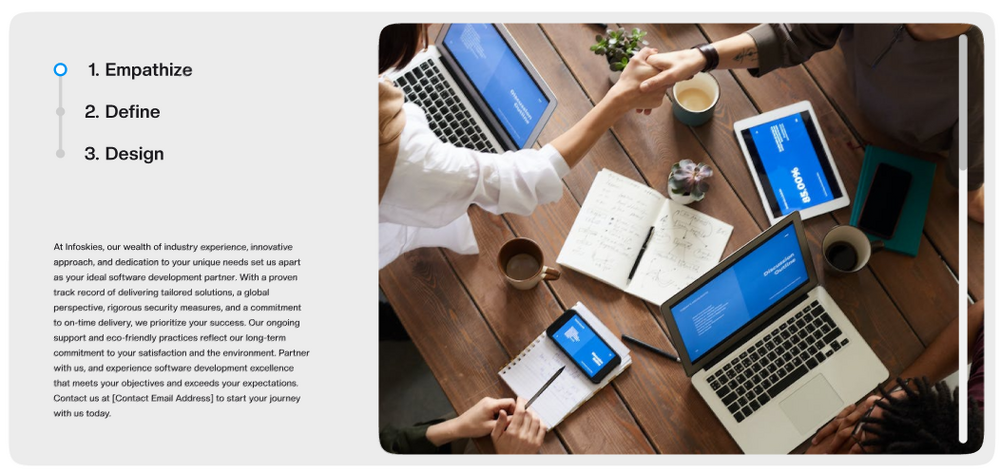
I've cloned the other Code from CodePen to my personal CodePen and changed the SCSS to CSS for my use case, and the example I was looking to integrate into my requirement is matching but a little difference is there if you see the below Screenshot, where by-default is on Point 1 Empathize, and when Scroll Down section will be fixed, but the Text Content + Image will change, and as we scroll down it'll fill the color from Point 1 Empathize to Point 2 Define, the same thing is happening in the cloned CodePen Code, but the difference is that in that Navbar content is also getting scrolled which I don't want
can anyone please help me with this?
Original Code =>
See the Pen 597a468071d4dce3f7bf0ce80d6cb8d3 by michellebarker (@michellebarker) on CodePen
See the Pen poGjjJo by dhavalveera (@dhavalveera) on CodePen
-
Ok
4 minutes ago, ryan_labar said:Hi @DhavalV
ScrollSmoother is a Club GSAP plugin so you'll need to import that from GSAP's private NPM.
More info here: https://gsap.com/pricing/and here: https://gsap.com/docs/v3/Installation
Ok @ryan_labar, Thanks for the Update.
-
Hello,
I've
gsapinstalled with the version of3.12.2in my Nextjs Project where my Nextjs version is13.5.5, but I am not able to identify from where to import the ScrollSmoother, I tried to import it likeimport { ScrollSmoother } from 'gsap/dist/ScrollSmootherbut it's throwing an Error for Module Not Found.does anyone can help me with importing the
ScrollSmootherplugin from gsap? -
2 minutes ago, mvaneijgen said:
Hi @DhavalV welcome to the forum!
This would probably just use the main GSAP library, maybe it's bit confusing, but GSAP is a toolbox which hands you all this amazing tools on which you can build what ever you want. There isn't really a "product" that does this in GSAP, but if you can think it up you can probably build it with tools provided.
I would say they just scale out the main element with all the content, but a clipPath over it and then translate it to the left or right. This all isn't that complicated, the work would go into hooking it up to your framework of choice.
We love helping with GSAP-related questions, but unfortunately we just don't have the resources to provide free general consulting, logic troubleshooting, or "how do I recreate this cool effect I saw on another site?" tutorials. Of course anyone else is welcome to post an answer if they'd like - we just want to manage expectations.
If you could create a minimal demo we could take a look at what you're struggling with. If you're using something like React/Next/Nuxt/Gatsby or some other framework, you may find CodeSandbox easier to use.
Hope it helps and happy tweening!
I don't have any idea how actually they've made up with GSAP, due to which I can't have any minimal demo to show where I'm struggling,
-
Hello,
I came across a website from the Showcase on GSAP, and I really liked the animation they'd done when switching/changing between the pages, and below is the website for the reference.
I tried to checkout the GSAP Products but unable to find what kind of Page Transition they'd used using GSAP, can anyone help me with that how I can add the similar Page Transition in Nextjs using GSAP?
waiting for your valuable reply,
Regards,
Dhaval


gsap to follow dots when scroll down
in GSAP
Posted
I didn't get you made Draggable... Furthermore in my Screenshot, when I scroll down, from Point A to Point B, it'll be changed from grey to Blue and the same for Point B to Point C, which means all three will be selected, so Draggable will be required for not?
Furthermore, I noticed that if I remove the `data-draggable` from the navbar code, then when I scroll down it does not update the timeline years, like from 1993 to 1995 and so on.