nealwright
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by nealwright
-
-
Hey @OSUblake, sorry I wasn't very clear with my question. I'm now trying some various tests to see if I can get things working. What I'm hoping to accomplish is to basically create a smooth horizontal scrolling effect purely through gsap and have multiple horizontal sections that get pinned. My previous question had to do with the demo you posted, but I'm not sure it's actually relevant to what I'm doing.
I have tried the code to transform an element when scrolling, but can't seem to get ScrollTrigger to work with it. I have tried with and without horizontal: true and with and without pinType: 'fixed' but so far am not having any luck. The code is part of a larger codebase so it's hard to include everything, but I can at least include the smooth scroll code (similar to what I posted above) and the ScrollTrigger section:
window.addEventListener('scroll', e => { let scrollPos = window.scrollY gsap.to('.wrapper', { x: -scrollPos, ease: 'power2.out', duration: 0.2 }) }) ScrollTrigger.create({ horizontal: true, trigger: ".intro", start: "left left", end: "right right", pin: ".intro .content", pinType: 'transform', })
I'm realizing that transforming an element horizontally as a way of mimicking sideways scrolling (and avoiding having to hold shift while scrolling) probably won't work because those sections aren't in the flow of the page. Not sure if there's a way around this, but trying to find a way to do it.
I'm going to see if I can use scrollerProxy to achieve this as it would work well with my existing code.
Thanks!
-
9 minutes ago, OSUblake said:
You can just remove the snap part and it should be fine.
And for the code you posted, it would work, but only if the user is scrolling horizontal. That's kind of hard to do with a mouse as you have to use the shift button.
Does this also work if you have multiple ScrollTrigger sections that are pinned? Like could I still pin the content at various sections as the page scrolls horizontally?
-
@OSUblake Quick question: if I am not using snapping like this codepen example, could I just have the scroll event trigger an animation to the new scrollLeft value?
window.addEventListener('scroll', () => { let scrollPos = window.scrollLeft gsap.to('.my-container', { x: -scrollPos, duration: 0.2, ease: "power2.out" } })
Something like this?
-
No, I haven't tried it, but I think I will, as this seems to achieve what I want and I have experienced a lot of strange behaviors with ASScroll. Thanks for the help, I will try this and report back!
-
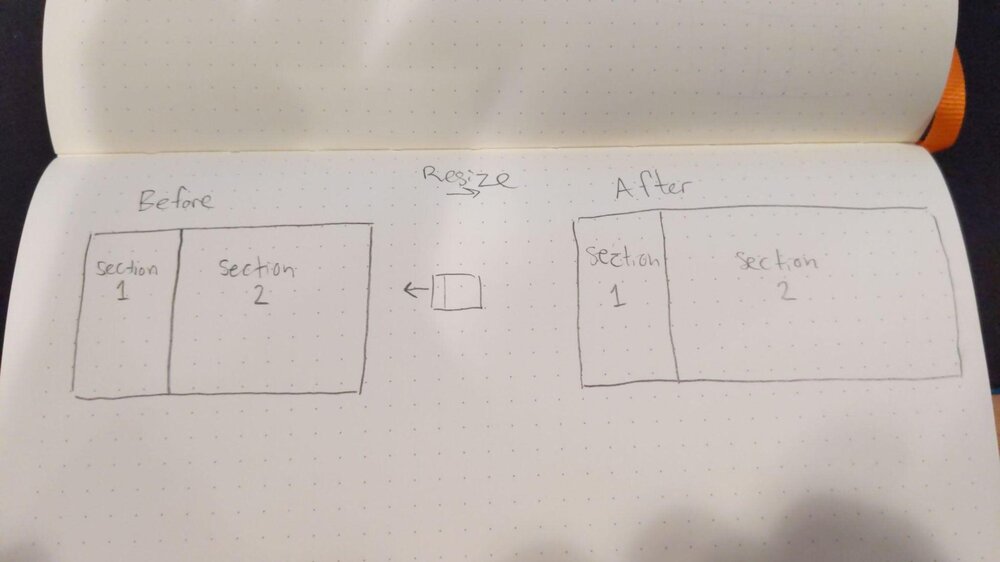
I'm not sure if this is possible, but figured I should ask here before I decide to give up on it. I'm using ScrollTrigger with ASScroll as a ScrollProxy plugin on a horizontal scrolling site. I'm finding that when I resize the page, the scroll position moves, despite each section width and height being set using vw and vh units. The ideal behavior would be for the scroll position to remain the same while the sections themselves stretch along with the resize.
I've included a little drawing to show what I mean. I'm also linking to an existing horizontal scrolling site that behaves the way I'd like my site to behave when resizing.
I've recreated the effect using the same code I'm using in CodePen. Thanks for any help you can provide!


Is it possible to use ScrollTrigger with a container that changes position using transforms?
in GSAP
Posted
I read this post, but couldn't find a solution that worked for me. I have a slightly more complicated scenario I am trying to create. Basically I'm hoping to create a site where scrolling up and down actually scrolls left and right but with some smooth scrolling. So far the best option I have found is the asscroll library using scrollerProxy, but this solution does have some strange issues such as the scroll position moving when resizing the browser.
So I'm curious if it might be possible to use the vertical scrollbar to horizontally transform a very wide fixed position div while still having ScrollTrigger successfully recognize divs and pin them correctly. So far I haven't had any luck with this, but figure it may be possible since asscroll uses transforming to achieve its smooth scrolling.
Does anyone know if this is possible? Thank you!