Davidstr
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by Davidstr
-
-
Hi! I'm kinda new in the whole javascript thing, and I need a little help.
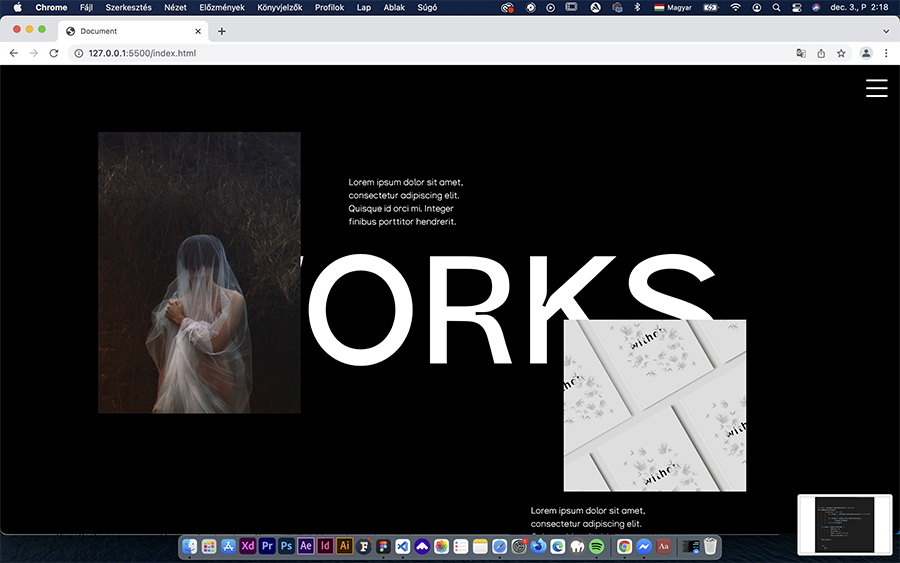
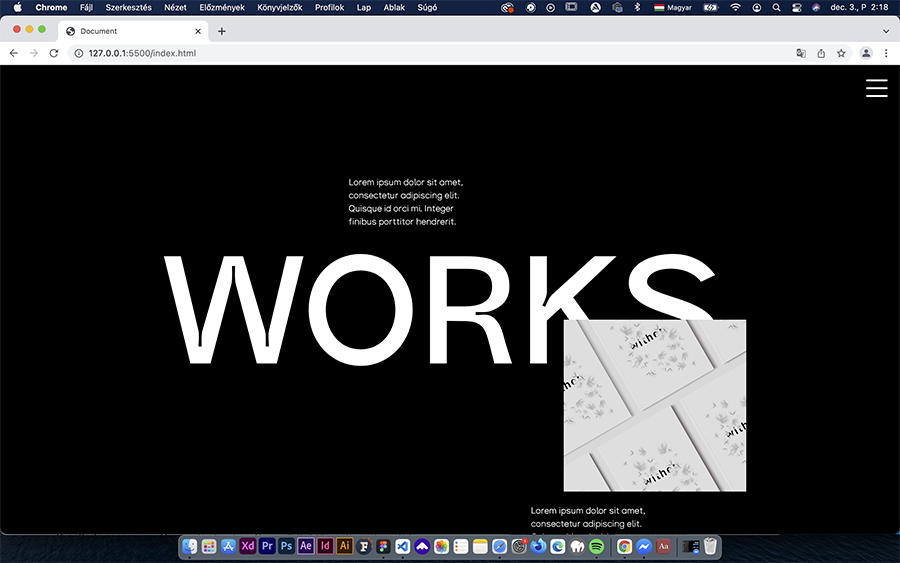
I want to make a hover animation, when I hover on the "works" text, I want my image to disappear, but after that it doesn't come back

The text class is ".works" and the image is ".col-one". I found this code in the forum, but I can't figure out the reverse function.
let box = document.querySelector(".works");box.addEventListener("mouseover", () => {let droop = document.querySelectorAll(".col-one")let droopy = gsap.utils.toArray(droop);droopy.forEach(function(droop){let move = gsap.to(droop, {opacity: 0,duration: 1,ease: "power1.out",})move.reversed(true);move.play();});});


Hover animation
in GSAP
Posted
Thank you very much!