sagar_dev
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by sagar_dev
-
-
I have a sequence of animation with heading, button and some Icons. All the animation is handled by gsap.timeline. While heading and icons animation is working well but the animation of button is not working. The css added by gsap i.e. opacity is 0 and visibility is 'hidden'
-
On 7/20/2023 at 8:30 PM, Rodrigo said:
I believe the import should be directly from gsap
import { GSAPTimeline } from "gsap";
Hello @Rodrigo,
I imported the types like this in next.js project but typescript is throwing an error stating
Module "gsap" has no exported member 'GSAPTimeline'But the error that was throwing previously in tween is satisfied.I tried importing like @InsenseVN suggested but this method is also not working.
import type GSAPTimeline from 'gsap'; //Alternatively, depending... import GSAPTimeline from 'gsap';
This is how my code looks:
import SplitType from 'split-type' import { gsap } from 'gsap' import { ScrollTrigger } from 'gsap/dist/ScrollTrigger' import { GSAPTimeline } from 'gsap' // Module '"gsap"' has no exported member 'GSAPTimeline'. Did you mean to use 'import GSAPTimeline from "gsap"' instead ? const MainHero = () => { let headingRef = useRef<HTMLHeadingElement | null>(null) useLayoutEffect(() => { if (headingRef.current) { const heading = SplitType.create(headingRef.current, { types: 'chars, words' }) } const ctx = gsap.context(() => { const headingWord = gsap.utils.toArray('.word') const tl: GSAPTimeline = gsap.timeline() tl.from(headingRef.current?.children, { y: 80, autoAlpha: 0, duration: 1, ease: 'power4', stagger: '0.05' }) }, headingRef) return () => ctx.revert() }, []) return ( <> <h1 ref={headingRef} className='head font-manrope text-6xl font-semibold leading-tight text-dark'> A frontend developer passionate about creating beautiful user friendly UI </h1> </> ) export default MainHero
-
13 hours ago, Rodrigo said:
Also this might be a good case for using ScrollTrigger Batch:
@Rodrigo Thank you for this tip. I used the ScrollTrigger Batch and it seems to be working. The final code is something like this
useEffect(() => { gsap.set(cardRef.current, { autoAlpha: 0, y: 60 }) const show = (batch) => { gsap.set(batch, { autoAlpha: 0, y: 60 }) batch.forEach((item, i) => { gsap.timeline().to(item, { autoAlpha: 1, y: 0, overwrite: true, duration: 0.9, stagger: 0.2, ease: 'back.out' }) }) } const hide = (batch) => { gsap.set(batch, { autoAlpha: 0, y: 60, overwrite: true }) } const createBatch = (target) => { ScrollTrigger.refresh() ScrollTrigger.batch(target, { onEnter: show, onLeave: hide, onEnterBack: show, onLeaveBack: hide, markers: true, start: 'top 80%', end: '100% -10%' }) } createBatch(cardRef.current) }, [isSuccess, cardRef]) useEffect(() => { isSuccess && ScrollTrigger.refresh(true) }, [isSuccess])
In createBatch(), the ScrollTrigger.refresh() is required for it to work properly otherwise it is just like before. If you see any mistake in above code please tell me.
Thank You very much for you help.
-
On 6/2/2023 at 7:58 PM, Rodrigo said:
The only advice I can offer you right now is to run
ScrollTrigger.refresh()after the server response is completed and the new data is reflected in the DOM.I tried using ScrollTrigger.refresh() but doesn't seems to be working. Or it might be just me who doesn't know how to use it properly, most likely. The thought when implementing this is, RTK provides isFetching method that returns boolean values based on if it is featching any data or not. After completing the fetch it returns false. And when it is false all the data should have been mapped on the UI. And I can refresh the ScrollTrigger and it should work just fine. But guess I was wrong, it is not working.
