Annihilator
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Annihilator
-
-
26 minutes ago, Rodrigo said:
Hi,
Ahh darn it, I forgot to add the selector:
useLayoutEffect(() => { const ctx = gsap.context(() => { gsap.to(".panel", { xPercent: -100 * (sections.length - 1), ease: "none", scrollTrigger: { trigger: ".container", pin: true, markers: true, scrub: 1, end: () => "+=" + document.querySelector(".container").offsetWidth } }); }, app); return () => ctx.revert(); }, []);
That should do it.
Happy Tweening!
unfortunately another error, If I use this code I have the problem found in the video I posted in the previous comment
export default function Home() {const app = useRef();useLayoutEffect(() => {const ctx = gsap.context(() => {gsap.to(".panel", {xPercent: -100 * ("panel".length - 1),ease: "none",scrollTrigger: {trigger: ".container",pin: true,markers: true,scrub: 1,end: () => "+=" + document.querySelector(".container").offsetWidth}});}, app);return () => ctx.revert();}, []);return (<><div className="container" ref={app}><div className="panel one">ONE</div><div className="panel two">TWO</div><div className="panel three">THREE</div></div><div className="last-panel one">LAST</div></>);} -
2 hours ago, Rodrigo said:
Hi,
Yeah, I created a new project using Next 13 and that actually happens, in the development server nothing. If I create a production build and run that in a local server it works as expected. My suspects are using NPX to scaffold the project and probably the way Next 13 is using React Strict Mode or something else.
Good news is that GSAP Context is here to save the day 🥳, just use this and it should work:
export default function Home() { const app = useRef(); useLayoutEffect(() => { const ctx = gsap.context(() => { gsap.to(sections, { xPercent: -100 * (sections.length - 1), ease: "none", scrollTrigger: { trigger: ".container", pin: true, markers: true, scrub: 1, end: () => "+=" + document.querySelector(".container").offsetWidth } }); }, app); return () => ctx.revert(); }, []); return ( <> <div className="container" ref={app}> <div className="panel one">ONE</div> <div className="panel two">TWO</div> <div className="panel three">THREE</div> </div> <div className="last-panel one">LAST</div> </> ); }
I'll look into creating the same app with Yarn and see what happens, so please keep an eye in the thread 👀.
Finally is worth noticing that when using React we strongly recommend using GSAP Context in your projects:
https://greensock.com/docs/v3/GSAP/gsap.context()
Happy Tweening!
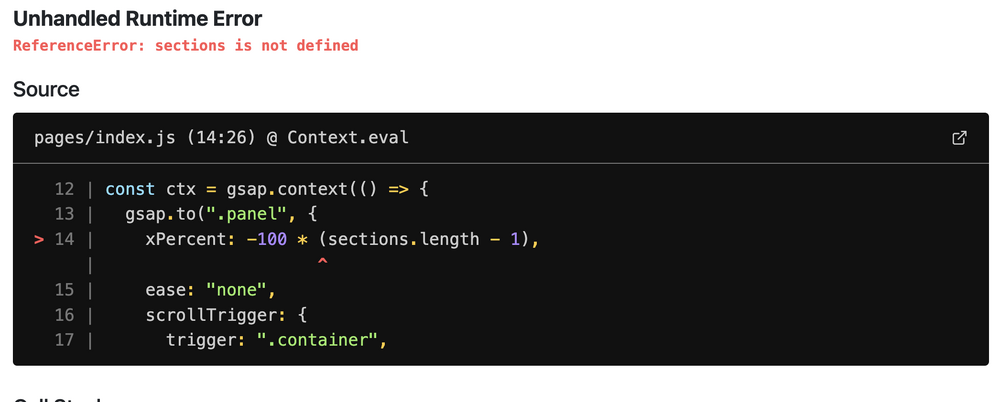
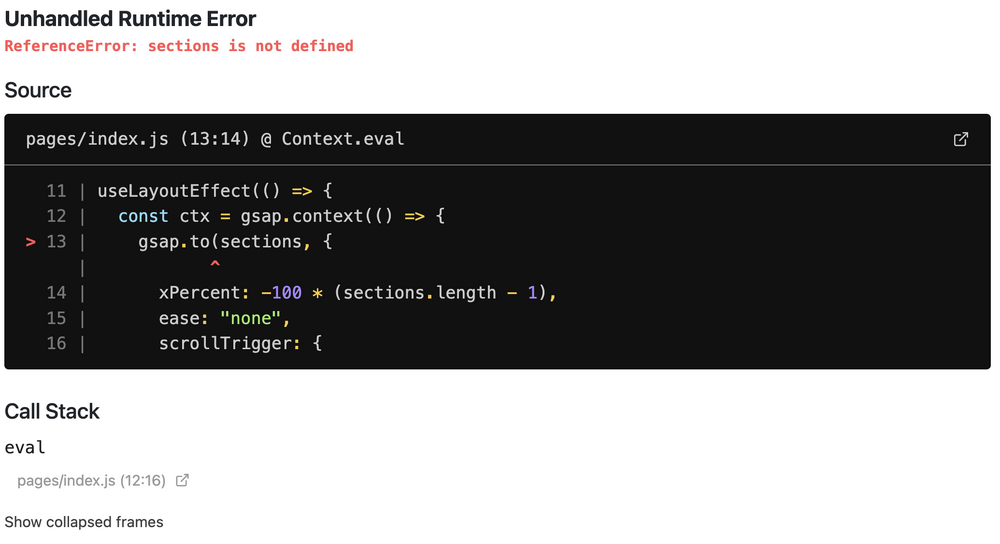
hello and thank you very much for doing all these tests, however I have a problem using the code provided, I get this error back.
