chacrasoftware
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by chacrasoftware
-
-
I have a component with dynamic id using
useId()hook from react. it generates a string that contains a colon ":R1fakq:" something similar to this. then I will use this id to trigger a scrollTo with ScrollToPlugin but it throws an uncaught error. I tried manually setting the id with a colon character and it render the same issue. -
Hi awesome peeps! I just wanted to share this npm package we created that have premade hooks and helper components that might help or speed up your development, been using in all of our project, feel free to submit issues/suggestions if you find any.
-
 1
1
-
-
run into similar issue using the app directory in NextJS 13. I'm using ScrollTrigger and ScrollSmoother plugin and managed to fix it by moving the
gsap.registerPlugin(ScrollTrigger, ScrollSmoother)inside ofuseEffect/useIsomorphicLayoutEffecthook.hope this helps
-
 9
9
-
 2
2
-
-
Hi @Rodrigo just wanted to clarify, when you said check for the router change, do I also need to set back the toggleSmootherReady to false on the useEffect return method?
const {pathName} = useRouter(); useIsomorphicLayoutEffect(() => { let ctx = gsap.context(() => { ScrollSmoother.create({ wrapper: '#smooth-wrapper', content: '#smooth-content', smooth: 1, effects: true, smoothTouch: 0, }); }); toggleSmootherReady(true); return () => { toggleSmootherReady(false); ctx.revert(); } }, [pathName]);
-
Hi @Rodrigo
Appreciated the response! really helpful!
Question regarding the React Context approach, checking for smootherReady is now required for all the components that uses ScrollTrigger correct?
again, big thanks! ❤️
-
Hi @Rodrigo
here is the demo and it shows the same issue I am having,
https://stackblitz.com/edit/nextjs-aqmmjs?file=components/layout-wrapper.js
if you notice the second box when the trigger happens the animation just jump to end.
it happens only with the following.
1. initial mount -> after save (hot reload) it will work fine
2. when using timeline. if swapped with regular tween will just work fine
3. disable/uncomment the ScrollSmoother instance will just work fine
-
getting this issue after the update with ScrollSmoother, on dev the animation on scrolltrigger works fine, but after build the trigger position is correct but the animation just jumps to the end, I'm using NextJS 13 and GSAP@latest, removing ScrollSmoother works too, but we need that plugin
-
with the new gsap.context how can we use alongside match media? do we need to kill the match media or the context.revert() will do the job?
-
// MySplitText.tsx const ref = useRef<HTMLDivElement>(null) const splitText = useRef<SplitText>() useEffect(() => { let ctx = gsap.context(() => { splitText.current = new SplitText('.text',{ type: 'chars' }) },ref) },[]) <div ref={ref}> <p className="text">My Text</p> </div> /** * Root component- App.tsx */ <div> <MySpliteText/> <p className="text">My Text at root component</p> // <-- this is got selected </div>Does someone also experience this scenario? The selector inside the context is leaking outside its scope, or is there something wrong with instantiation of the `SplitText` plugin? I have to pass it to a `ref` so I can use it on a callback animation.
-
Hi, just wanted to ask if I made the proper way of extending the gsap.effects object? I created an effect using registerEffect and I have some props that I wanted to apply type safety when using gsap.effects.myEffect("property type inferred here")
declare namespace gsap { interface EffectsMap { [key: string]: any; myEffect: ("properties here") => gsap.core.Timeline } const effects: EffectsMap; }
-
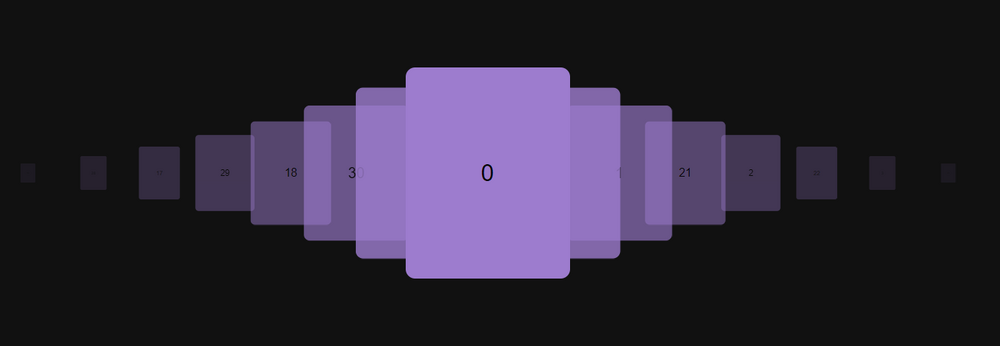
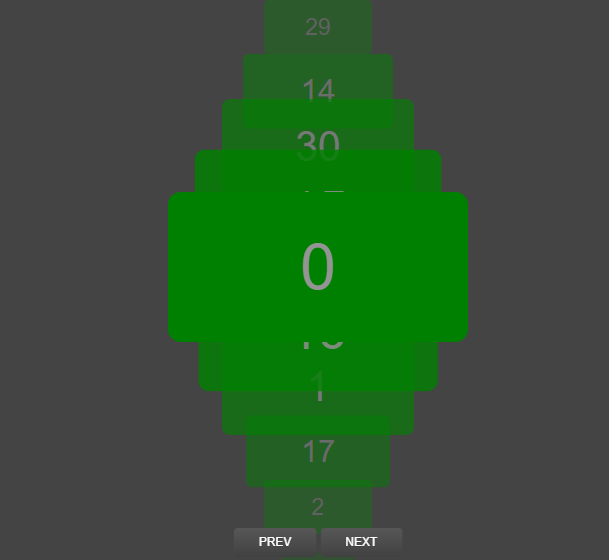
Hello! can anyone help me to figure out how to animate the width of the active item? I'm using the
horizontalLoophelper function and triggering the animation on theonChangecallback but the carousel got messed up. thank you in advance!See the Pen poVKJqd by davidkhierl-the-selector (@davidkhierl-the-selector) on CodePen
-
-
GSDevTools.kill is not a function -- I having this error also there are no exposed methods like the example above.On 11/22/2019 at 3:38 PM, MrGrimsley said:if(GSDevTools.getById("main")){ GSDevTools.getById("main").kill(); }
-
How to add custom typings when registering an effect? it would be very helpful if the custom effect is properly type not just set to any.
