hongjunbae
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by hongjunbae
-
-
Thank you for your quick response.
I am studying a lot with the demo app you developed. Thank you.
The 'resize' method was used to represent the demo app reactive.
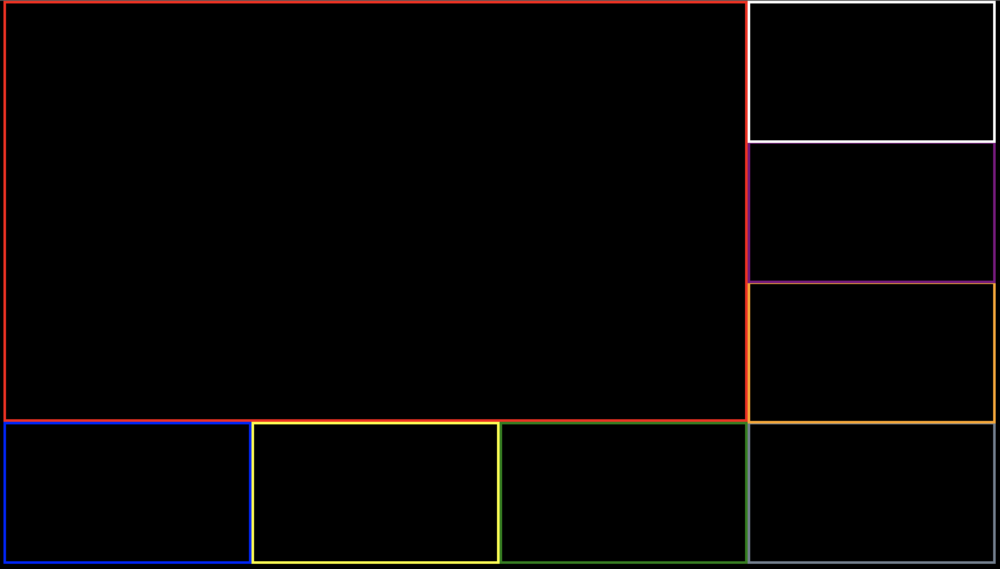
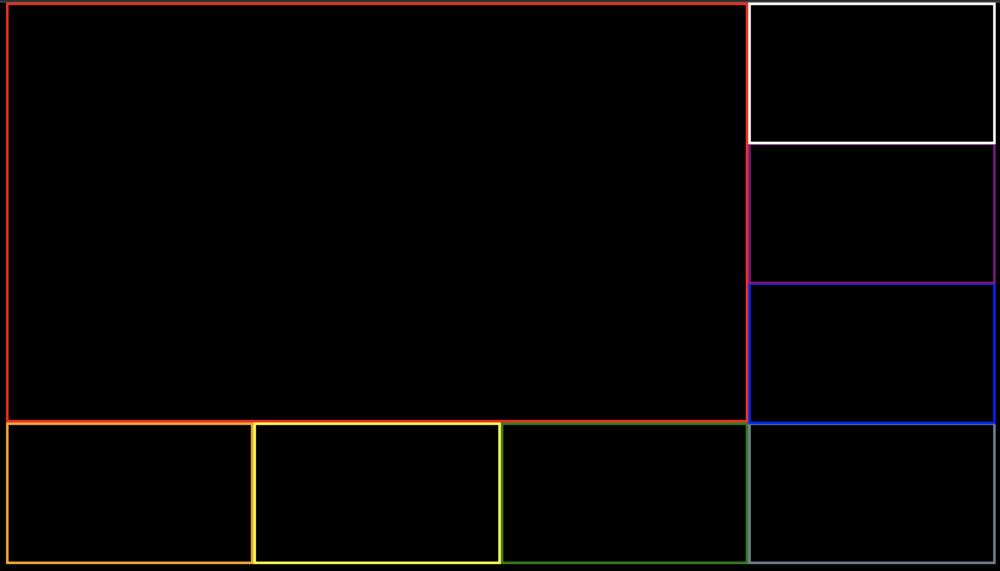
Every time 'resize' is performed, the x and y axes of the cell are changed and pushed.
However, if you drag and swap the canvas, and 'resize', the locations of the canvas are rearranged in order.
(red-blue-yellow-green-slategray-orange-purple-white -> resize -> red-orange-yellow-green-slategray-blue-purple-white)
Even if the index of the cell is forcibly changed, it is arranged in place during resize.
Even if you do "resize," how can you fix your location on the canvas?attach the code!
