WaReZoR
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by WaReZoR
-
-
First of all, I want to thank the friendly community, for helping newcomers!
The idea is this, I want to make animation appearance of objects so that when you return the block, all the objects animated in reverse order, that is, began to appear not from top to bottom, but on the reverse, from bottom to top. Adding reverse to toggleActions doesn't work at all, which makes me even more confused.See the Pen rNpPxdG by warezor-ua (@warezor-ua) on CodePen
-
3 hours ago, GreenSock said:
Oh my goodness

I understand that, but I don't see how you could repeat the problem in a simplified way, sorry.
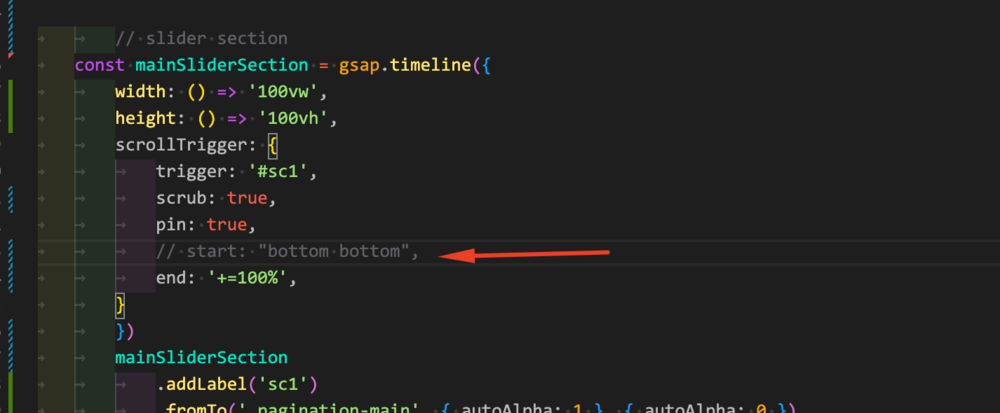
3 hours ago, GreenSock said:If you're triggering things with "bottom bottom", that kinda makes sense that it'd behave oddly when the bottom of the screen (where the address bar is showing/hiding) is shifting around and totally changing where things would line up.
Now I'll remember this I think for the rest of my life =).
3 hours ago, GreenSock said:I'm also confused about why you have "width" and "height" function-based values in your timeline config. That won't do anything. Just curious what you were attempting there.
Do not pay attention to it please, it is the remnants of the experiments, I was trying to have at least some effect on the block and notice some changes.
I have a couple more questions about the mechanics of gsap, can I ask them here or should I create a new thread?
-
-
transferred more or less working version on codepen, just do not know how it helps to diagnose the mobile version and that particular problem.
See the Pen MWrPGOG by warezor-ua (@warezor-ua) on CodePen
-
https://shl.mediacreator.agency/test
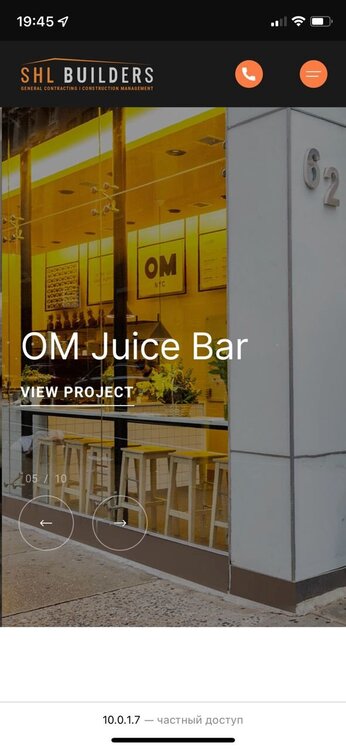
If it's not too much trouble, open this link on your mobile device, and try scrolling up and down the first block. It is actually 100vh high and should be fixed when you scroll because it triggers pinning, but in this place the entire body moves up beyond the visibility of the viewport. With my English it is very difficult to explain something, sorry, thank you for trying to understand and help. I'm trying to make a demo to replicate this. -
Yes, pinning is exactly what I mean! Here is a video of how the block behaves, I will try to make a demo of two blocks, but maybe the video will make it clear what I was talking about.
-
Not quite so, what happens in fact, when the page is loaded, the first block takes 100vh, the content of this block is located under the address bar, thus occupies the entire height, after the start of scrolling the top of the block goes beyond the top edge of the screen, exactly as much space as the address bar at the bottom of the browser, and only at this point triggers ScrollTrigger pin and block freezes for animation.
-
I disabled normalizeScroll, the lag is almost gone, but the behavior of the 100vh block is still confusing to me.
When scrolling, the block is partially scrolled up as much as the address bar takes up space before it disappears, then only the pin is triggered.
Is there any way to set the height so that it ignores the address bar and always the content is under it?
-
I added a line with the parameter above, after the address bar showing/hiding, the size of the content has stopped changing, but a white piece of page at the bottom remains, it looks terrible.
I think that without ignoreMobileResize: true the browser is trying to do everything right, but since everything is slow, the resizing is not so fast that the white bar from the address bar quickly disappears.
About the lags on the site when the animation is on, it happens without normalizeScroll, the animation itself is not complicated, but when you turn it on there is something incomprehensible to me, which the phone can not cope.If I could show you a video from my phone of what's going on, maybe you would understand what the problem is.
-
The error is gone, but the result is not visible, the bug with the moving address bar in the browsers remained.
Maybe in addition to ScrollTrigger.normalizeScroll(true); I need to do something else?The page consists of full-screen blocks, when you crawl back and forth, it leaves an empty space for a while, it breaks all perception of the effects and the page as a whole on mobile devices and why it lags very much?
-
Thanks, I'll give it a try now!
-
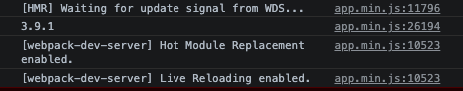
Thank you for your feedback, here are the results of the console log output

