foundartfactory
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by foundartfactory
-
-
Hi Craig! 😀
Thanks for that -- I have no issue getting the current x value, a la
scScrubDragger.deltaX: ${this.x}...But what I'd like is the amount that the Draggable instance has moved since it started being dragged. Here's what the Greensock help doc says for
.deltaX:Quote.deltaX : Number
The change in the x-related value since the last drag event.
Is this value since the drag began (ie, an aggregate or sum total), or is it a value gotten at some certain interval along the way (which would explain the tiny numbers)?
Should I just roll my own using
this.xand check that against the starting position x of the dragging?Thanks!
Patrick
-
Howdy Folks!
I have a draggable instance that's
type: x, got itsboundsset, and I want to track how far it's moved along its track. I'm already tracking its position successfully as a percentage and figured I could use theDraggable.deltaXto see *how far* it's moved since being dragged.I'm getting some really low numbers. Are these how far it's moved since the last check, or since it started being dragged?
See the round circle at bottom to drag in the 'pen, and check console.
Thanks for any insight as to what I'm missing/misunderstanding!
See the Pen wvELKPp by foundartfactory (@foundartfactory) on CodePen
-
-
36 minutes ago, GreenSock said:
in this very rare edge case that's actually a problem because it just so happens that in the for...in loop through the properties, transformOrigin happens BEFORE the width/height. So when it tries to calculate the percentage-based origin offsets, your <rect> literally has no width or height at all, thus it gets positioned in its upper left corner
AHA, thanks! Makes total sense, and thanks for running through that. I broke it out like you suggested and set the width & height in their own call, before setting the offsets etc. Works as expected, now! The pen reflects the changes.
Noted re: conflicting animations, and setting timeline defaults! Apologies for the messy code.
Thanks again, Jack!
-
 1
1
-
-
Howdy folks!
I've run into an issue with rotating some SVG rects around an arbitrary
transformOrigin, usinggsap.setand thengasp.to. I've had great success in other projects, but I'm scratching my head on this one. It's gotta be some typo of mine, I'm guessing.Once the page loads, you can click on it; Some rects get created and placed, and then animated -- rotation around arbitrary transformOrigin. Various approaches work, most don't on a per-rect basis.
The only time I get the expected rotation is when I use a classname a la
gsap.set(".firstRectShot", { transformOrigin: "50% 90%" });, rather than saygsap.set(`.${rectID}`, { transformOrigin: "50% 90%" });. If I use standardsetAttributelingo, then hilarity ensues when gsap picks up the animation (svgOriginis set to the percentages, and everything rotates around that point, rather than at that point on themselves)Here's the pertinent code below (starting around line 125 in CodePen example), which sets up the rects, then calls a function that displays the rects, which then calls the animation.
Ideas? I'm sure it's so obvious I'm missing it!
Thanks!
Patrick
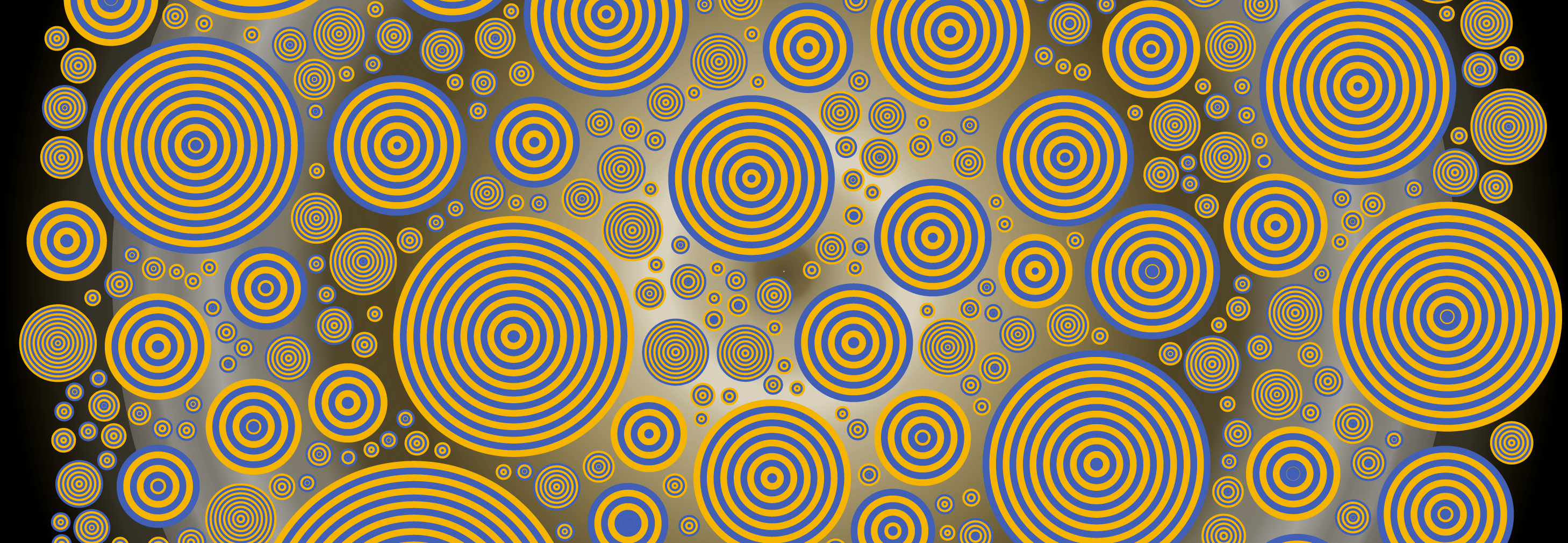
