themepunch
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by themepunch
-
-
Hello Everyone,
I hope this message finds you all well.
I recently sent an email to each of you regarding the opportunity we discussed, but I haven't received any responses yet. I understand everyone has busy schedules, but I wanted to reiterate our interest in hearing from you.
If you're still considering the position and would like to discuss further, please don't hesitate to reply to the email or reach out to me here. Your feedback is valuable to us, and we're eager to proceed with those who are interested.
Thank you for your time, and I look forward to hearing from you soon.
Best regards,
Krisztian-
 1
1
-
-
Location
Remote (Global team, company based in Europe)
Type
Freelance, full-time engagement, with potential for long-term partnership
About ThemePunch
ThemePunch, a renowned name in the WordPress plugin space, has been a market leader for over a decade. Our flagship product, Slider Revolution, is at the forefront of creating fully animated, responsive websites. As we embark on the exciting journey of developing a new major update of Slider Revolution, we are seeking a talented and experienced JavaScript Developer to join our diverse, global team.
Key Responsibilities
- Develop and enhance the Slider Revolution project, focusing on creating a seamless and innovative website builder tool.
- Implement advanced features using JavaScript, Three.js, and GSAP.
- Work closely with the team to create animations, timelines, and manage layers within the product.
- Ensure compatibility and optimal performance in the WordPress environment.
- Utilize HTML5 and CSS to enhance visual and functional aspects of web designs.
Qualifications
- Profound expertise in JavaScript, along with frameworks/libraries such as Three.js and GSAP.
- Strong background in web animation and a deep understanding of the principles of animation.
- Extensive experience with WordPress, particularly in developing plugins or addons.
- Proficiency in HTML5 and CSS, with an eye for design and layout.
- Familiarity with website builder tools and a strong grasp of WYSIWYG editors.
- A portfolio showcasing previous work and accomplishments in similar projects.
What We Offer
- The opportunity to work on a leading product in the WordPress plugin space.
- A remote work setting that allows flexibility and comfort.
- Collaboration with a dynamic and skilled team spread across various continents.
- A long-term partnership with potential for full-time engagement.
- A chance to influence the future of website building and slider technology.
How to Apply
Please submit your resume along with a portfolio of your work. Highlight your experience with JavaScript, Three.js, GSAP, and any relevant WordPress projects here and/or to jobs@sliderrevolution.com.
We look forward to discovering how your skills and experiences align with our vision for Slider Revolution.
Join us at ThemePunch and be part of shaping the future of web design and animation!
-
 1
1
-
-
Hi Jack,
Thank you for your valuable insights and suggestions !
Caching multiplied values and flagging "dirty" properties is indeed the way i wanted to try. Using onUpdate instead of a constantly running ticker seems to be a good idea. Will keep you updated about my progress. Maybe it is interesting for someone else also.
Wish you all the best ! Cheers ! Krisztian-
 2
2
-
-
Hi Guys,
I'm working on a feature that allows animating elements with multiple logical levels wrapped dynamically. Let's say we have 4 logical levels: "element, mask, loop, shift" which are wrapping each other logically like this: (shift ( loop ( mask ( element) ) ) ). Each level can set and animate x, y, z, rotationX, Y, Z, scaleX, Y, and skew X, Y.
Instead of creating complex DOM structures by wrapping elements within each other, I thought about using a ticker to combine different values into a matrix and apply the result on each tick to the "element" itself.
