traile
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by traile
-
-
This was all super helpful, I'll try a few things and then get back in touch if I need assistance; Thanks a lot!
-
 1
1
-
-
Thanks again @Rodrigo this is all clear now, so you wouldn't recommend that I try to use scrolltrigger start and end values to programmatically calculate css position values for an absolutely positioned element?
-
6 hours ago, Rodrigo said:
Hi,
What you are seeing makes total sense, but is not a problem.
ScrollTrigger makes a lot of calculations and those are not done by the time the code reaches basically the next line, which is why you are seeing 0 and undefined. You have to wait until ScrollTrigger is done in order to check those values.
This seems to be working as you expect:
// Wait for ST calculations to be completed ScrollTrigger.addEventListener("refresh", () => { console.log(st.start); console.log(st.end); });
Let us know if you have any other question.
Happy Tweening!
One more question regarding this issue just for my understanding and piece of mind, why is it then if we do a console log of the scrolltrigger object (console.log(st)) instead of a property like say (console.log(st.end)) and we look at that object in the console, we see the correct start and end values if the scrolltrigger calculations are not yet done?
-
5 hours ago, Rodrigo said:
Hi,
What you are seeing makes total sense, but is not a problem.
ScrollTrigger makes a lot of calculations and those are not done by the time the code reaches basically the next line, which is why you are seeing 0 and undefined. You have to wait until ScrollTrigger is done in order to check those values.
This seems to be working as you expect:
// Wait for ST calculations to be completed ScrollTrigger.addEventListener("refresh", () => { console.log(st.start); console.log(st.end); });
Let us know if you have any other question.
Happy Tweening!
Hello again Rodrigo, Thanks for this! As for the 2nd question: When creating a standalone scroll trigger like this, how can use an array of elements for the trigger? is there a way to do this?
-
See the Pen wvjbdyM by heytraile (@heytraile) on CodePen
Hi, @Rodrigo above is the link to the minimal demo where you can see console logging start always returns 0 and end returns undefined, Why does this happen?
Also, I now have one more key question about this code pen lol. When creating a standalone scroll trigger like this, how can use an array of elements for the trigger?
I would really love to know the solution to the first issue though! Thanks.
-
Hi, I need to explore using ScrollTrigger.start and ScrollTrigger.end properties, but they don't log the correct values; however, if I log the entire ScrollTrigger object, I see the correct start and end values. How can I solve this to get the correct values?
-
-
5 minutes ago, GreenSock said:
Are you positive you're using the latest version of everything? GSAP/ScrollTrigger are on 3.11.3. And are you saying that you don't want the page to remember the scroll position? If so, you can set:
window.history.scrollRestoration = "manual"
Yes, the scroll restoration works! Thanks. I will do some research on this now to see how it works. Thanks a lot.
-
 1
1
-
-
In my video here, you can see when I refresh (when the screen flashes white) the page stays where it is instead of reloading from the beginning. This is driving me nuts. I can't figure out what it is! In Rodrigo's code stack, it works great when refreshed, So I mimicked the code, and it still doesn't work. This is also happening on the website I'm working on locally. With or without scroll smoother doesn't matter, It just seems to be something with my scroll trigger setup. If you load my initial code stack and click the double box icon to open in new window, you can see this error happening. What could be causing this? Could this be a browser issue and nothing to do with gsap or scrolltrigger?