function makeNewScattershot() { // DEFINE RANGES FOR HSL, type of shape, size(s), etc const someDot = { name: "firstRectShot", shape: "rect", w: 60, h: 95, x: 0, y: 0, jitterXY: [-2, 2, false], jitterOrigin: [45, 60, true], jitterRotation: [-30, 30, true], fillHue: [90, 120, true], fillSat: [50, 70, true], fillLight: [50, 80, true], fillOpacity: [0.035, 0.085, false], strokeHue: [58, 62, true], strokeSat: [80, 95, true], strokeLight: [70, 90, true], strokeOpacity: [0.05, 0.15, false] }; const someDots = [someDot]; //DEFINE NEW SCATTERSHOT //(how many elements, width, height, rand variance, color/placement object array) const myNewScattershot = new Scattershot(50, 1600, 700, 1, someDots); // > 4000 gets pokey const rectShots = myNewScattershot.scattershotArray; //COLOR & 'JITTER': const fillHue = rectShots[0][0].fillHue; const fillSat = rectShots[0][0].fillSat; const fillLight = rectShots[0][0].fillLight; const strokeHue = rectShots[0][0].strokeHue; const strokeSat = rectShots[0][0].strokeSat; const strokeLight = rectShots[0][0].strokeLight; const jitterXY = rectShots[0][0].jitterXY; const jitterOrigin = rectShots[0][0].jitterOrigin; const jitterRotation = rectShots[0][0].jitterRotation; const fillOpacity = rectShots[0][0].fillOpacity; const strokeOpacity = rectShots[0][0].strokeOpacity; const rectWidth = `${rectShots[0][0].w}`; const rectHeight = `${rectShots[0][0].h}`; let rectClass; rectClass = `${rectShots[0][0].name}`; for (let i = 1; i < +rectShots.length; i++) { const rectElement = makeElement("rect"); const rectID = rectShots[i].id; rectElement.setAttribute("class", `${rectID} ${rectClass}`); rectElement.setAttribute("id", rectID); //No-go for expected animated rotation around point at 50% 90%: //rectElement.setAttribute("transform-origin", "50% 90%"); svg.appendChild(rectElement); /*WORKS on all in class (which is all of them, currently):*/ // gsap.set(".firstRectShot", { transformOrigin: "50% 50%" }); /*WORKS on all in class (which is all of them, currently):*/ //gsap.set(`.${rectClass}`, { transformOrigin: "30% 90%" }); /*NO-GO on all in class (should be just one, as each uses its ID as also a classname):*/ //gsap.set(`.${rectID}`, { transformOrigin: "50% 90%" }); /*NO-GO using ID:*/ gsap.set(`#${rectID}`, { transformOrigin: "50% 90%" }); gsap.set(rectElement, { //No difference: gsap.set(`#${rectID}`, { x: `${(rectShots[i].x += getRandomInt( jitterXY[0], jitterXY[1], jitterXY[2] ))}`, y: `${(rectShots[i].y += getRandomInt( jitterXY[0], jitterXY[1], jitterXY[2] ))}`, width: `${rectWidth}`, height: `${rectHeight}`, /*WHAT I WANT TO HAVE WORK: transformOrigin: `${getRandomInt(jitterOrigin[0], jitterOrigin[1], jitterOrigin[2])}% ${getRandomInt(jitterOrigin[0], jitterOrigin[1], jitterOrigin[2])}%`,*/ /*WORKS, oddly enough: svgOrigin: "30 45",*/ rotation: `${getRandomInt( jitterRotation[0], jitterRotation[1], jitterRotation[2] )}`, fill: `${hsl2hex( getRandomInt(fillHue[0], fillHue[1], fillHue[2]), getRandomInt(fillSat[0], fillSat[1], fillSat[2]), getRandomInt(fillLight[0], fillLight[1], fillLight[2]) )}`, fillOpacity: `${getRandomInt(fillOpacity[0], fillOpacity[1], 0).toFixed( 3 )}`, stroke: `${hsl2hex( getRandomInt(strokeHue[0], strokeHue[1], strokeHue[2]), getRandomInt(strokeSat[0], strokeSat[1], strokeSat[2]), getRandomInt(strokeLight[0], strokeLight[1], strokeLight[2]) )}`, strokeWidth: 2, strokeOpacity: `${getRandomInt( strokeOpacity[0], strokeOpacity[1], 0 ).toFixed(3)}`, autoAlpha: 0, visibility: 1 }); } showSatellites(`${rectClass}`); }
See the Pen rNrGxJv by foundartfactory (@foundartfactory) on CodePen
-
46 minutes ago, PointC said:
If you add the .ignore class to the header, you see it is indeed ignored.