Here's a sample approach:
function createMatrix({ translate = { x: 0, y: 0, z: 0 }, rotate = { x: 0, y: 0, z: 0 }, scale = { x: 1, y: 1 }, skew = { x: 0, y: 0 }, origin = { x: 0, y: 0 }, perspective = 0 }) { const translationMatrix = new gsap.utils.Matrix3D().identity().appendTranslation(translate.x, translate.y, translate.z); const rotationXMatrix = new gsap.utils.Matrix3D().identity().appendRotation(rotate.x, 1, 0, 0); const rotationYMatrix = new gsap.utils.Matrix3D().identity().appendRotation(rotate.y, 0, 1, 0); const rotationZMatrix = new gsap.utils.Matrix3D().identity().appendRotation(rotate.z, 0, 0, 1); const scaleXMatrix = new gsap.utils.Matrix3D().identity().appendScale(scale.x, 1, 1); const scaleYMatrix = new gsap.utils.Matrix3D().identity().appendScale(1, scale.y, 1); const skewXMatrix = new gsap.utils.Matrix3D().identity().appendSkewX(skew.x); const skewYMatrix = new gsap.utils.Matrix3D().identity().appendSkewY(skew.y); // Transformation matrices for transform origin const originMatrix = new gsap.utils.Matrix3D().identity().appendTranslation(origin.x, origin.y, 0); const inverseOriginMatrix = new gsap.utils.Matrix3D().identity().appendTranslation(-origin.x, -origin.y, 0); // Transformation matrix for perspective const perspectiveMatrix = new gsap.utils.Matrix3D().identity().appendPerspective(perspective); // Multiply the matrices to get the combined transformation matrix const combinedMatrix = perspectiveMatrix.clone() .multiply(originMatrix) .multiply(rotationXMatrix) .multiply(rotationYMatrix) .multiply(rotationZMatrix) .multiply(scaleXMatrix) .multiply(scaleYMatrix) .multiply(skewXMatrix) .multiply(skewYMatrix) .multiply(translationMatrix) .multiply(inverseOriginMatrix); return combinedMatrix; }
Before diving deep into this project, I wanted to get your thoughts and opinions. I will have dynamically created layers with parallel animations, ranging from 10 to 200 layers, based on the setup our clients build with the editor.
Do you think this is the right way to go for smoother, quicker rendering and efficient resource usage? Or would you recommend using wrapped containers and rendering each DOM container separately?
I'd appreciate any input and ideas on this!
Thanks a lot, and cheers from Cologne!
-
Yeah, i understand you with gsap. Sorry to put it on the wrong path. I really appreciate your help and effort here !
The willChange:transform fix for chrome on Mac and PC but still jittery on Firefox 76.0.1 Windows 8.1 i.e.
Just changed it here:
I think i will check if the customer(s) use any rotation or perspective in their current ainimation step, and if not, i put a perspective on it during animation and remove it afterwards. That will do a trick for all browsers.
Thank you again for your patience and feedback. Cheers
Krisztian
-
 1
1
-
-
Hi Jack,
Thank you for your answer ! I tested this with different GreenSock versions and i forget to put to the latest version in my example. Unfortunately the latest version available at your site is shows the same issue.
I tried with force3d which did not help (or at least i could not fix with it) neither the willChange "transform" did the trick for me.
The only solution i could find so far is to add any perspective to the parent container. Which is not possible if customers want to use isometric rotations (where still no gpu used to render :() . Small smooth animations with scales get extrem jittery, which is for us a big problem right now.i would be thankful for any further ideas, tips, hints ?
Thank you for your patience,
Krisztian
-
Hi Guys ! Hope you are all alright nowdays !
I made for you two example.
1st is a simple css scale animation you can see here (smooth Scale animation):
See the Pen YzyRqdv by themepunch (@themepunch) on CodePen
The 2nd example is animated with gsap which you can see here:
The animation with gsap looks only good if i set any perspective on wrapper container. (which i dont want to since text gets blurry, and also isometric sessions can not be build). However i added a button to see the difference with and without perspective.
We had a similar issue earlier where images get shaky in new gsap engine on scale animations. You fixed it by rounding divisions on a deeper subvalue.
(Maybe you can remember on my PanZoom issue). Not sure if the things have to do anything with each other, thought maybe i can note it.Anyway, it would be fantastic if you could give me a solution why things so jittery / shaky with gsap scale animation.
Thanks a lot for your help and hope you can help me with this !
Cheers,
Krisztian from ThemePunch
See the Pen dyYQGLO by themepunch (@themepunch) on CodePen
-
Hi Jack. Indeed i thought also years that the Safari implement this correct, until i learned that in different transform-style containers the elements should behave like they dont know about the other containers, and there only the z-index should be respected.
Lets say you use two "canvas" and on both you draw a 3d image. This should be possible, and this is why the preserve-3d / flat transform styles are there. isnt it- In this case all other browsers render well except Safari. What do you think ?