-
Having trouble deploying in heroku, the build outputs
error An unexpected error occurred: "https://npm.greensock.com/@gsap%2fbusiness/-/business-3.10.4.tgz: Request failed \"403 Forbidden\"".
here's our .npmrc
//npm.greensock.com/:_authToken=${GSAP_TOKEN}
@gsap:registry=https://npm.greensock.compackage.json
"gsap": "npm:@gsap/business"
we are using yarn as our package manager, only instruction available is for vercel and netlify, need help for deploying in heroku thank you!
-
Using latest version of NextJS, importing and registering plugins like ScrollTrigger and ScrollToPlugin works fine but others as tested so far like DrawSVGPlugin, InertiaPlugin and Draggable renders an error Module not found: Can't resolve 'gsap/dist/DrawSVGPlugin'.
I'm importing the umd as suggested like so:
import { DrawSVGPlugin } from 'gsap/dist/DrawSVGPlugin' gsap.registerPlugin(DrawSVGPlugin)
-
Hi, I went through most of the carousel example here but having hard time converting it to react and to make it work, if anyone can give a simple carousel example using react that would be highly appreciated. thank you!
-
@OSUblake thank you so much! this clears everything up!
-
Hi @OSUblake thank you for your response, I did check this example already if I understand correctly it applies an enter and exit animation on each box when mount and unmount, tho in my example I'm trying to transition the box from first to final layout state using the data-flip-id, it works well if they're both being rendered at the same time and just apply a display none property on the other one, but how to do it on a conditional rendered component with same data-flip-id? Thank you!
-
Hi, how can we do Flip animation from an unmounting component to the new mounting component in react
See the Pen LYeZMEB by davidkhierl (@davidkhierl) on CodePen
-
Thank you for this concept @mikel will look into this!
-
On 7/25/2020 at 7:24 AM, GreenSock said:
let killed; ScrollTrigger.matchMedia({ '(min-width: 720px)': () => { if (!killed) { // ONLY IF NOT KILLED! ScrollTrigger.create(...); } } }); useEffect(() => { ... return () => { ScrollTrigger.getAll().forEach(t => t.kill()); killed = true; }; }, []);
Hi everyone
tried this approach but on mounting again the killed variable value will reset hence the condition will still fire, we somehow need to have a method to kill the matchMedia on unmount, it also cause another issue when remounting back because the previous matchMedia still exist and the scrolltrigger and tweens comes with it is already been destroyed and it throws me an error "Failed to execute 'getComputedStyle' on 'Window': parameter 1 is not of type 'Element'." this error will also show when the component has been unmounted and the screen size updated
-
hi @OSUblake thank you for your response, tho is it possible to have the scrub catch up effect only applies once after the initial scroll? setting the initial scroll animates down so fast specially when I have a long list of items and I wanted to disable the catch up effect of scrub initially and update it back from boolean to number after that.
-
Hi @mikel,
I'm new and still learning gsap along side with reactjs, so far its been a fun experience doing animation with this library!
Here I created an example using react with ScrollTrigger, I wanted to set the initial scroll position on mount, it works fine but when the initial item is on the far end of the list it will scroll fast down when the scrub is set to a number, I then set the scrub to true and gave the result I'm looking for but I need to set the scrub to a number again to make the scrolling smooth, is there a way to update the scrub value?
edit: the scrub animation not working on initial mount in the codepen not sure why
See the Pen qBpbbGZ by davidkhierl (@davidkhierl) on CodePen
Thank you!




colon character ":" in id throwing error
in GSAP
Posted
Hi @Rodrigo, Thank you!
CSS.escape()did the trick! 😍