stectix
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by stectix
-
-
On 1/30/2023 at 9:05 AM, Chriis said:
Hi,
Just want to share how I managed to deploy GSAP Shockingly to Vercel using yarn. Steps below:
1. Create a .npmrc file on your project directory that contains the following://registry.npmjs.org/ @gsap:registry=https://npm.greensock.com //npm.greensock.com/:_authToken={YOUR_GENERATED_TOKEN_HERE}
2. Update your package.json file and add the GSAP dependency below then run yarn install"@gsap/shockingly": "npm@gsap/shockingly"
The package has to be installed with the @gsap prefix to match the @gsap custom registry path defined in .npmrc (or the ENV_VARIABLE in Vercel)
You can also install it similar to the yarn command below. Technically, it should work the same way but I haven't tested it yet.
yarn add @gsap/shockingly gsap@npm:gsap/shockingly
3. Once installed, you can import GSAP via ES Modules or UMD/CommonJS. In my case, I had to import using UMD/CommonJS as I was having issues with ES Modules using Next.js.
ES Modulesimport { gsap } from "@gsap/shockingly/gsap"; import { ScrollTrigger } from "@gsap/shockingly/ScrollTrigger";
UMD/CommonJS
import { gsap } from "@gsap/shockingly/dist/gsap"; import { ScrollTrigger } from "@gsap/shockingly/dist/ScrollTrigger";
Note: If your project is using Typescript, you might encounter issues about missing types. To resolve this, add this line to your project's tsconfig.json.
"files": ["node_modules/@gsap/shockingly/types/index.d.ts"]
4. In Vercel, go to your Project then Settings -> Environment Variables and create an environment variable for .npmrc. Example below:
Name: NPM_RC Value: //registry.npmjs.org/ @gsap:registry=https://npm.greensock.com //npm.greensock.com/:_authToken={YOUR_GENERATED_TOKEN_HERE}
5. Do a test deployment and if everything is set up correctly, Vercel should install GSAP and build the site without any issues.
This solution is specific to issues deploying to Vercel when using yarn. Also, if you have a Business license, just change all shockingly references to business.
Happy to assist anyone who's having the same issue, and if this solution works for you, please let me know
- Chris
Project Stack:
Next.js (Typescript) - v12.3.4Yarn - v1.22.19
Node - v18.13.0 (I can confirm that it also works on v16 and above)GSAP License - Shockingly
Vercel
Thanks for this update. Sadly not working for me. I wonder why this is such an issue? I have a buisness license and have never been able to use it because of this problem.
-
On 12/22/2023 at 1:26 AM, JPPdesigns said:
There is an open bug with yarn in which it fails to install private packages with no range... **sigh** https://github.com/yarnpkg/berry/issues/1816
You will also need to update your
.yarnrc.ymlfile with the following:npmRegistries: https://npm.greensock.com: npmAuthToken: "TOKEN_HERE" npmAlwaysAuth: true npmScopes: gsap: npmRegistryServer: "https://npm.greensock.com" npmAuthToken: "TOKEN_HERE" npmAlwaysAuth: true
and then the below should work
yarn add gsap@npm:@gsap/shockingly@latest
Im guessing this is related to the following error?
➤ YN0000: ┌ Resolution step
➤ YN0001: │ Error: gsap@npm:@gsap/business isn't supported by any available resolver
Still cannot install via Yarn
-
Hi @Prasanna...thank you.
Added esModuleInterop as true and directory is clean and correct:
Error still remains. Don't know if you have access to or use a Mac to test on your side (if time allows). Im using Nova v10.6 (https://nova.app/) and you can DL a trial copy quickly.
Maybe there is an odd chance of it being coding env related? Let me check this in another coding app.
-
Hello,
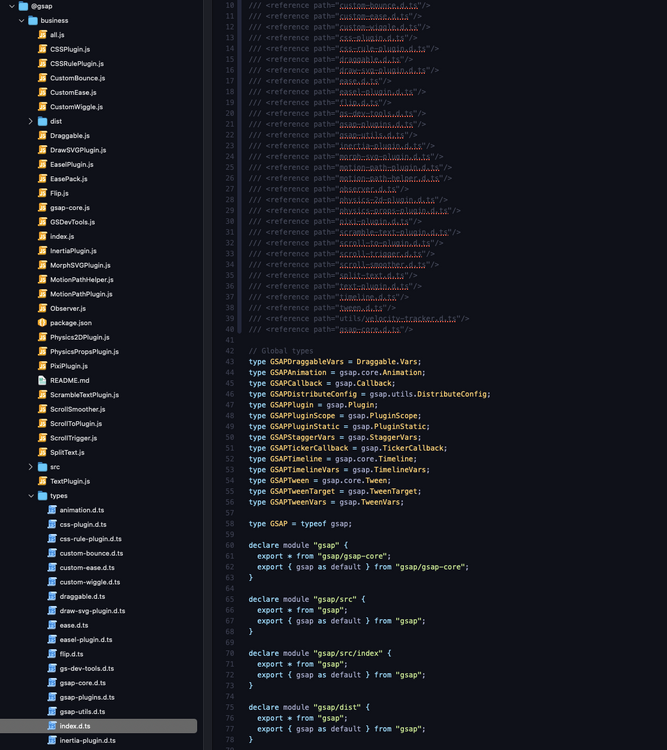
So I'm now in a brand new env. Gsap was the first 'yarn add', no changes to anything (except import), default out of the box setup and:

