Mattes
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Mattes
-
-
Hello everyone,
I created a scroll animation with a sprite sheet, works wonderfully with gsap, but unfortunately not with the responsive behavior. Is there a possibility to display the animation max-width 639px only half as big?Thank you for your help
See the Pen poZBZJP by mattes007 (@mattes007) on CodePen
-
Hi Cassie,
what can I say, it works perfectly! 🤩
I just have to implement it somehow so that I can also use it correctly with a mobile viewport.
For your trouble 🌹, thanks
-
 1
1
-
-
Hi Cassie,
Thank you for your feedback signal. Ah ok, of course it's also a possibility that I always check where the element is! I'll see if I can do that!
1000 thanks 😀
-
 1
1
-
-
Hi Cassie,unfortunately we were happy too soon. According to your workaround, this works in the Chrome and Firefox browsers, but Safari ignores it. Maybe I've built the animation wrong in general?
-
Oh my god, am I stupid. It can't work at all! 🙄😀
1000 thanks Cassie 💐
-
Hi Cassie,
here is a video from the live side, here the problem becomes clearer.
-
Hi Cassie,
thank you for reporting. Imagine the animation like this, I scroll to the bottom of the page, the animation works correctly. But if I now manually reload the browser window and I am still at the bottom of the page after reloading, then the animation is displayed as it was at the start of the page. Animation loses its position after page reload. It's starting over even though I'm at the end of the page.
When I'm at the top of the page, the picture is on the right, I scroll down to the end, and the picture is on the left. Now when I reload the page I'm still at the bottom at the bottom of the page only the picture is on the right like I'm at the top of the page. Difficult to explain. I work with an iMac, Safari, Chrome, Firefox, everywhere is the same problem.Thanks for the help.
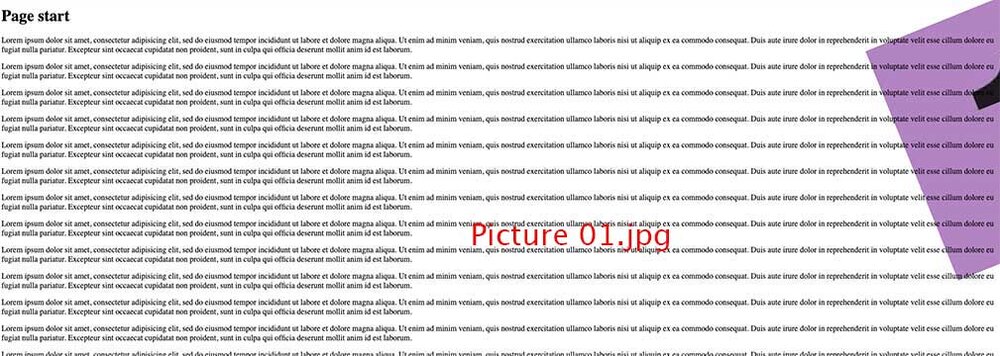
Picture 01.jpg = Start of page, animation start
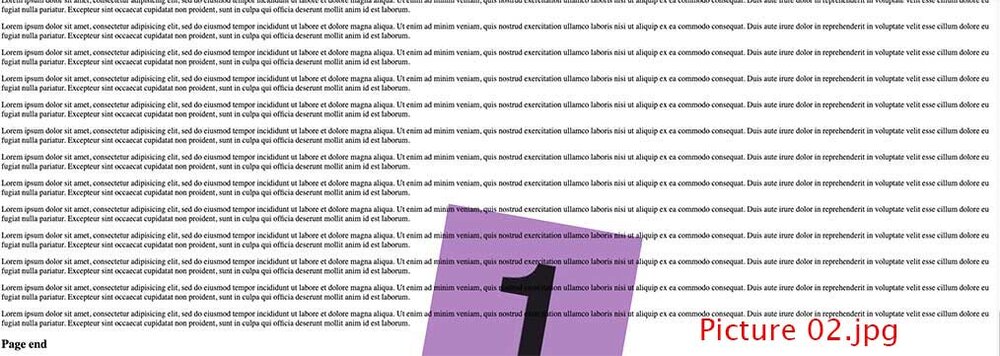
Picture 02.jpg = End of page, animation end
Up to here everything is correct
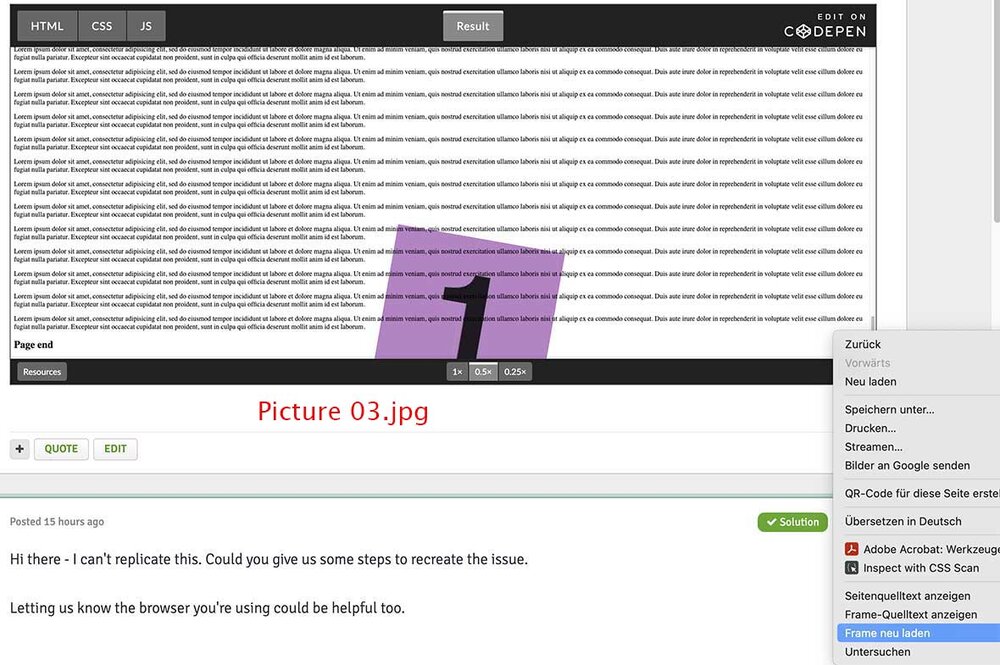
Picutre 03.jpg = Refresh the Page (in this case the frame)
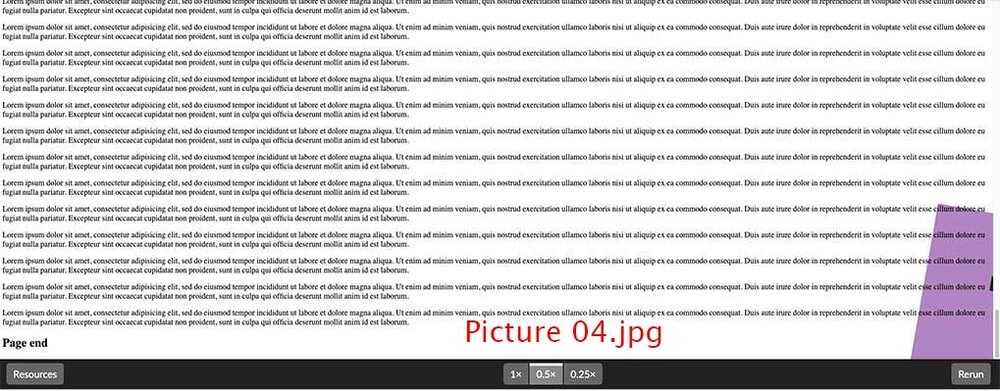
Picutre 04.jpg = End page and the animation will be start again
The picture should be there like in picture 2
-
Hello everyone,
I have the following problem. In the page I have a ScrollTrigger animation with an image that runs behind the text. If I scroll to the bottom of the page, reload the browser window, I'm still at the bottom of the page, only the animation starts again. It loses its position after the window is reloaded. Is that normal? This looks like an error.As always, thanks you
