Mahmut Demir
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Mahmut Demir
-
-
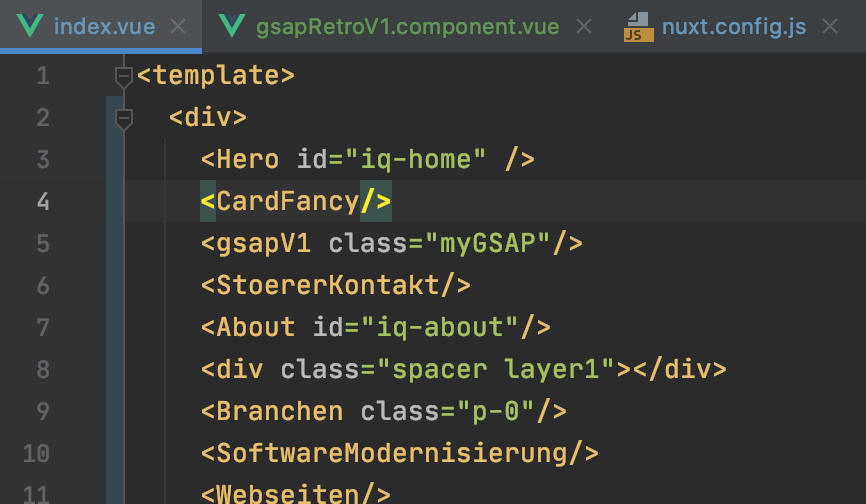
I have an index.ts with several components imported. see image:

When the component is visible on my screen, i would like to trigger the animation in that specific component "gsapV1".
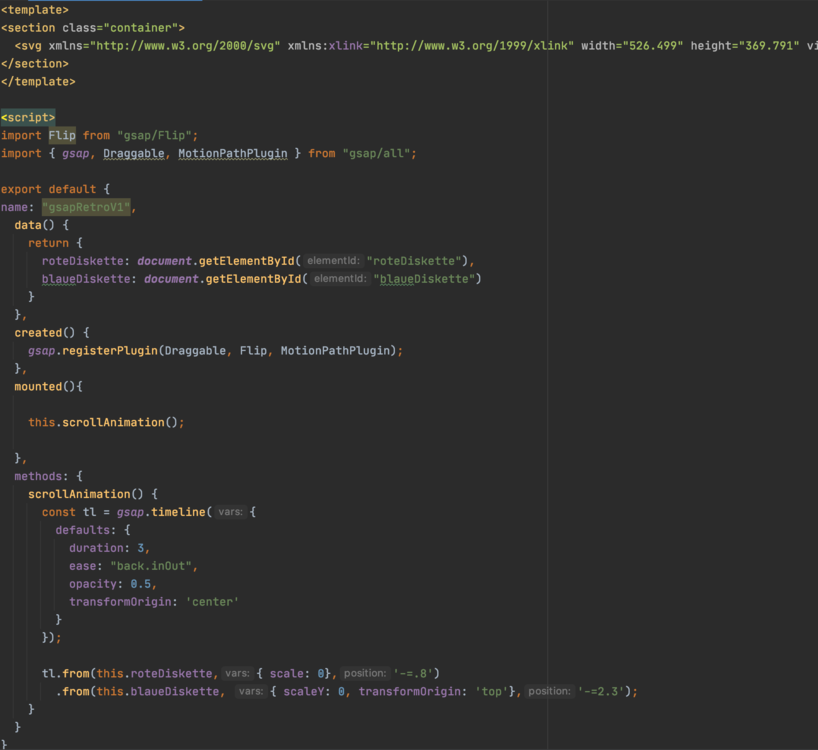
the code looks like this:
for now, everytime i refresh the page, the "gsapV1" is already animated. how to trigger the animation when visible on screen?
thanks.


Nuxt.js - Trigger a GSAP animation in a visible on screen.
in GSAP
Posted
Hi OSUblake,
thanks :). But i already use the scrolltrigger, sorry for not mentioning it. its In my index.vue:
the .myGSAP class is in the <gsapV1> tag in the very first picture i uploaded. And in that component i do some gsap magic. So my aim is, when the user scrolls down and reaches the component, the animations should start.