-
20 minutes ago, Rodrigo said:
Hi @traile,
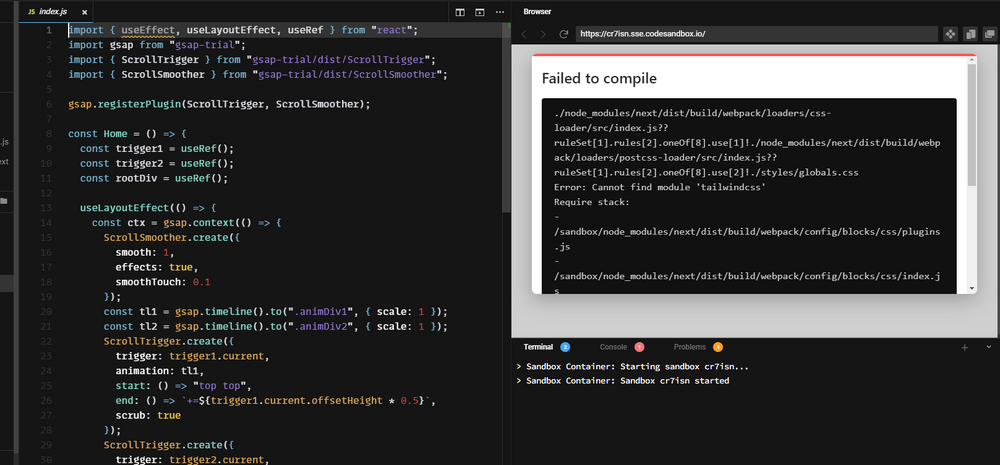
I've been fiddling with both React and NextJS to find a scenario where ScrollSmoother breaks this setup and couldn't find any. Here is a live example where you can see it:
https://codesandbox.io/s/eager-danny-cr7isn?file=/pages/index.js
Here is the example without any frames:
https://cr7isn.sse.codesandbox.io/
I took the worst possible approach to including tailwind since I tried Next's Script component and installing the dependencies on the sandbox without any luck. You can see it in the _app.js file.
Also I set up a repo so you can see all the things that I tried:
https://github.com/rhernandog/nextjs-scrollsmoother
Finally if you need to include the bonus plugins in Codesandbox or even localhost you can install the GSAP Trial package:
npm install --save gsap-trial
Let us know if you keep having issues.
Happy Tweening!
Hi Rodrigo, I'm getting errors loading the links, not sure what's wrong; Oh, the stylesheet import in _app seems to be the problem, maybe.
-
code sandbox link (I was messing with this file and forgot to fork it, so I apologize, the file is now as it should be)
In my little basic nextjs demo here (link above), I have set up an idea for a page I have where it would use a fixed position layout as you see here. I have three questions that are hopefully not too long:
1. Is this a good way to set up such a layout with gsap (using stacked, standard flow elements, in this case, the yellow and green lines in the middle of the page (which would be hidden in the actual site) to trigger the scrolling animation) or do you think there is a better way to achieve this?
2. If I scroll any amount of distance and hit refresh, the page doesn't reload from the beginning it just reloads and the scroll bar remains in place. What should I do to make it start back from scratch when I refresh the page?
3. I was trying out smooth-scroller, got it to work and it's very nice of course; however, If I have A setup like this in nextjs with these fixed elements which the smooth-scroller docs say to put outside the smooth content wrapper, I would have the main content in a wrapper (this wrapper would have smooth-scroller) then the fixed elements in their own parent div and then wrap all of that in say a react fragment or div because of course this is react and all components must only render one element. But when I do that smooth-scroller doesn't work anymore, So I'd love to see how smooth-scroller would get applied to this setup. Also, is there a way to make smooth-scroller work in code sandbox?
-
Thanks again, everyone. I will create a minimal demo and try to replicate the issues there and then share.
-
Hello again, have a few small issues; When I use a 'to' tween with split-text and scroll-trigger, the animation doesn't work, but when I use the 'from' tween it seems to work OK. Am I doing something wrong or is this just the behavior of gsap?
Also, the splitText.revert() doesn't seem to work when put in the contexts' return function. When I check the DOM, all the elements are still split. Am I just misunderstanding something here?
That's all for now I'm sure I'll have more questions soon lol.
-
10 minutes ago, GreenSock said:
Sure, @traile - here's a simple demo:
Does that help?
There's an article showing how to use GSAP in React here:
Thanks for being a Club GreenSock member 🥳
Thanks a lot, this was very helpful.
-
Hi Greensock, I'd love to get an example of how to use split-text with react. I'm having some trouble figuring it out. Particularly using Scrolltrigger as well. Thanks in advance.



ScrollTrigger and ScrollSmoother are really nice!
in GSAP
Posted
Just giving a shoutout to the gsap team, had some issues figuring out how to get scrolltrigger and scrollsmoother to play nicely on iOS using react, but I must say once it gets going, (and using normalizeScroll: true in smoother config) it's really cool. Very nice platform, So thanks again girls and boys, the work of your team is very much appreciated!👏🏿