rigged
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by rigged
-
-
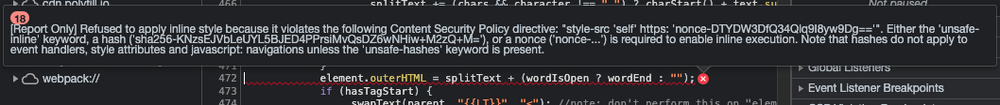
I would really like to know how people are doing this because I don't see how this is compatible with a strict CSP implementation
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy/style-src
QuoteNote: Disallowing inline styles and inline scripts is one of the biggest security wins CSP provides. However, if you absolutely have to use it, there are a few mechanisms that will allow them.
If the output of
element.outerHTML = splitText + (wordIsOpen ? wordEnd : "");created style tags we could pass a nonce key to conform with the CSP rules but with this implementation I don't see how it's possible -
Do you know if this is still an issue with recent versions of SplitText?
If upgrading fixes the problem we might consider it as an option.
Thanks
-
Hello everyone,
I'm currently implementing CSP in our Rails application, we're using SplitText VERSION: 0.6.1 and I'm having some issues with it since it applies some inline styles.
Is there a way of modifying this code to not use inline styles or a version of SplitText that doesn't have this issue?
Stackoverflow question
https://stackoverflow.com/questions/73891388/javascript-inline-style-csp-violation


SplitText inline style content security policy violation
in GSAP
Posted
This is not an issue specific to Rails.
The way the CSP implementation works is that the server sends a response header with the CSP rules
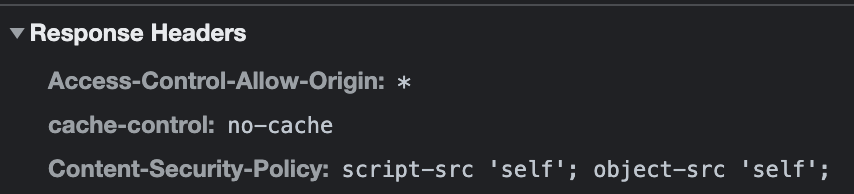
For example, these are greensock's CSP rules
Then the browser enforces these rules for example if you try to load an external resource that is not on the policy or run some inline javascript or styles the browser will prevent it.
Sometimes people choose to relax the CSP rules by using
unsafe-inlinewhich is not recommended since it defeats the purpose of having a CSP.Or alternatively, we can set
unsafe-hashesrule and pass the computed sha256 value of the code we want to run, this should be avoided when possible since an attacker can still take advantage of this if they're able to create a method with the same signature.In this case, we can add to our rules
style-src 'sha256-KNzsEJVbLeUYL5BJED4PPrsiMvQsDZ6wNHiw+M2zQ+M='as a temporary solution but in future, we might consider using an alternative library since we want to keep our CSP as strict as possible.This stack overflow answer explains why the code mentioned above breaks the inline-style rule https://stackoverflow.com/a/42402277/5781329
Thank for your help