gsap.registerPlugin(ScrollTrigger) useLayoutEffect(() => { const animation = gsap.context(() => { const tl = gsap.timeline({ scrollTrigger: { trigger: '.title', toggleActions: 'restart reset complete reset', start: 'top bottom', end: '100% top', markers: true } }) tl.from(['.title', '.detail'], { y: 20, autoAlpha: 0, duration: 0.8, stagger: 0.3, ease: 'back.out' }) }) // ScrollTrigger.refresh() return () => animation.revert() }, []) useLayoutEffect(() => { if (!isFetching) { ScrollTrigger.refresh() } }, [isFetching])
-
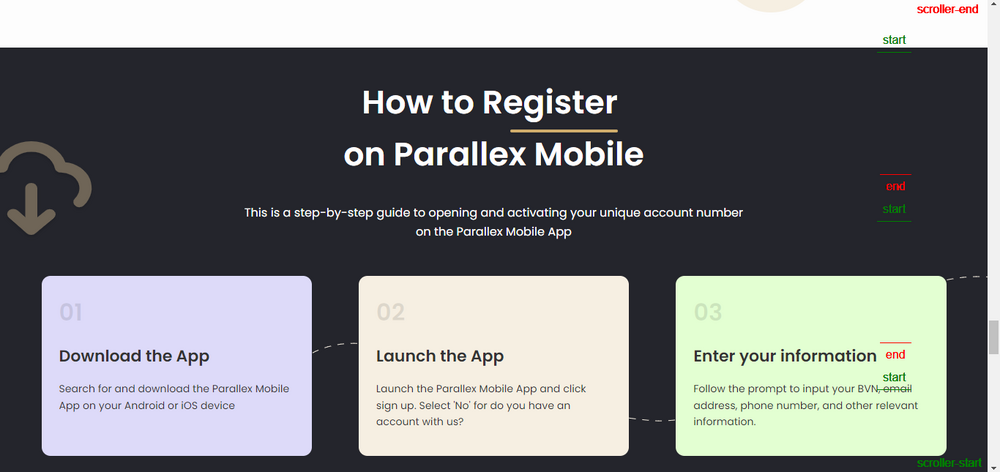
In my next.js v12 project I am using RTK Query's createAPI to fetch data and GSAP to animate the elements. However in some dynamic content the animation is not expected. For example in homepage where banner has fixed height doesn't seems to be have that problem but after the banner section all elements scroll trigger markers way above the elements. Meaning markers are coming before the element.
In the above image the first start marker should be aligned with the step 1: Download the App but it's animation starts and end's even before it comes in the view. Heres the code:
import React, { useEffect, useRef } from 'react' import Tiptap from 'components/Tiptap' import { gsap } from 'gsap' import { ScrollTrigger } from 'gsap/dist/ScrollTrigger' const StepCard = ({ count, stepName, stepDetail }) => { const cardRef = useRef() useEffect(() => { gsap.registerPlugin(ScrollTrigger) const animation = gsap.context(() => { const tl = gsap.timeline({ scrollTrigger: { trigger: cardRef.current, toggleActions: 'restart reset complete reset', start: 'top bottom', end: '100% top', markers: true } }) tl.from(cardRef.current, { y: 30, autoAlpha: 0, ease: 'back.out', duration: 0.8 }) }) return () => animation.revert() }, []) return ( <> <div ref={cardRef} className='p-6 rounded-xl space-y-5 -card'> <p className='text-black/10 text-[32px] font-semibold'>{count}</p> <h3 className='text-[22px]'>{stepName}</h3> <div className='text-[14px]'> <Tiptap data={stepDetail} /> </div> </div> </> ) } export default StepCard
There are same problem across the website where almost all of the contents are dynamic.
Note: I tried re creating the issue in code sandbox but can't recreate the exact problem so sorry for that in advance.
-
I found this in the forum. This might me helpful as well.
-
I am a junior frontend developer with little knowledge working with GSAP. I have only used GSAP for small animations in some component. But, now I have got a project where I want to apply animation across the page. My question is how can I write GSAP animation that seems fluid and match with other elements.
Currently I am doing lots of magic numbers across different component. I write animation code for each component in their own component file and to match them with other component I am doing magic numbers with delay and duration.
Please Help.
-
Wow, it worked. Thank You very Much. 👍
-
In my Next.js project I have one reusable component with animation applied in same component which accepts heading and sub heading and is being used multiple times across the site. The issue is only first component that is called in top of the page gets animated and any component that are being rendered after that gets reset. I want the component to get animated every time it is called.