-
Guys, never mind ! Seems that the Lag comes due the attributes i "animating".
Layout/Reflow will be forced if we set following CSS Attributes: https://gist.github.com/paulirish/5d52fb081b3570c81e3a
I had position:absolute in the gsap animation which had massive influence on the preparation. Since i can not close myself, please mark this is closed. Sorry and thanks !
-
 2
2
-
 1
1
-
-
Hey Guys ! I made a short demonstration of an issue what i experience when i need to create bigger amount of elements with animations on demand.
If you hit the "red" button "Add with Animation" you will see that the running animation lag for a while until the gsap timeline created and started.
More elements come in game, bigger is the Lag.
If you hit the "green button", it just adds 400 elements to the body without animating them. This has no effect on the animations at all.If i see the performance monitor, i see there are a lot expensive "Recalculate Style" and "Layout" which force reflow.
In our product we need to create animations on demand, which change their attributes, behaviour depending on user actions. Since i can not "precalculate" things, is there a way which would somehow avoid this lags ? Maybe an option which i overseen ?Hope you can help me out here ! Many Thanks !
See the Pen xxGpJMO by themepunch (@themepunch) on CodePen
-
On 1/24/2020 at 9:37 AM, GreenSock said:
Also, the reason we remove the "z" portion of the transformOrigin and re-create that effect via translation is to work around a Safari bug that has existed for years which botches the rendering of rotation when there's a 3D transform-origin, as you can see here:
See the Pen 8c1acc1074fa8c9e705d7cd66ff625f4 by GreenSock (@GreenSock) on CodePen
Hi Jack ! Sorry to bother you with this old thing, but seems that something changed at safari since the last version.
The Z index / z Depth bug is back and unfortunately the workaround from your side is not working any more.
Any idea ? also a simplified version of the bug :See the Pen qBdmoRy by themepunch (@themepunch) on CodePen
OR here without GreenSock at all:
See the Pen VwLydzJ by themepunch (@themepunch) on CodePen
Thanks and hope you guys have an idea. Would be Wonderfull !
-
2 hours ago, GreenSock said:
Thanks for the reduced test case! Yeah, this was an interesting side effect of an internal change in the way rounding was done. Previously, ~~(value * 10000) / 10000 was used whereas now it's Math.round(value * 10000) / 10000 but the bitwise operator would take NaN and make it 0 whereas Math.round() won't. Ha.
Anyway, I'll add some code to work around this edge case in the next release: https://s3-us-west-2.amazonaws.com/s.cdpn.io/16327/gsap-latest-beta.min.js
Thank you very much for the quick solution ! Really appreciate it ! You guys are the best !
-
 1
1
-
-
Hi Guys ! Just realised a small change in the last version which had crazy influences some of our functions.
If in the Vars any attribute get a NaN Value, the rest of the animation will break, or will only partly work.
These NaN values were "ignored" and/or somehow handled in version 3.1.1 and older, so the Animation could work once they get the right values.I made you two examples:
Version 3.1.1 ->
See the Pen GRJreJg by themepunch (@themepunch) on CodePen
Version 3.2.0 ->
I can understand that we should take care of NaNs and Undefined values on our side, however you can maybe also ignore values like NaN, undefined, so nothing else breaks on the row in following animations.
I don't want to push things from our side to your side, of course i will fix things in my functions, however this is maybe relevant for you and you want to handle it also ?See the Pen gOpgEpp by themepunch (@themepunch) on CodePen
-
 1
1
-
-
On 2/21/2020 at 5:52 PM, GreenSock said:
@ZachSaucier I think he was talking about the vars parameter, not the "targets". But even that's not really supposed to be an Array - @themepunch can you provide sample code showing what you were trying to do with the "vars" object being an Array please? I'm just curious, as you said it worked in 3.1.1.
Sure Thing. This was working :
See the Pen QWbdddq by themepunch (@themepunch) on CodePen
We define some parameters due PHP and unfortunately the vars get defined by Array instead of indexed Object. As you can see it works in 3.1.1 (why ever). But not in 3.2.0 This is not a big deal, since it was a "bug" from our side anyway, however i thought on first look that it may an issue in gsap. Sorry for the trouble !