In the example that I posted this error does not exist, because I commented out the string, and in the link to the working test page, I wanted to show the problem I encountered on mobile devices
-
Unfortunately the page contains a very large amount of media, without a premium subscription will not be able to lay it out, at the moment in our country at war and spend money on such things has become too expensive, I can only provide a link to the landing page. https://shl.mediacreator.agency/test
The latest version is used, which is installed from the npmlink without media,
See the Pen KKZGgeR by warezor-ua (@warezor-ua) on CodePen
-
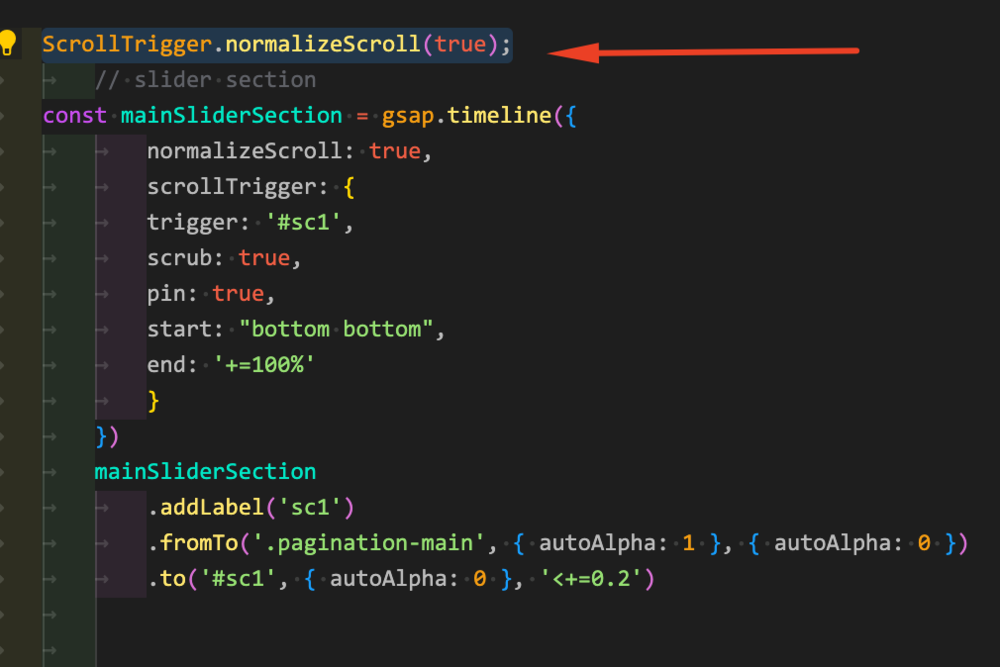
ScrollTrigger.normalizeScroll(true); const mainSliderSection = gsap.timeline({ scrollTrigger: { trigger: '#sc1', scrub: true, pin: true, start: "bottom bottom", end: '+=100%' } }) mainSliderSection .addLabel('sc1') .fromTo('.pagination-main', { autoAlpha: 1 }, { autoAlpha: 0 }) .to('#sc1', { autoAlpha: 0 }, '<+=0.2')
Hi all, sorry in advance for asking a probably stupid question. I am a newbie. Faced with a problem in iOS browsers and in general with the work of gsap on mobile devices, after studying the documentation found ScrollTrigger.normalizeScroll();
But how to use it or make it work, I did not understand. With the above code I get the following message:QuoteUncaught TypeError: gsap_ScrollTrigger_js__WEBPACK_IMPORTED_MODULE_3__.ScrollTrigger.normalizeScroll is not a function




Reverse animation, can't figure out how this is implemented
in GSAP
Posted
Yes, that's exactly what I wanted to do, but I did not think that so much code is required for this, if you animate the other sections on the same principle, it will be very expensive =(. I thought there was some other method, which I have not yet learned about. In any case there is already some option, it's much better than nothing, thanks!