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.18.4/TweenMax.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.18.4/utils/Draggable.min.js"></script> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="test.css"> </head> <body> <div id="wrapper-id" class="wrapper"> <div id="item1" class="list-item2" > <canvas class="main" id="cropCvs1" width="1200px" height="675px" style="border: 4px solid red"></canvas> </div> <div id="item2" class="list-item" > <canvas class="sub"id="cropCvs2" width="1200px" height="675px" style="border: 4px solid orange"></canvas> </div> <div id="item3" class="list-item" > <canvas class="sub" id="cropCvs3" width="1200px" height="675px" style="border: 4px solid yellow"></canvas> </div> <div id="item4" class="list-item" > <canvas class="sub"id="cropCvs4" width="1200px" height="675px" style="border: 4px solid green"></canvas> </div> <div id="item5" class="list-item" > <canvas class="sub"id="cropCvs5" width="1200px" height="675px" style="border: 4px solid slategray" ></canvas> </div> <div id="item6" class="list-item" > <canvas class="sub" id="cropCvs6" width="1200px" height="675px" style="border: 4px solid blue"></canvas> </div> <div id="item7" class="list-item" > <canvas class="sub" id="cropCvs7" width="1200px" height="675px" style="border: 4px solid purple"></canvas> </div> <div id="item8" class="list-item" > <canvas class="sub" id="cropCvs8" width="1200px" height="675px" style="border: 4px solid white"></canvas> </div> </div> <script src="test.js"></script> </html>
var container = document.querySelector(".wrapper"); TweenLite.to(container, 0.5, { autoAlpha: 1 }); var listItems = Array.from(document.querySelectorAll('.list-item , .list-item2')); function jsUpdate() { var mWidth = document.getElementById("cropCvs1").offsetWidth var mHeight = document.getElementById("cropCvs1").offsetHeight var sWidth = document.getElementById("cropCvs2").offsetWidth var sHeight = document.getElementById("cropCvs2").offsetHeight var cells = []; var rowSize = sHeight; var colSize = sWidth; cells.push({row:0, col: 0, x: 0, y: 0}); cells.push({row:3, col: 0, x: 0, y: mHeight}); cells.push({row:3, col: 1, x: sWidth, y: mHeight}); cells.push({row:3, col: 2, x: sWidth*2, y: mHeight}); cells.push({row:3, col: 3, x: mWidth, y: mHeight}); cells.push({row:2, col: 3, x: mWidth, y: mHeight*0.6666}); cells.push({row:1, col: 3, x: mWidth, y: mHeight*0.3333}); cells.push({row:0, col: 3, x: mWidth, y: 0}); var sortables = listItems.map(Sortable); function changeIndex(item, to, sameRow, sameCol) { if ((sameRow && !sameCol) || (!sameRow && sameCol)) { var temp = sortables[to]; sortables[to] = item; sortables[item.index] = temp; } sortables.forEach(sortable => container.appendChild(sortable.element)); sortables.forEach((sortable, index) => sortable.setIndex(index)); } function Sortable(element, index) { var dragger = new Draggable(element, { onDragStart: downAction, onRelease: upAction, onDrag: dragAction, cursor: "inherit", }); var position = element._gsTransform; var sortable = { cell: cells[index], dragger: dragger, element: element, index: index, setIndex: setIndex, }; TweenLite.set(element,{ x: sortable.cell.x, y: sortable.cell.y, }); function setIndex(index) { var cell = cells[index]; var dirty = position.x !== cell.x || position.y !== cell.y; sortable.cell = cell; sortable.index = index; if (!dragger.isDragging && dirty) layout(); } function downAction() { this.update(); } function dragAction(item, to, sameRow, sameCol) { var cell = sortable.cell; var col = -1; var row = -1; var index = -1; if( cell.x < 1200 || cell.y == 675 ){ col = Math.round(this.x / colSize); row = Math.round(this.y / rowSize); index = getIndex(col,row); }else if( cell.x == 0 && cell.y == 0){ col = 0; row = 0; index = 0; } var sameCol = col === cell.col; var sameRow = row === cell.row; if (!sameRow || !sameCol && index != -1 ) { changeIndex(sortable, index, sameRow, sameCol); } } function getIndex(col,row){ var index = -1; if( (Math.abs(col) == 0 && Math.abs(row) == 0) || (Math.abs(col) == 0 && row == 1 ) || (col == 1 && Math.abs(row) == 0 ) || (col == 1 && row == 1 ) || (Math.abs(col) == 0 && row == 2 )|| (col == 1 && row == 2 )|| (col == 2 && Math.abs(row) == 0 )|| (col == 2 && row == 1 )|| (col == 2 && row == 2 )) { index = 0; }else if(( Math.abs(col) == 0 && row == 3)) { index = 1; }else if(( col == 1 && row == 3)){ index = 2; }else if(( col == 2 && row == 3)){ index = 3; }else if( col== 3 && row == 3 ){ index = 4; }else if(( col == 3 && row == 2)){ index = 5; }else if(( col == 3 && row == 1)){ index = 6; }else if(( col == 3 && Math.abs(row) == 0 )){ index = 7; } else if (row < 0 || col < 0 || row > 3 || col > 3) { } return index; } function upAction() { layout(); } function layout() { TweenLite.to(element, 0.3, { x: sortable.cell.x, y: sortable.cell.y }); } return sortable; } } window.addEventListener("resize", function() { jsUpdate() }) jsUpdate()
body { overflow: hidden; background-color: black; } .wrapper { position:absolute; max-width: 1600px; width:80%; height: 90%; margin-left: 10%; margin-right: 10%; margin-bottom: 1%; } .list-item2 { position: absolute; width:75%; z-index: 100; } .main { width:100%; z-index: 110; } .list-item { position: absolute; width:25%; } .sub { width:100%; }
-



Can the container of the cell with a fixed axis be a reactive web?
in GSAP
Posted
Thank you for your answer.
I attached the code again to the codepan.
There are eight canvas, and if you change the location of the canvas and resize the window size, the location of the canvas returns to its place.
How do I fix this phenomenon?
Even if I resize, I want to make sure that the location of the canvas does not change.
See the Pen NWvjEMd by hongjunbae (@hongjunbae) on CodePen