-
 1
1
-
-
True story ! Wrong Alarm ! Sorry for the wrong feedback. Indeed it is working fine.
Seems that in our script somewhere the dynamic object converted to an array which as second parameter in gsap.set was accepted in GSAP3.1.1 but not any more in GSAP3.2.0 However this is a failure our side, so please ignore it.
The Fix for the Pan Zoom is brilliant and works now like a charm. Any other issues i will report if i see.
Thanks a lot guys for the extrem quick answer again ! You are simple the best !
-
 1
1
-
-
11 hours ago, GreenSock said:
Better?
The Pan Zoom effect is better, however we have other issues now.
i.e. backgroundImage is not any more respected as attribute.gsap.set('element',{backgroundImage:"url(yourimage.png)"})
will produce an:
Invalid property backgroundImage set to ...
This was not a problem in gsap 3.1.1. Is this maybe because of the Beta version ?
Should i report other issues i find with this beta version, or should i wait for the official update ?
-
Hi Guys. We got some feedback from our customers that some of our Pan Zoom effect become very laggy, jerky since we updated to gsap3 from tweenmax 1.18.3.
I put an example together which shows clearly the situation. (In the real life example is much more complex) so i tried to build up similar structure like in our plugin.
TweenMax 1.18.3 example:
See the Pen WNvGZXj by themepunch (@themepunch) on CodePen
GSAP3 example :It is extrem if you scale on transform origin left/top or right/bottom. You can check how the pixels are "jumping" on gsap3 and how smooth it is on TweenMax.
Maybe i just missing something , or is there any idea what goes wrong?
Thanks a lot guys and really appreciate all your effort, help and hard work !
See the Pen vYOXJrQ by themepunch (@themepunch) on CodePen
-
 1
1
-
-
Hi Zach, thank you for your update. It is 100% NOT GreenSock since the issue can be reproduced also with pure css after scrolling. Tried almost all known tricks (just like you mentioned above.) Issue could be reproduced on the last few Chrome versions also. Will report it to the Google Devs, hopefully get some reaction there. Unfortunately I get used on the brilliant Service here since we are blessed with your Answering times !
You guys just amazing quick, guess Google Devs will take a bit longer
-
 1
1
-
-
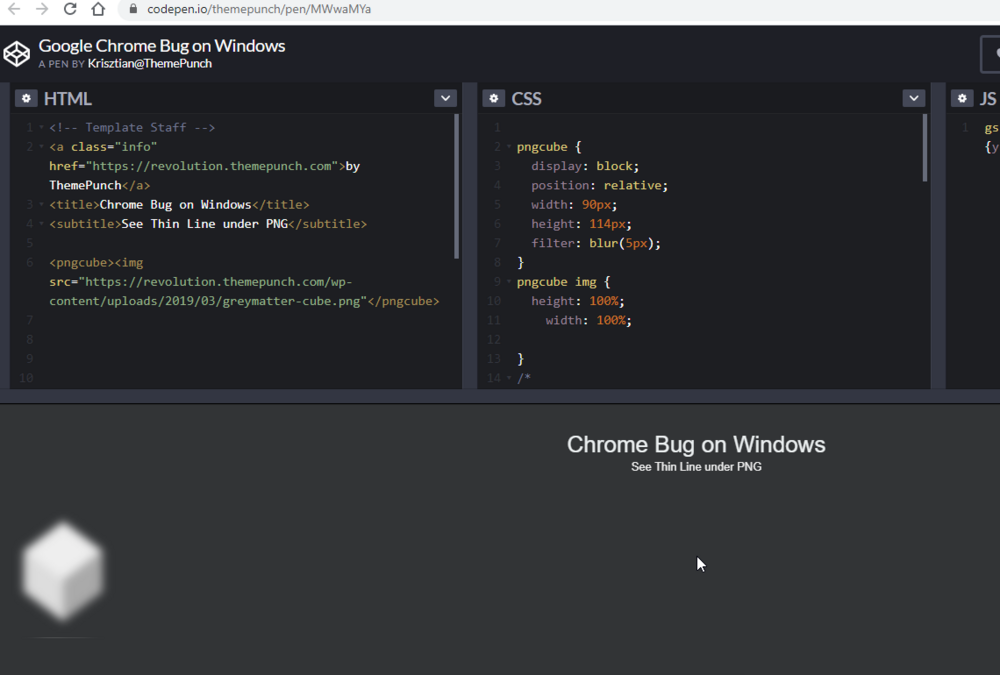
Hi guys ! This is may not GreenSock related but you still have an idea why it happens. A big amount of users reporting on windows Google Chrome (version 79.0.3945.130 i.e. but many different version) a rendering issue which i tried to "simplify" in the demo above.