See the Pen wvxmqrQ by mattes007 (@mattes007) on CodePen
-
DOM loaded
in GSAP
Hi Cassie, hi Rodrigo,
thank you for your feedback. I watched Cassie's video once and tried to implement it, unfortunately without success. Here's an example:
function init() {
gsap.from(".fond-home", {opacity: 0, duration: 1, autoAlpha:0})
window.addEventListener("load", function(event){
init();});
Can't get the .fond-home class addressed. Do I have an error in the syntax? -
DOM loaded
in GSAP
OK thank you.
That with an overlay sounds good, but how do I get that properly synchronized between my animations, images and CSS data? Do you have an example for me?
-
DOM loaded
in GSAP
Thanks for your answer but I think that's the wrong one. My entire website contains a wide variety of animations on the page. Images that are loaded in the div as background are animated using classes in gsap. This all works wonderfully, only partially when the sources (images, CSS) are not yet loaded does it start to flicker. I need something where everything is loaded first and only then starts.
-
DOM loaded
in GSAP
Hello everyone,
I want to start an animation as soon as the DOM is fully loaded. Otherwise the animation flickers. Is there a solution for this?Thanks for help
-
Hi Jack,
thank you very much, now it is clear to me why the animation was behaving so strangely. Ihad already thought about the overlapping in time, but I couldn't come up with a solution! Already thanks to you! 😀
-
 1
1
-
-
-
Hello everyone, I seem to have an understanding problem, I want to address an element in a timeline that has different animations. Unfortunately, it doesn't work the way I created the code, the last animation is displayed first when the page loads.const tl1 = gsap.timeline({ scrollTrigger: { trigger: "#werte-2", markers: true, start: "top 80%", end: "top 20%", scrub: 2, toggleActions:"play none none reverse" } }); tl1.fromTo(".ani-werte", { x: 700, y: -100, opacity: 0, rotation: 15, scale: 0.6, }, { scale: 1, x: 500, opacity: 0.4, rotation: -15}) const tl2 = gsap.timeline({ scrollTrigger: { trigger: "#werte-8", markers: true, start: "top 80%", end: "top 20%", scrub: 2, toggleActions:"play none none reverse" } }); tl2.fromTo(".ani-werte", { scale: 1, x: 500, opacity: 0.4, rotation: -15}, { scale: 1, x: 500, opacity: 0.4, rotation: 15})
What is my mistake?
Thanks for help





canvas responsive
in GSAP
Posted
Hi Rodrigo,
thanks a lot for your quick help. I'll test it to see if it has the desired effect.
By the way, the greensock forum is really great! 😀
Thanks