Entire tsconfig file:
{ "compilerOptions": { "target": "ESNext", "useDefineForClassFields": true, "lib": ["DOM", "DOM.Iterable", "ESNext"], "allowJs": false, "skipLibCheck": true, "esModuleInterop": false, "allowSyntheticDefaultImports": true, "strict": true, "forceConsistentCasingInFileNames": true, "module": "ESNext", "moduleResolution": "Node", "resolveJsonModule": true, "isolatedModules": true, "noEmit": true, "jsx": "react-jsx" }, "files": ["./node_modules/@gsap/business/types/index.d.ts"], "include": ["src"], "references": [{ "path": "./tsconfig.node.json" }] }
Its got to be something really trivial somewhere hiding.
Edit- And to add, as mentioned before, gsap is the only package not behaving correctly. It would be one thing if I had more than one package malfunctioning but gsap is the only one. This should lead us to a solution somehow.
Edit- I also tested a Vite+React+JS environment and gsap loads just fine with similar path structure. So its something to do with TS surely?
-
Hey @Prasanna thanks for getting back to me. Tried the process again by the letter and still getting same errors.
What I am going to do now is launch into a totally new, fresh env and see how that goes.
Everything works except for GSAP in the current env, no idea why it is acting like so.
A bit of added info....
Total env is: macOS>Homebrew>Node/Yarn>Vite+React+TS
Homebrew uses stable versions so it is only slightly back on version for most recent Yarn (https://github.com/yarnpkg/berry/releases/tag/%40yarnpkg%2Fcli%2F3.3.1) :
And instead uses:
https://github.com/Homebrew/homebrew-core/blob/master/Formula/yarn.rb
But IMO not so extreme to the point of making an error like this.
Let me spin up a fresh env and I'll report back asap.
-
 1
1
-
-
Hey all under a serious deadline and still cannot get gsap loaded into my env. A bit desperate for this to work now and Ive gone through just about everything I can think of. Friday night I know but a bit of emergency support would be a massive help here.
-
@Prasanna, back again....previous package removed yarn.lock cleaned...
Ran:
yarn add gsap@npm:@gsap/business
Getting this:
➤ YN0000: ┌ Resolution step ➤ YN0001: │ Error: gsap@npm:@gsap/business isn't supported by any available resolver at Bd.getResolverByDescriptor (/Users/--/.yarn/releases/yarn-3.2.1.cjs:396:1664) at Bd.bindDescriptor (/Users/--/.yarn/releases/yarn-3.2.1.cjs:396:1053) at ee (/Users/--/.yarn/releases/yarn-3.2.1.cjs:442:6954) ➤ YN0000: └ Completed ➤ YN0000: Failed with errors in 0s 31ms
What do you think?
-
-
Ok put in an .npmrc file in both home dir and project dir and no change in behaviour.
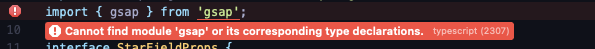
Also, I forgot from the previous post to show the coding env error from an import using gsap and not @gsap:

Just to add a bit more context rooting out the issue.
-
Hello @Rodrigo,
Thanks for doing that, very much appreciated. And pardon me, Yarn 2 I use colloquially to describe anything not Yarn 1 as most documentation I come across makes this distinction in code base, including GreenSock ..
I followed much of the direction in the above thread with just a few tweaks for my environment.
In the meantime I will spawn a .npmrc file in the project dir to test the result. Perhaps this is part of the problem.
-
Hello @Rodrigo, thanks for the reply! Happy to be a member