If you resize the window / scroll on the preview you will see a thin line like shown here on bottom-line.png. This happens only on Windows. If we disable GreenSock animation, it does not show up, however i am still not sure that it has anything to do with GreenSock as i mentioned above. Funny enough this can not be reproduced on Linux and Unix based Chrome Browsers, only on Windows. Anybody a good idea how to avoid this ?
(Small Update: Please note that this example simplified, 3D transforms and also more than one content withinthe pngcube wrap can exists, means using force3D false and or setting blur on content inside may help but will not help in real life environment).ps.: And sorry if this is not well addressed in this forum, please free remove it in that case ?
See the Pen MWwaMYa by themepunch (@themepunch) on CodePen
-
On 2/1/2020 at 2:17 PM, OSUblake said:
quickSetter() can make a difference, but it's all in how you use it. Check out my quickSetter demo below. Notice how I do all the math calculations and style setting inside the ticker callback instead of the mousemove callback.
Thank you very much for your feedback! Really appreciate it ! I have a good idea now how to include quickSetter() into the pen. Also curious how it will handle the easing in the setter, and how far we can "feel" the difference.
I love greensock ! Thanks for your hard work guys ! -
1 hour ago, ZachSaucier said:
Something that makes pens like this stand out is additional animation, such as the eyes blinking, nose twitching, wings flapping, some ability for interaction on click, etc.
Just added Flattering Wings, Red Eyes when you fly closer to the Guy and blinking eyes for the fly using following smart GreenSock Features:
To calculate the distance between two objects:
https://greensock.com/docs/v3/HelperFunctions and https://greensock.com/docs/v3/Plugins/MotionPathPlugin
To get Number between a range from 0-1:
https://greensock.com/docs/v3/GSAP/UtilityMethods/normalize()and to random blink the eyes:
https://greensock.com/docs/v3/GSAP/gsap.delayedCall()
Looks more fun now. Btw. Zach. thanks again for your inputs, here is the Result:
Cheers and Happy Weekend !
-
 2
2
-
-
Thanks for your feedback. Really appreciate the details about quickSetters ! Will give a go for it in my live project.
And also i revisit the pin soon to add some more effects to it. Love your ideas !
-
Hi Sketchin,
you could use i.e. timeline for this. Would it be a solution for you ? The last parameter inserts the tween at 1 which will be respected every time you restart the timeline.
var toggle = document.getElementById('toggle') toggle.addEventListener('click', toggleHandler, false) var tl = gsap.timeline({paused:true}); tl.fromTo('#square', 1, { x: 0,}, { x: 500 },1); var state = true; function toggleHandler() { if (state) { tl.play() } else { tl.reverse() } // Update state state = !state }
-
 4
4
-
-
Hey, just wanted to share a small fun pin i made today morning with you guys..
Greensock rocks things, and make so easy and smooth the animation, so you can focus on he rest of the codes always, and let Gsap do what he can best.
Btw. i read about the pipe() and gsap.quickSetter() which maybe would make things even more smooth here ? Do you think it would make a big different?
Feel free to use this and or give feedback if you think things could be done better, smoother, cooler !
Thanks and Happy Tweening to you all !
See the Pen BaygzQV by themepunch (@themepunch) on CodePen
-
 3
3
-





JavaScript Developer for Slider Revolution at ThemePunch
in Jobs & Freelance
Posted
Hi Jack,
I resent the mail just now. Hope this time it finds you.
In case you don't get it in the next few minutes, please feel free to answer on the mail address from our advertisement above.