Robinaerts
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Robinaerts
-
-
Hi Cassie,
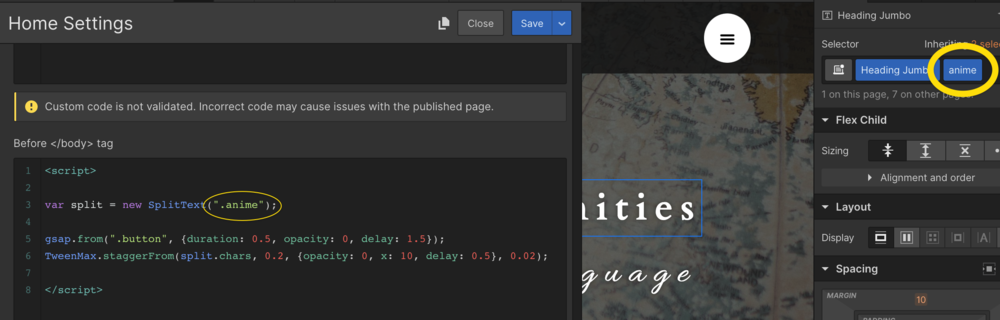
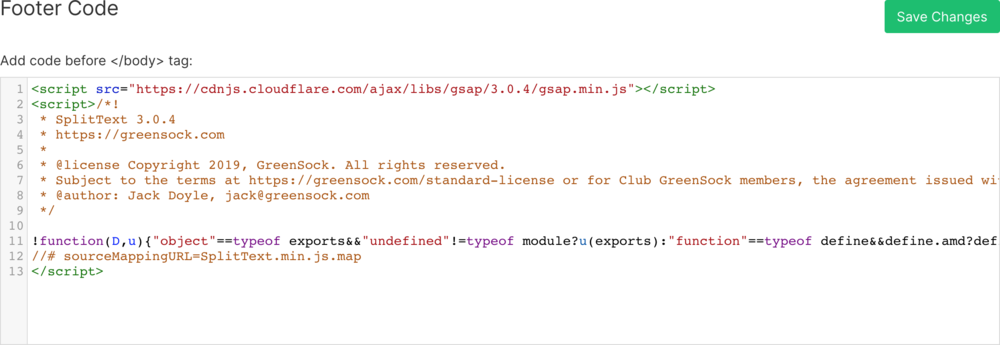
I have imported the gsap library and scrolltriger library so you can see in the picture. I have setup a github account to host the smoothscroller script and used jsdeliver to add the code to my project because in webflow you cannot have more than 10.000 charachters. I added the code to activate the scrolltrigger and smoothscroller and I have set up 2 divs 1 with id "#smooth-wrapper" and the other with "#smooth-content" but it stil not work.
This is the project I'm working on:
https://webflow.com/design/reflect-media?pageId=624923d83fb51e8116295f99
-
Hi,
I'm trying to add the ScrollSmoother to my Webflow project but I can't get it to work. Has anyone some tips for me how to do this?
-
I wanted to load the smoothscroll libary into webflow like this example but the code from the smoothscroll libary is to long. Does anyone else have an idea how I can let that work?
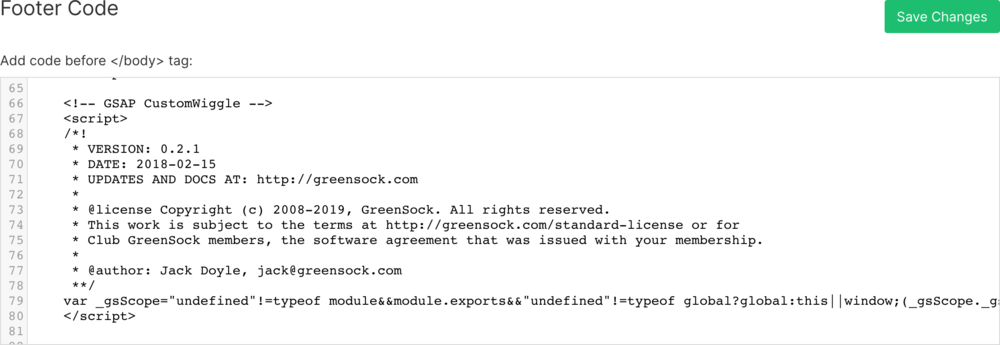
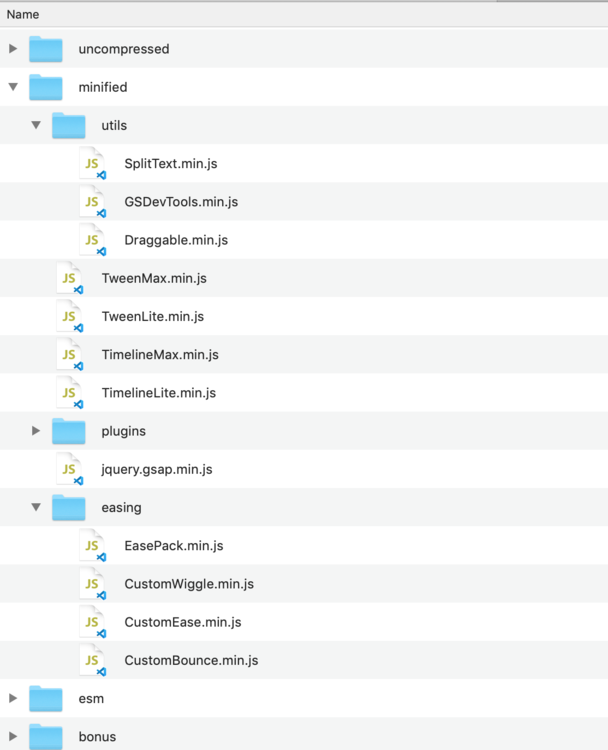
On 11/4/2020 at 12:09 AM, johncolumbo said:I was able to get this working by going into the files downloaded from my GSAP membership and copying and pasting all of the code from the needed minified .js library files I wanted to use into the site settings/custom code/footer code section of the project in Webflow. See attached photos for more info.






Add ScrollSmoother to webflow
in GSAP
Posted
Thanks I have changed that one! But unfortunately it is still not working..