https://codesandbox.io/embed/eager-shamir-vndvwp?fontsize=14&hidenavigation=1&theme=dark
-
Hello, I am using GSAP and next to build my Portfolio website. I have previously worked with same setup and every thing was working. However, now in my project when I tried to use
gsap.frommethod to fade in reveal headings from below, it is not working. Heres the code snippetimport React, { useLayoutEffect, useRef } from 'react' import Style from '@/styles/moudle/hero.module.scss' import { gsap } from 'gsap' const Hero = () => { let line = useRef(null) useLayoutEffect(() => { const tl = gsap.timeline() const ctx = gsap.context(() => { // tl.from(line, { // duration: 0.7, // skewY: 4, // y: 69, // autoAlpha: 0, // }).from('p', { // y: 50, // duration: 0.5, // autoAlpha: 0, // skewY: 4, // }) gsap.fromTo(line, { y: 50, autoAlpha: 0, }, { y: 0, autoAlpha: 1, }) }) return () => ctx.revert() }, []) return ( <> <section className={`${Style.wrapper}`}> <div className='container'> <div className={Style.hero_text}> <h1> <span ref={(el: any) => (line = el)}>I make cool frontend</span> </h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Hic provident reiciendis voluptatem eius eveniet itaque?</p> </div> </div> </section> </> ) } export default Hero
Here, I am using typescript. I read a post in this community to use
useLayoutEffectinstead ofuseEffectso, I am usinguseLayoutEffect. I tried to use.fromand.fromTofor the animation but both doesn't worked. Opacity and autoAlpha is working but not x and y value. Other dependency that I am using is Lenis for smooth scroll. I thought this might be the cause and tried in code sandbox with same setup but here it is working properly.https://codesandbox.io/embed/peaceful-ritchie-xtkrl4?fontsize=14&hidenavigation=1&theme=dark
-
I want to make texts appear from below as in this video. I was recreating just the text animation.
-
Hello, I was working on personal portfolio site with GSAP and Next.js 13. Previously I have done some project with same setup but in Next.js 12. Every thing worked in previous project but not in current portfolio site. I re-created the issue in code sandbox
https://codesandbox.io/s/boring-nova-tf8cys?file=/src/App.js
In code sandbox with react and GSAP it doesn't work at all. It just flashes the elements. I wanted to make texts appear from bottom.
-
Hello, I was building entire multi page website with using GSAP only in Next.js for scroll trigger on every page for some elements. At, last I decided to also add locomotive scroll as well. But after adding it to the project all scroll trigger doesn't work at any page. Why is that I cannot find the answer. Also is there any method to achieve smooth scroll without disabling scroll trigger.
Thank You !
-
Wow thank you very much. This is what I wanted to do.
-
 1
1
-
-
On 10/21/2022 at 2:46 PM, GSAP Helper said:
Would you please provide a very simple CodePen or CodeSandbox that demonstrates the issue?
Extremally sorry for that. Here is the link to the CodeSandbox link to demonstrate the issue.
https://codesandbox.io/s/gsap-map-img-fade-in-ouo65j
Here I want to make indiviiduaal image fade in when they appear in the view port. But now first image triggers last image to animate.
-
Hello, I am new to GSAP and I am using GSAP in my next project.
I am trying to make fade in animation to my images which I used
mapto render. However only last elements gets animated.import Image from "next/image"; import React, { useEffect, useRef } from "react"; import { project } from "./portSource"; import style from "../../../styles/modules/portfolio.module.scss"; import { gsap } from "gsap"; import { ScrollTrigger } from "gsap/dist/ScrollTrigger"; const Card = () => { let box = useRef(null); useEffect(() => { gsap.registerPlugin(ScrollTrigger); gsap.from(box, { scrollTriggr: { trigger: box }, delay: 2, y: 120, duration: 5, ease: "power3.in" }); }); const handleHover = (e: any) => { gsap.to(e.target, { duration: 0.5, ease: "power3.inOut", scale: 0.97 }); }; const handleHoverExit = (e: any) => { gsap.to(e.target, { duration: 0.5, ease: "power3.inOut", scale: 1 }); }; return ( <div className="row row-cols-1 row-cols-sm-2"> {project.map((projects, index) => ( <div ref={(el) => (box = el)} key={index} id={style.port} className={ index % 2 === 0 ? "col mb-md-5" : "col mt-5 pt-md-5 mb-md-5" } > <div className={style.box}> <div className={style.overlay}></div> <Image onMouseEnter={(e) => handleHover(e)} onMouseOut={(e) => handleHoverExit(e)} className={`${style.img} mb-2`} src={projects.thumb} height={1000} width={700} objectFit="cover" alt={projects.company} /> </div> <h2>{projects.company}</h2> </div> ))} </div> ); }; export default Card;



Some elements are not shown in next.js?
in GSAP
Posted
Didn't know CSS transition has these kind of bug in GSAP. Thank your for the hint really appreciate it.