Niiitraam
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Niiitraam
-
-
I have a transitions I'm trying to perform that works. But when I change page I should reset my javascript but I can't. Someone to help me? Thanks
My code:
function delay(n){ n = n || 2000; return new Promise((done) => { setTimeout(() => { done(); }, n) }) } function pageTransition(){ let tl = gsap.timeline(); tl .to(fermerTest, {display:'none', duration:0.01}) .to(ouvrirTest, {display:'block'}, '<') .to('.loading-screen', { duration:1.2, height:"100%", top:'0%', ease:'Expo.easeInOut', },'<') .to('.loading-screen', { duration:1, height:"100%", top:"100%", ease:'Expo.easeInOut', delay:0.3, }) .to('.ul-navbar', { y:'-100%', duration:0.1, }, '-=0.90') .to('.deuxieme-slide', { y:'-100%', duration:0.1 }, '<'); } function contentAnimation(){ document.querySelector('body').classList.remove('overflow') document.querySelector('body').classList.remove('open')” } barba.hooks.enter(() => { window.scrollTo(0,0); }) barba.init({ sync:true, transitions:[{ async leave(data){ let done = this.async(); pageTransition(); await delay(1500); done(); }, async enter(data){ contentAnimation() }, async once(data){ contentAnimation() }, }], })
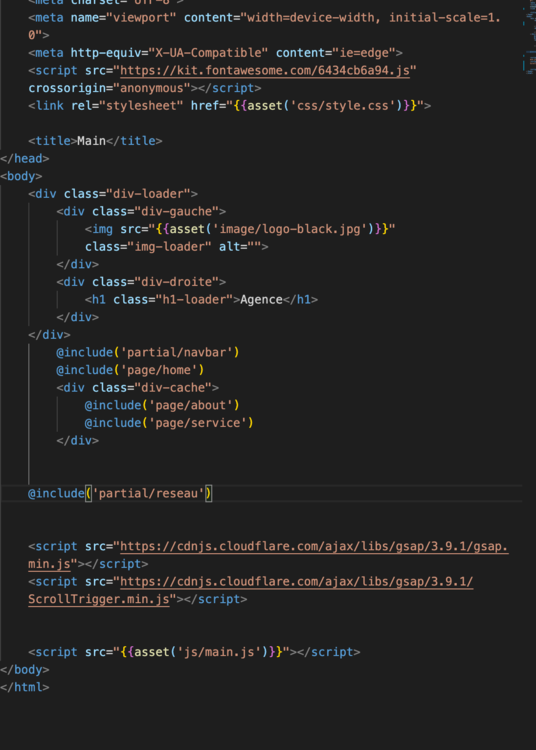
<!DOCTYPE html> <html lang="fr"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script src="https://kit.fontawesome.com/6434cb6a94.js" crossorigin="anonymous"></script> <link rel="stylesheet" href="{{asset('css/style.css')}}"> <title>Martin Manderveld</title> </head> <body data-barba="wrapper"> <div class="load-container"> <div class="loading-screen"></div> </div> <div class="cursor"></div> <div class="scrollbar"></div> <div class="clickScrollbar"></div> <div class="div-loader"> <div class="div-gauche"> <div class="div-animation-loader"> <div class="rond-loader rond1"></div> <div class="rond-loader rond2"></div> <div class="rond-loader rond3"></div> <div class="rond-loader rond4"></div> </div> </div> </div> @include('partial/navbar') <div data-barba="container" data-barba-namespace="home-section"> @include('page/home') <div class="div-cache"> @include('page/about') @include('page/projet') @include('page/service') @include('page/contact') </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.0/gsap.min.js" ></script> <script src="https://cdn.jsdelivr.net/npm/@barba/core"></script> {{-- <script src="https://unpkg.com/@barba/core"></script> --}} <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.0/ScrollTrigger.min.js"></script> <script class="main-script" src="{{asset('js/main.js')}}"></script> </body> </html>
-
-
Okay, MY BAD. Thank a lot!