Using Yarn 2 here so a slightly different setup but of course should be the same situation either or.
Getting an error when I use the import:
import gsap from "gsap";
I get error (this is worse than the original error as it cannot find anything at this point and Vite server will not start):
10:11:14 AM [vite] Internal server error: Failed to resolve import "gsap" from "src/components/MainMenu.tsx". Does the file exist?
When I revert back to:
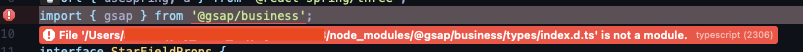
import { gsap } from '@gsap/business';
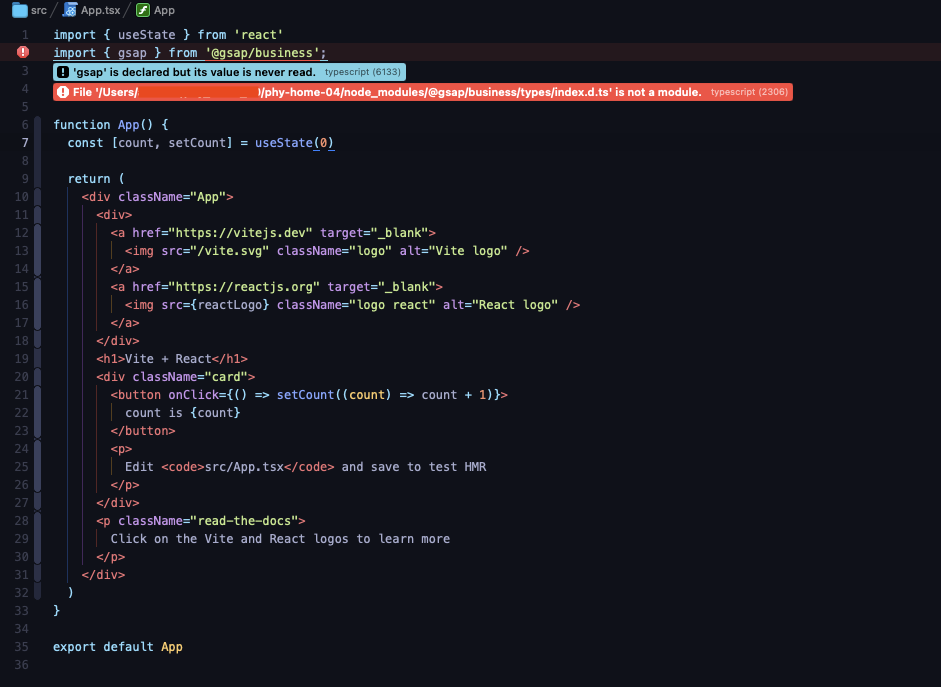
This appears in my coding environment (Vite server will start however with this import):

package.json file on my side is as so:
"dependencies": { "@fullhuman/postcss-purgecss": "^5.0.0", "@gsap/business": "^3.11.4", "@heliofi/react": "^2.1.7", "@heroicons/react": "^2.0.13", "@react-spring/three": "^9.6.1", "@react-spring/types": "^9.6.1", "@react-three/drei": "^9.48.6", "@react-three/fiber": "^8.9.2", "@react-three/xr": "^5.1.2", "@solana/web3.js": "^1.73.0", "@tailwindcss/typography": "^0.5.8", "@types/three": "^0.147.1", "@use-gesture/react": "^10.2.23", "autoprefixer": "^10.4.13", "bs58": "^5.0.0", "daisyui": "^2.46.1", "immer": "^9.0.16", "postcss": "^8.4.20", "postcss-cli": "^10.1.0", "react": "^18.2.0", "react-dom": "^18.2.0", "tailwindcss": "^3.2.4", "three": "^0.148.0", "zustand": "^4.2.0" }, "devDependencies": { "@types/react": "^18.0.26", "@types/react-dom": "^18.0.9", "@vitejs/plugin-react-swc": "^3.0.0", "typescript": "^4.9.4", "vite": "^4.0.0" }
.yarnrc file is at user home dir (correct location?), not project dir, with token data inserted:
nodeLinker: node-modules yarnPath: .yarn/releases/yarn-3.2.1.cjs unsafeHttpWhitelist: - "npm.greensock.com" npmScopes: gsap: npmRegistryServer: "https://npm.greensock.com" npmAuthToken: "redacted"
I get the feeling this is something simple being overlooked. What do you think?
-
Hello All,
I am getting a persistent error in my Vite + React +TypeScript environment on attempted import in all tsx files that require it: 'node_modules/@gsap/business/types/index.d.ts' is not a module.
{ "compilerOptions": { ... }, "files": [ "node_modules/@gsap/business/types/index.d.ts" ] }
Has been added to tsconfig.json yet problem still continues.
Import is:
import { gsap } from '@gsap/business'
What am I overlooking here?
Thanks in advance for any assistance on this!



GSAP private module + Netlify + yarn
in GSAP
Posted
Dear admin/devs at Greensock. You need to make a solid fix for this Yarn issue asap! I don't wish to be too abrasive with my comment but this issue is seriously annoying. Nothing in this topic or your installation page works. Im on a pretty standard setup (macos, homebrew) and this should not be happening. I went ahead and used the zip file solution because Im sick of trying this for years with no success. Installation should be fluid and easy, allowing us devs to get to work as quickly as possible. There needs to be a fool proof guide that works for local env and popular deploy services like Vercel. Please.