makilyes
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by makilyes
-
-
Hello,
I managed to do a minimal demo with the starter you sent
So onLoad if you scroll you will see that the horizontal scroll works fine.
But then when you click on the link on the top "AboutPage", then click ''backhome'', you will see that when you scroll down and when the horizontal scroll gets triggered it disapears. What I noticed is when I remove the pin=true it appears,but of course I loose the effect ...
https://codesandbox.io/s/cool-jang-tt547
Thanks for the suuport
Ilyes
-
Ok, now I know that I have to check from out it comes.
I have a lot of components with nextJS, it will be hard to do a minimal (I'll try if I really can find out).
It happens when I transition between pages with animations, When I get back to it, it hides. So my guess is that it's most likely from the "react transition group". Because if I put the overflow back, I have the horizontal scroll bar that appears, and it goes left-right alone (only the scrollbar not the page) when I get back to the page.
I'll keep this post updated if I find (doubt it, I'm a beginner) or not.
Thanks, always quick responses, great support
-
Hello,
I wanted to know if it was normal that when I do an overflow hidden for the body, the horizontal scroll with gsap doesn't work.
When it arrives at this sections it disappears.
Below the code that I did for the horizontal scroll.
And attached the video of the horizontal section that disappears
gsap.registerPlugin(ScrollTrigger); let sections = gsap.utils.toArray(".blogCaroussel--panel-container"); let scrollTween = gsap.to(sections, { xPercent: -100 * (sections.length - 1), ease: "none", scrollTrigger: { trigger: ".blogCaroussel--panel", pin: true, scrub: 0.1, end: "+=3000" } })
-
Hello,
I wanted to add this effect, to do underlines for titles.
It works, but my question is : is it possible to make the snap more "sensitive".
Indeed when I scroll and pass the mouse, sometimes it launches, and sometimes not. Because if I move the mouse like if a personne is reading, most of the times it doesn't trigger.
I added a short video
Thanks for the help
Ilyes
-
Is there a codepen link ?
Or I just have to put the ease to none.
Ok I'll check for the MorphSVG
Thanks
-
Code Pen :
See the Pen YzrxzZX by shahyne (@shahyne) on CodePen
So I started with the scale. It kind of work, but not as smooth as the website (https://www.magnetism.fr/en/contact/), depending on the size of screen.
When I lower the scale ratio, when I arrive at the second section I see white space, it doesn't cover all before the section.
So I don't know if it's because, i'm doing something wrong, or I'm missing something.
My second question, for the magnet thing and chaging the shape, which method should I look for, or method to use in Gsap.
Thnaks
-
Hello,
I attached a video of an effect that I want to replicat.
I just wanted to have from you guys, wich direction should I take.
It's a circle with the magnetic effect, but the part that I'm more looking for, is when you scroll down, the circle scales, up to be the fullbackground of the rest of the site.
And I see that they are using canvas, and I was wondering if it's the best solution. Indeed
With my beginner brain, I wanted to go with an svg, then with a scrollTrigger, simply scale it, but I don't know if it's the good start.
https://www.magnetism.fr/en/contact/
Thanks
-
Hi @OSUblake,
yes it was as simple as that.
Sorry for the inconvenience
Thank for the support

-
 2
2
-
-
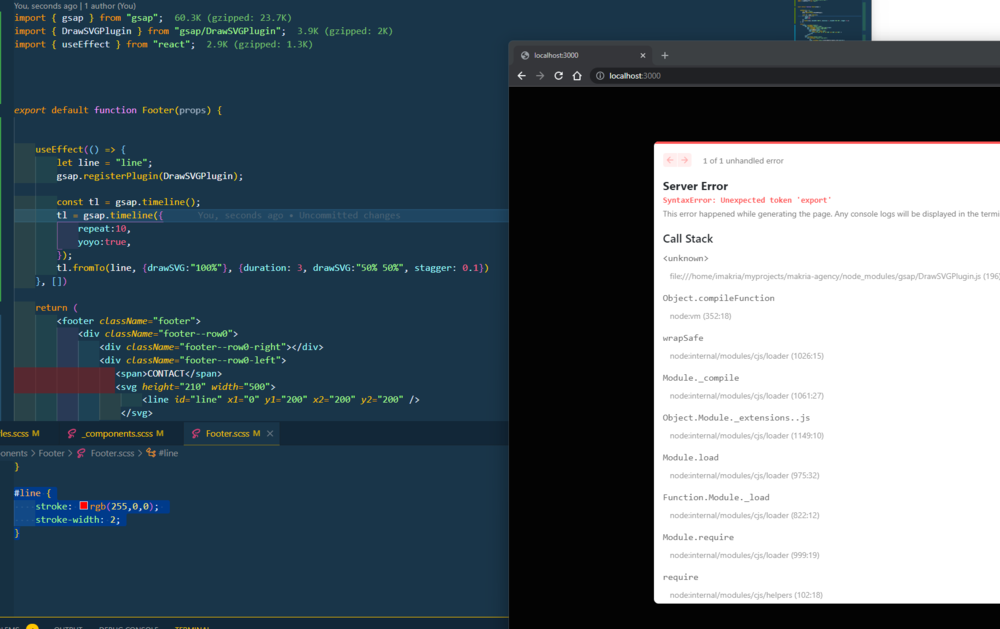
Hello,
I'm trying to use the drawSVG method, but i'm not able to make it work.
I attached a picture of the code, with the imports, and the error.
It's a simple animation on an svg line.
I'm member, yesterday I got help and I played with the draggable and it worked fine.
I followed the installation in the documentation for the import
Thanks for your help,
Ilyes
-
Hi @OSUblake ,
Thanks, yes it worked. I changed like you said, and change my code with quickSetter, like the example.
Thanks for the support,
Ilyes
-
 1
1
-
-
Hello,
I'm a beginner developper and just started with Gsap and I'm doing a project on React
I wanted to have a dot cursor, and onScroll it changes shape or color. For this point it's ok, perhaps each time I change section, the scroll gets triggered, and I have the shape that glitches (goes to the left, or 'x' position, to get back at the cursor position). It happens each time it gets called.
I did a codePen just with one section, when we scroll down slowly, at some point you can see the shape moving to the left, to then get back following the cursor.
Thank you for your help, and sorry for my bad english






Overflow hidden and horizontal scroll
in GSAP
Posted
@OSUblake
Just wanted to ask you, so what would be the best approach to keep the transitions and the horizontal scroll.
Thanks for your answers