Hitendra
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Hitendra
-
-
On 9/16/2022 at 5:28 PM, Cassie said:
Sure thing!
And not entirely, repeat: 1 is saying 'repeat once'.
The duration is 1 second and the stagger time for each of them is 2 seconds. So the tween plays forward (1s) then plays back (2s) then the next one starts (at the 2s stagger time)
You can add labels in at an absolute time, Ive added a callback in so you can see where those times would be...Is there any way we can add classes when the accordion open?? so that we can style the active accordion
-
Thanks a lot @Rodrigo the reason i'm not playing with the viewbox of the svg is that i also have hotspot dots for showing info about the particular point. but i have figured out a way thankyou!!
-
 1
1
-
-
Thankyou! for the response and guidance i have follwed your instructions and forked my code into the aboce started codepen block please look and provide appropriate help
See the Pen PoxoNBN by hitendra1396 (@hitendra1396) on CodePen
I have added the input range on the top-left cormner of the demo
when you will drag the button the image will zoom-in alongwith the image the cursor will also get scaled which i don't want
I just want to make the image scaled buigger and want the cursor to remain with the same size
-
@CommunityPL any help will be highly appreciated
-
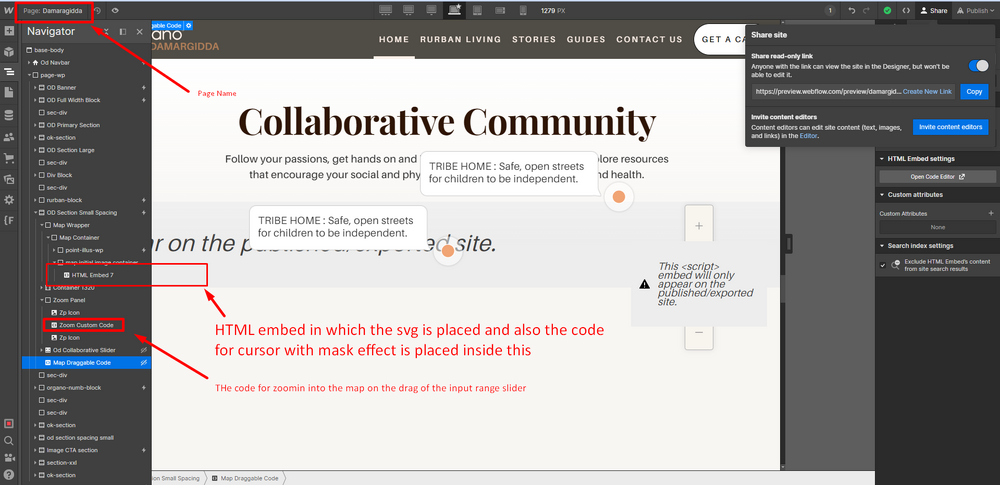
Hello Community I have used the same code in my webflow site but i have added zoom in and zoom out functionality to the image on the input type=range drag.
When the whole image gets zoomed-in the cursor also gets bigger and I'm not able to keep the size of the cursor same as it was without zoom in
-
On 4/6/2023 at 7:16 PM, mvaneijgen said:
If I move the following two variables outside the if statement it works on safari 16.3
let pe_event_list = $(".pe-events__item");
let events_wrapper = $('.pe-events__wrap');I would love to post an example but the pen is blocked from forking.Thaankyou @mvaneijgen for the perfect solution!!
-
 1
1
-
-
The section is scrolling horizontally in all other broiwsers but in safari it goes down with blank space. Can anyone help me with this?
I have used this same script with minor modifications in my webflow project .
Here is the script:
<script type="text/javascript">
if($(window).width() > 992){
let pe_events = $(".pe-events");
if (pe_events.length) {
let pe_event_list = $(".pe-events__item");
let events_wrapper = $('.pe-events__wrap');
pe_event_list.last().addClass('mr-0');if (pe_event_list.length === 2) {
events_wrapper.addClass('empty');
} else {
var events_duration = 1,
events_tl = gsap.timeline({
scrollTrigger: {
trigger: ".pe-events",
pin: true,
scrub: 0.2,
start: () => "bottom bottom",
end: () => "+=" + document.querySelector('.pe-events__wrap').offsetWidth / 2,
invalidateOnRefresh: true
}
});
function getValue() {
let containerWidth = events_wrapper.parents('.container').width(),
sideOffset = (window.innerWidth - containerWidth) / 2,
percentTranslate = 100 - ((containerWidth + sideOffset) / events_wrapper.width() * 100);
return percentTranslate;
}
events_tl.to(events_wrapper, {
xPercent: () => { return -1 * getValue() } ,
duration: events_duration,
ease: "none"
});
}
}
}
</script>In apple it shows that "Can't find events_wrapper" variable
See the Pen 7a70cc3ee757fd73d03f9d308bf4cb0b by akapowl (@akapowl) on CodePen
-
@akapowl Thankzz alot that's a great help indeed. i just have one more issue
i had placed two components with same effect (one after the other ) of sticky scroll trigger but when i'm done with the scrolling of the first one it fades out instead of scrolling upany help on that?
-
I'm also looking for the same component in the webflow but don't know how to do this with only jquery without react can any one help me with this?


Staggered Accordion
in GSAP
Posted