And you are of course absolutely correct! 🤦🏻♂️ Makes perfect sense

Thanks Craig @PointC for that quick response, advice and fix!
Now to think about stacking versus not stacking,
Patrick
-
Howdy folks! I went looking for ScrollTrigger stuff, and came across Observer which may be all I need. I was trying to use the
ignoreparameter, but it doesn't appear to affect anything. Ideas as to what I'm not doing correctly?In my HTML I have something like:
<section class="second scrollignore"> //(i've tried putting the class on the div, etc)...and in the Javascript:
Observer.create({
type: "wheel,touch,pointer",
wheelSpeed: -1,
onDown: () => {
!animating && gotoSection(currentIndex - 1, -1);
},
onUp: () => {
!animating && gotoSection(currentIndex + 1, 1);
},
tolerance: 10,
preventDefault: true,
ignore: ".scrollignore"
});I should note -- I was working from the original example found in https://greensock.com/docs/v3/Plugins/Observer; When I went to that page today, there's a similar looking but very different under the hood example there. Consider me confused!

Thanks,
Patrick
See the Pen qBxxrNw by foundartfactory (@foundartfactory) on CodePen
-
Quote
Yep - I think you could follow Blake's pen here as a guide.
See the Pen
See the Pen RwgLGYq by GreenSock (@GreenSock) on CodePen
by GreenSock (@GreenSock) on CodePenOh, cool! Thanks @PointC & @OSUblake. I can see I'm going to have to get out of GSAP 101 and into the
quickSetter(),morphSVGPlugin, and on and on 🤡 ...I'll keep ya posted!-
 1
1
-
-
Thanks Craig for the welcome!
Quote
I prefer to cheat with these types of animations and animate the viewBox of the SVG. That way I don't need to morph the path or figure out where the target is all the time. I'd do something like this.Ha, I appreciate that -- I already felt a little cheat-y, using the example's slick motion+clipping.
 ...I'll need to keep the viewBox static for this one.
...I'll need to keep the viewBox static for this one.
I figure I'll just need to define the path, morph it with some slightly funky math, track the morphing, and use that to update the target (?)
Thanks y'all for the quick responses!
Patrick
-
Hi there:
Long time listener, first time caller

I'm trying to animate an object across a moving path. I started from @PointC's pen example for animating an element across a static path, and it works great. When I animate the target-path, my target doesn't follow the movement of the target-path (it follows the OG static path). The waves animation is from an example by Chris Gannon on CodePen.
I looked around and was tracking the forum post (linked below). I'll admit to having gotten lost, not having used GSAP effects yet. Is that the best practice way to approach doing this?
This example animation is a small part of a bigger project, but there is potential for dozens or more of these objects to be animated.
Apologies if this example code is messy or has other stuff going on; it's stripped down believe me
 ...The motion path code is on or about lines 63-111 in the JS.
...The motion path code is on or about lines 63-111 in the JS.
Many thanks in advance for any insight!
Patrick
See the Pen XWVojWg by foundartfactory (@foundartfactory) on CodePen




What are expected deltaX values from a Draggable instance?
in GSAP
Posted
Thanks @PointC & @Rodrigo for your super fast insights --
this.x - this.startXit is!Dragging aweigh 😃,
Patrick