Ahnaf Ahmed
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Ahnaf Ahmed
-
-
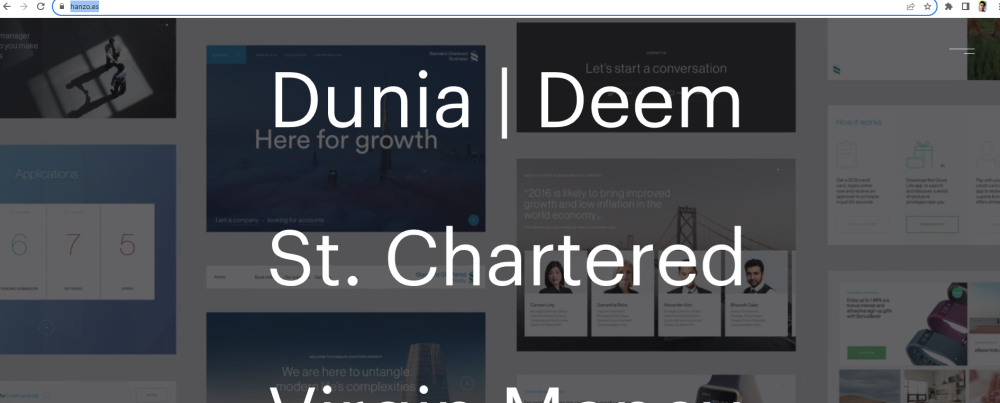
I am trying to recreate the list of works section from the site: https://hanzo.es/
I found a something similar in the forums and have mentioned the codepen, but I want the list to have a smooth scrub animation as I scroll and need to be able to scroll normally after the end of the section as I will have normal content below it.
I have attached a screenshot of the section I am trying to recreate from the reference site. -
Hello,
I am trying to create an animation where the overlapping pinned sections will do a fade in and out transition with full scroll. I've been searching all over the forums and tried myself but unfortunately not being able to create what I want. Here is a minimal demo: https://codesandbox.io/s/elated-nova-bt0fl4?file=/src/App.js
By "full scroll", I mean waiting for the transition to complete even if the user forces the scroll to an in-between spot. Similar to how FullPage.js works but with fade transition instead of sliding.
In the minimal demo, the transition happens too quickly. However, I also want to achieve a more delayed and smooth transition that is pleasing to the eye, just like every other cool animations created using GSAP!
Looking forward to some help from the community.
Some of the threads from the forums that I have already tried taking help from which are close to what I am trying to achieve are:
I have also attached a screen recording of what I've come up with till now


Scrub animation on list and change background when list item is hovered or is in center of screen
in GSAP
Posted
@mvaneijgenThis is what I have been trying to create. Thanks for the big help!