Samalander
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Samalander
-
-
There should be a smooth transition/pin, but the pinned element jumps around
Demo: https://hanc2.samalander.repl.co/
Code: https://replit.com/@Samalander/hanc2?embed=true#pages/index.jsx
-
I'm not able to reproduce the issue, but here's the code of the project:
https://replit.com/@Samalander/hanc?embed=true#pages/index.jsx
-
How can I prevent this?
Code:
var timeline = gsap.timeline(); const howItWorks = useRef(); const s1 = useRef(); const s2 = useRef();
timeline.to(s1.current, { opacity: 0, y: -20, duration: 1, }) .to(s2.current, { opacity: 1, y: -20, duration: 1, }) ScrollTrigger.create({ trigger: howItWorks.current, animation: timeline, start: "center center", end: "+=2000px", scrub: true, pin: true, })
<section id={styles.howItWorks} ref={howItWorks}> <h2>How It <br/> Works</h2> <div className={styles.section} ref={s1}> <div> <h3>1</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> </div> <div id={styles.image}> <div/> </div> </div> <div className={styles.section} ref={s2}> <div> <h3>2</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> </div> <div id={styles.image}> <div/> </div> </div> </section>
next.js 12.2.0
react 18.2.0
gsap 3.11.2
-
16 hours ago, GreenSock said:
That error indicates that your timeline didn't have a ScrollTrigger applied to it at that point. Your code is only adding one if "normal" is truthy, so perhaps that was evaluating as false when your useEffect() ran.
So how could I fix this? I believe that the useEffect() function runs when React renders, and all of the GSAP stuff is inside of there because it only works after everything is rendered. This means that when I have an onclick function an element that needs to do GSAP stuff, it won't work because all of the elements get rendered before the GSAP stuff is run, so it will always generate an error.
-
15 minutes ago, GreenSock said:
Does that help?
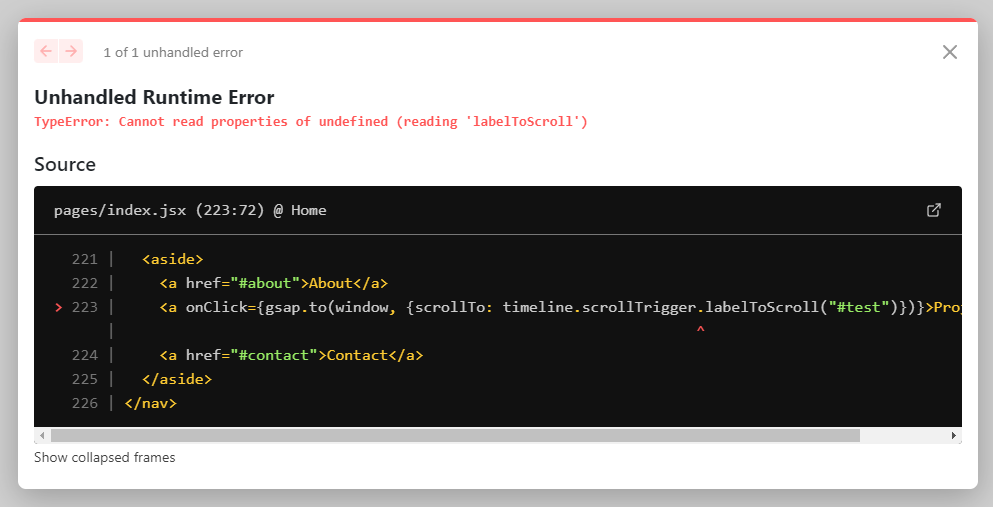
Not really sure how I can make this work in React (Next.js). Would I be able to do this inside of an onClick function? Not really sure how or why the code that you wrote works, but when I try, it returns this error:

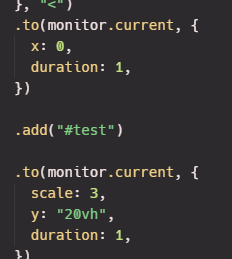
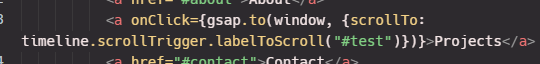
Here's some snippets of code:


And here's the full code: https://replit.com/@Samalander/Samalander?embed=true#pages/index.jsx
-
Hey There,
I have an experemental website where elements show and hide themselves instead of scrolling out of view. I'd like to let users jump to specific sections. How can I do this?
See the Pen rNdxBZB by samalander0 (@samalander0) on CodePen
-
I have a timeline of animations that should happen based on the scroll position. How can I make two things happen at the same time? I've spent around an hour trying to figure this out so thought I would post here.
Thanks
See the Pen qBxQzBy by samalander0 (@samalander0) on CodePen
-
I linked a Repl (Kinda like codepen), does that work?
-
Beginner to GSAP so sorry if this is a stupid question - I have a section with an image inside of it. I'd like the section to pin, and the image to zoom in, stop, then zoom out and stop being pinned.
I know how to pin it and make it zoom in, but I can't figure out how to make it zoom back out.
https://imgur.com/8lYXybi <- Video of what I have so far
Code:
https://replit.com/@Samalander/compprof?embed=true (Click show files in the upper left)
Thanks!

Scrolltrigger Pin Making The Element Disappear
in GSAP
Posted
Hey -
My element is getting deleted/moved too far down when I want it to pin.
https://i.imgur.com/s2x2g3I.mp4 (File too big to directly upload)
DEMO | CODE
Thanks