IvanSmiths
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by IvanSmiths
-
-
Hi all!
I am running in a problem with this animation (Stackbliz), an infinite looping horizontal section with a snapping functionality (which is causing the problem). The animation looks working properly, but as soon as I change page (by clicking in one of the images) I run into a scroll issue. When I am in the new page, if I scroll for a bit and then stop scrolling, the page get scrolled to the top.The issue is inside this part of code. Looks like this function is running even when the component is not rendered anymore:
ScrollTrigger.refresh() ScrollTrigger.addEventListener("scrollEnd", () => scrollToOffset(scrub.vars.offset)); function scrollToOffset(offset) { let snappedTime = snapTime(offset), progress = (snappedTime - seamlessLoop.duration() * iteration) / seamlessLoop.duration(), scroll = progressToScroll(progress); if (progress >= 1 || progress < 0) { return wrap(Math.floor(progress), scroll); } trigger.scroll(scroll); }
Can be that gsap.context is not able to cleanup properly this part of code? I am cleaning up like this:
return () => { ctx.revert(); ScrollTrigger.getAll().forEach(t => t.kill()); }
Thanks in advance!
-
Thank you to both! In fact i haven`t tried to use useLayoutEffect.
But i think i found a solution!
I tried to call ScrollTrigger.create instead of a timeline, and now is working.
So the code now is:
ScrollTrigger.create({start: 1,end: () => ScrollTrigger.maxScroll(window) - 1,onLeaveBack: self => self.scroll(ScrollTrigger.maxScroll(window) - 1),onLeave: self => self.scroll(1)}).scroll(1);Hope this can help someone!
-
 1
1
-
-
Hi all
As a title i wanted to make an infinite scoll page with Next.js. The animation is working if the user scrolls down, but not when it scrolls up, it totally get stuck and nothing happen.
The codepen that i inserted works perfectly, but is in React, not in Next.js.
When i use the same exact code in a Next.js project, the animation "onLeave" doesn´t get triggered (so when the user scroll up nothing happen).
I notice that if i remove this css, on a Next.js project:
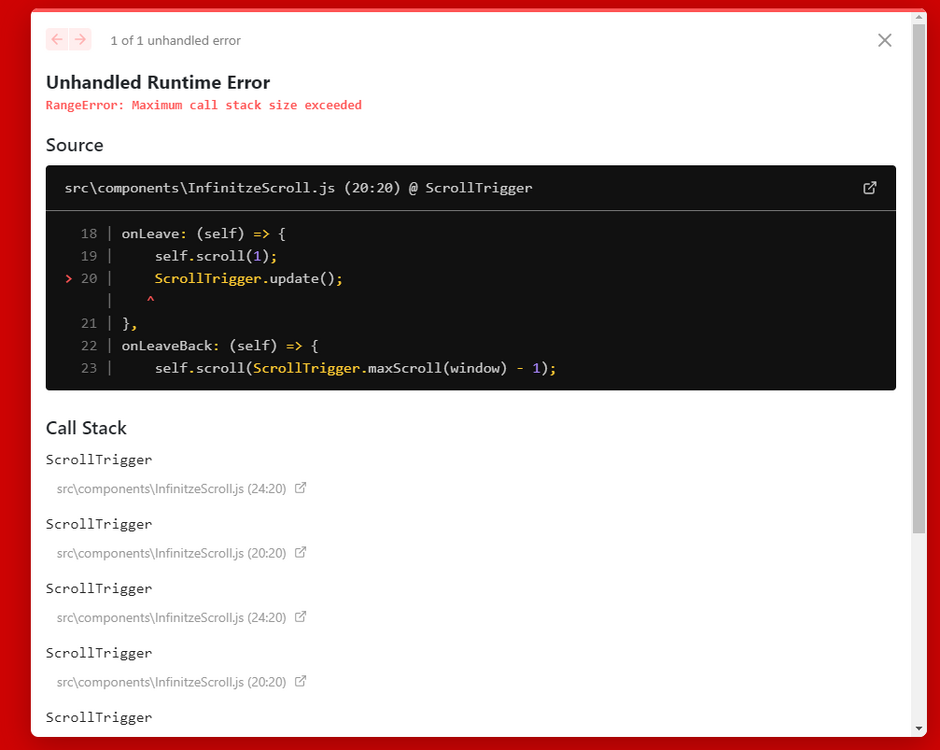
*,html,body {margin: 0;padding: 0;box-sizing: border-box;}the page crash when the user scroll up and trigger the "onLeave" function with this error:
Also, another strange thing: The animation totally works with Next.js if I resize the page, even of just 1px. If i don`t resize the page, when the user scroll up nothing happen.
I have also tried of importing the component without ssr, but nothing changes.
I personally think that is a sort of a bug of Next.js, i hope someone have a solution for this
I am sorry that i can not provide a project with Next js, but i haven`t found a way. The starter template Gsap with Next.js in Codesandbox gives me an internal error when i modify, even of a bit the code.
See the Pen GRXOrGR by IvanSmiths (@IvanSmiths) on CodePen



React cleanup issue
in GSAP
Posted
Hey, thank you so much for your answer! This solved the issue!
But I noticed something really strange on my local project, that for some reasons doesn’t happen in the stackblitz example. When i click on the image and change page, I land on a page not in the very top, but with a scrolled amount of pixels and sometimes I get this long console error pointing to line 108:
I'll try to reproduce this bug in the Stackblitz example , but thank you already, the main issue is solved! Probably this issue is due to something else on my codebase