can't find the "sections", previously they were used with "let sections = gsap.utils.toArray(".panel");"
if I enter the variable "let sections = gsap.utils.toArray(".panel");" it gives me this problem
-
I created a demo in React of what I would like to do (and it seems to be working), but when I use the same code in Nextjs the result is just a blank screen.
See the Pen YzvyYPL by Vik85 (@Vik85) on CodePen
I used codesandbox to simulate nextjs, from here it works, but same code locally gives me problems.
all the panels inside the container are white and the scroll is vertical.https://codesandbox.io/s/nextjs-hori-1lrkfc
local demo
-
Hello everyone, I tried to search the forum but I didn't find any project regarding horizontal scroll done in NextJs, could someone kindly point me to it?
Thank you very much and have a nice day
-
3 hours ago, mvaneijgen said:
You can increase the
end:value to something larger then it is now (I've set it to 4000px), this will make the animation take longer to completeThis is not true, they are all the same. I'm logging out the values at the time of each tween and you can see the first animation is taking 25%, then 50%, 75% and 100% (with some rounding errors), that means they all take the exact amount of time.
What I think you want is have the text come up slower and move faster when it is getting big, this is called an ease. Your original pen had it set to "none", but giving an animation the correct ease can really help it bring to life (which one is the best is personal preference and differs per animation). GSAP has an amazing visual tool that could help you pick the correct one. I would start by looking at the "power" eases and then setting the type to in you can then see what the eases will do. Check out slow or steps, but don't forget to experiment!
Thank you very much for the support, I saw that actually the speed is the same thanks to the console log

I also used an ease suitable for my purpose, thanks again
-
18 hours ago, mvaneijgen said:
As I said, remove ScrollTrigger and first focus on the animation, this will make it much easier, otherwise you are focusing on two things and you don't know which is doing what.
Most importantly with animation is that your items are at the position you want them to be before animating. So I've copied your .first item multiple times and gave them different content and have them all be stacked in the middle. (I've enabled SCSS btw in your css). And then in the animation loop through these items and animate them two your scale (I've set force3D:false to fix the text blur).
I recommend adding ScrollTrigger to the timeline and not to individual tweens. Again, play with the animation (with ScrollTrigger disabled) until you're happy with it and only then enable ScrollTrigger
hi, I tried to insert scrollTrigger, but at the moment of the scroll "second, thirdy and last section" they are faster than the "first section" at the scroll and I don't have time to see the next element well.
Is there a way to make the scroll last longer?
I tried to increase the overall height or use a longer duration but nothing.
I also tried adding the smoothscroll but the result didn't change (it was smoother but always fast between the various elements).See the Pen OJZGaMm by Vik85 (@Vik85) on CodePen
-
1 hour ago, mvaneijgen said:
As I said, remove ScrollTrigger and first focus on the animation, this will make it much easier, otherwise you are focusing on two things and you don't know which is doing what.
Most importantly with animation is that your items are at the position you want them to be before animating. So I've copied your .first item multiple times and gave them different content and have them all be stacked in the middle. (I've enabled SCSS btw in your css). And then in the animation loop through these items and animate them two your scale (I've set force3D:false to fix the text blur).
I recommend adding ScrollTrigger to the timeline and not to individual tweens. Again, play with the animation (with ScrollTrigger disabled) until you're happy with it and only then enable ScrollTrigger
Thank you very much, actually as you suggested starting only with the animation and then the scroll trigger is a good way to not get stuck.-
 1
1
-
-
2 hours ago, mvaneijgen said:
Seems like something that would be possible. What have you already tried? Would love to see it, so we can easier help you.
As a general tip, the best thing to do with ScrollTrigger is to remove it! This seems counter intuitive, but ScrollTrigger is just animating something on scroll, so just focus on the animation at first and only when you're happy with the animation add ScrollTrigger back in.
thanks for the reply, this is where i am stuck, i would like the text to come out like in the example above.
-
Hi everyone!
I wanted to know if it was possible to achieve this effect with ScrollTrigger, a full-screen zoom of an element to show other elements to the scroll.I am also attaching the website link for more details on the effect.
Thank you



NextJs Horizontal Scroll
in GSAP
Posted
thank you very much, it works!