niks0203
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by niks0203
-
-
I am asking because before my animation starts, the contaiiner has all elements visible and only when the animation starts (which i come to know because of markers enabled), the elements start appearing in proper flow
-
Also , i wanted to ask if we have any callback function which tells us when the animation starts. as our section is in middle of the page and the start position shifts until the other top sections load.
-
Hi,
I was able to solve my issues above. I just wanted to understand if GSAP has some kind of preloader function which waits till all images are loaded. Currently my code has 110 image frames and each image is around 200 - 300 kb which is taking some time to render thus breaking the animation in between.
-
Hi,
I have edited my pen
See the Pen poLrodj by niks0203 (@niks0203) on CodePen
. But I am unsure of using "to" with ScrollTrigger.create(). I have used canvas behind the text but failing to aniamting it.Also , I am looking for a way where I can control at what framenumber should i animate the text "one" , "two" and "three".
Please advise.
-
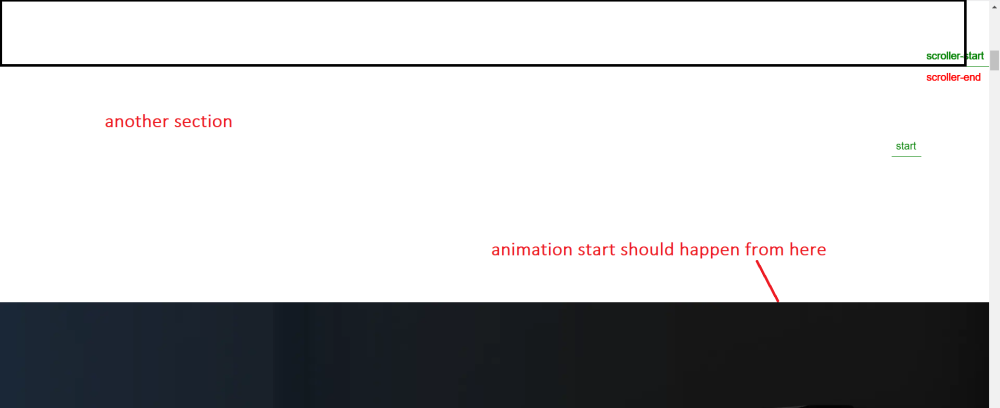
I have a complex animation structure of 5 image sequence with 5 different texts in the middle of the page. The start position of the scrolltrigger messes up and never begins with stat position of my animation container. see image attached . Because of wrong start position, container just jerks with scroll-start meets the start. How can i avoid it?
-
Hi,
I got the above demo of moving objects on scroll but i need the image frame sequence instead of background. How should i add that?
-
Hi ,
Thanks for the help, I am actually looking for the 2 image sequence to run one after another in the same container and so i kept them sticky . I want "A magical connection to your devices" to run first followed by "Simplicity from start to Siri" but at same location. So could you please guide me the correct way to achieve it. I thought of an alternate way of running all frames in one canvas but i want text to appear at different positions like we have on this website https://www.verkada.com/access-control/. Basically i want the animation similar to one just below the header.
-
-
-
Hi
I need to develop multiple image sequence using ScrollTrigger like the verkada access page https://www.verkada.com/access-control/ (first section). I have the section on the middle of the page. So i am facing 2 issues- one after the last scroll, at the scroller-end, there is a black background where i need the last animated slide instead of black background. Second, the scroller-start position shifts down if we refresh the page when the scroller is in middle section of the page



Multiple image sequence in middle of page
in GSAP
Posted
I will try with onStart function first and get back to you if i need anything