-
-
Very thanks for this. Do you know how keep the cursor when i scroll on my page?
-
Yeah sorry, It's done!
-
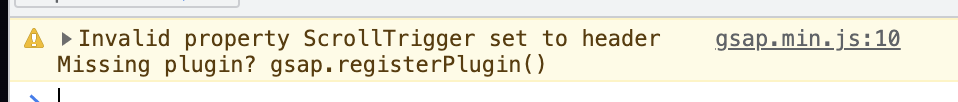
Sorry inadvence for my Screenshot
-
-
-
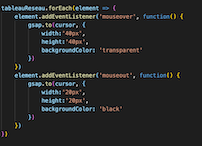
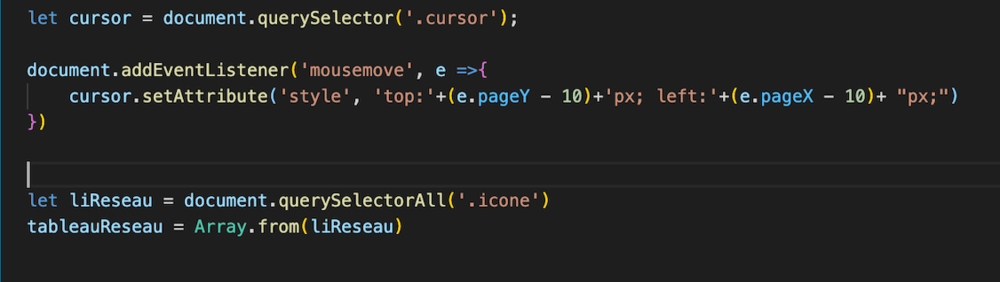
Hi, I have a animation with addeventlistener on mouse. But my change is cancel because my mouse move. Someone can help me? Thank you
See the Pen QWaGJRR by Niiitraam (@Niiitraam) on CodePen
-
Very thanks I have not see!! Thanks a lot
-
-
-
Yeah i add this on my JS. Sorry for not give you my code. If it's on my project but i can try to show you.
-






Re-initialize scripts after Barba.js v2 transition?
in GSAP
Posted
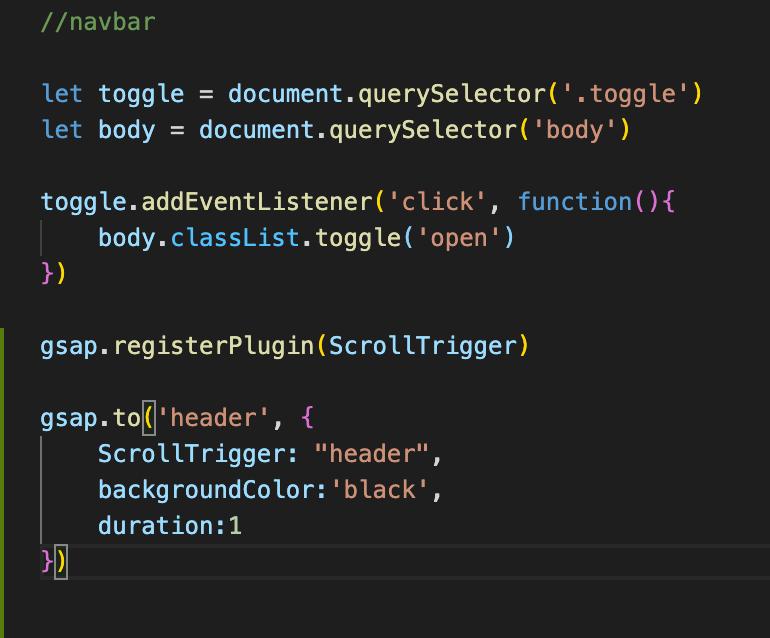
Yes i know but if i do that, I can push my portfolio online