goodbish
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by goodbish
-
-
1 hour ago, akapowl said:
Give it a read - I think it might help.
Thank you for answer.
I've read the thread very carefully.
So I just want to clear things out. For this to work like that I need to make sub blocks of content and put them in wrapper and then give wrapper horizontal scroll? But if there will be no sub blocks like this, is there any way to solve this?
-
Hello everyone.
I just started learning gsap yesterday. Need a lot to learn, but I have some problem with one task.
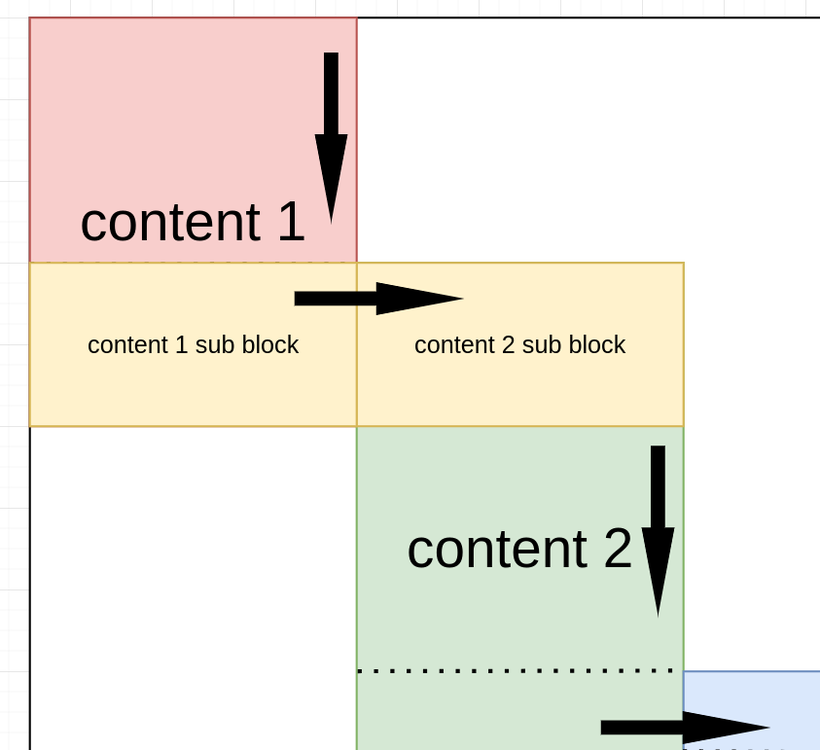
For this task I drew scheme.png.1db5e99bdbe93911d64c38b09331c930.png)
In words I need to scroll to bottom of section 1, then scroll right to top of the section 2, then scroll down to bottom of section 2...etc.
I'm a bit stuck with this one, because I know to scroll horizontally a list of sections of same height, but when a need to scroll elements with their own height things gets complicated.
So, I'm asking to help. I don't expect to get a full solution or tutorial, just some tips how it can be done.

Horizontal scroll at any height sections (scrollTrigger)
in GSAP
Posted
Thank you for your answer and your time, that's a LOT more, than I expected.
I can't thank you enough for this.
Yep, I can handle that
That helps a lot. The approach you gave me is really enough.
I think I can handle this from now