sukjae
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by sukjae
-
-
What's the best practice to end a gsap animation all at once and roll it back to the initial state?
In our example, we want to end all animations under card class and return to the default style.
Is it just a way to save all timelines and do kill and clearProps?
++Is doing kill and clearProps the best way to end animation and return to initial style?
++
By the way, I'm curious about what clearProps does.
Reset to browser defaults? Or doe revert the style to the state before gsap's edit (before doing set, to,... etc.)
If we use clearProps, it seems to revert all styles modified by js libraries other than gsap.
For example, in the example below, I want the h3 tag to remain in green color. But back to default.
If we use clearProps, it seems to keep any changes made by the css.
See the Pen BaVvOgO by leesukjae (@leesukjae) on CodePen
-
Hello. Should I stick to one version while using gsap?
Suppose service-a depends on lib-a and lib-b, and lib-a and lib-b depend on gsap.
From the point of view of service-a, several versions of gsap can be installed.
Are there any problems that may occur here?
Or is one instance used even if multiple versions are installed?
Does each initialization (setting
gsap.registerPlugin, settinggsap.defaults, etc.) through different versions merged into one place?Thank you
-
Thanks for your interest in this matter.
You might be able to think of an example like the one below.
Let
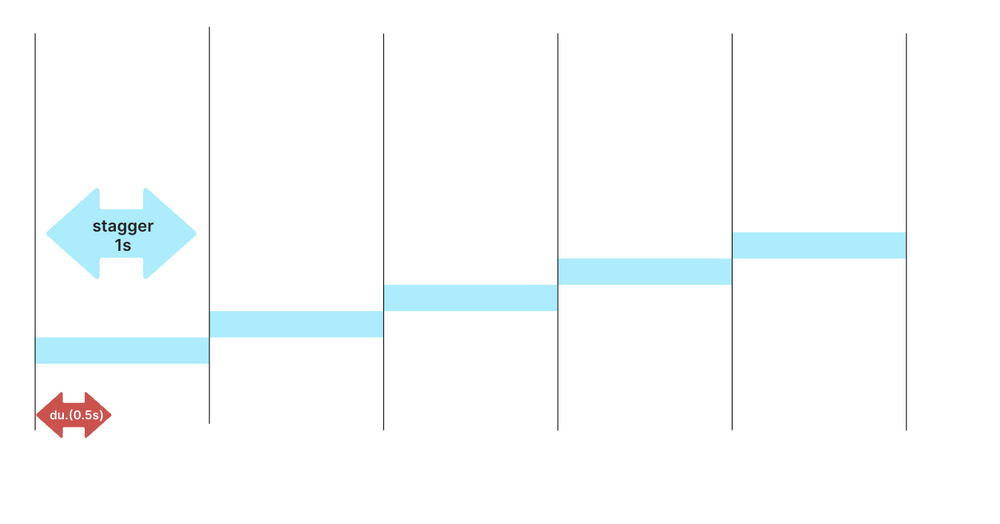
stagger x (length-1) + durationbe interval.I want to make each sentence play at the same interval and advance to the next screen.
As shown in the example, longer play time is required because the sentence in
bis longer than that ofaorc.We want to set the largest interval equal to each tween.
In the example below, the time used for in motion is each: 1.6s, 3.1s, 1.6s
If user given 4s as interval, each interval of sentence should be 4s, 4s, 4s
If use given 2s as interval, i would like to programatically calculate and set 3.1s as interval(To ensure the motion of the longest element): 3.1s, 3.1s, 3.1s
Thank you.
+ cannot use
stagger.amount. Each motion of char should be equal experience 🙏See the Pen WNyQBxR by leesukjae (@leesukjae) on CodePen
-
i can get total play time from
timeline.time()
want to know play time of each tween 🙏
The reason this calculation is necessary is to fix the duration of each tween to the longest length of the tween.
ex
const ps = document.querySelectorAll('p'); const maxTime = Math.max(...ps.map(p => gsap.someUtils.getPlayTime(p)); // or perhaps // const maxTime = Math.max(...ps.map(p => gsap.someUtils.getPlayTime(gsap.effects['flip'](p))); ps.forEach((p)=>{ timeline.add(gsap.effects['flip'](p.children,{ druation: maxTime, }),'<0.3') })
-
Can I know the total play time of the each tween in timeline before running?
I know the calculation formula, but is there a way to internally have the result calculated before execution?
Thank you!
See the Pen VwdvgWZ by leesukjae (@leesukjae) on CodePen
-
I want to apply a different effect to that element when the clear button is pressed between looping animations.
In the codepen example, autoAlpha is set to 0 for all h1 tags when the clear button is clicked.
How can I target only the animation that is currently in progress?
See the Pen mdKdjOQ?editors=1111 by leesukjae (@leesukjae) on CodePen
-
Ah, that's right. Thanks for checking it out.
But what does duration mean when used with stagger?
The stagger is the interval between each starting point, I don't understand why the duration(duration of tween) is added to the total duration(duration of timeline).If duration is the time of animation for each tween, shouldn't it be ignored if it is less than stagger?
-
When only stagger is used, 0.5 is added to the total duration. I wonder where this value is coming from. Check out codepen's t3 example.🙏
See the Pen ZEREOwa?editors=1111 by leesukjae (@leesukjae) on CodePen


Is it possible to calculate the duration without running the animation?
in GSAP
Posted
hello.
Is it possible to calculate the duration without running the animation?(without to, fromTo, from,...)
Since the animation is not executed immediately, `to` should not be executed.
We try to run all of them with the same duration according to the maximum duration.
In the example below, we want to run 2.9s as the duration.
See the Pen JjBjRjG?editors=1111 by leesukjae (@leesukjae) on CodePen