jxy
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by jxy
-
-
On 11/30/2021 at 12:15 AM, OSUblake said:
The SVG part is pretty easy, all you have to do is add a viewBox attribute to the SVG. The text part is a little more complicated unless you incorporate the text inside the SVG. If you can't add the text to the SVG, I can make another demo later.
Done! The text isn't hard at all. I replaced <div> with <text> and put them in the <svg>. Thanks!
-
 1
1
-
-
On 11/19/2021 at 11:14 PM, OSUblake said:
Thanks!!! 🙌
So I had problems with your demo because the SVG had a bunch of transforms on it, so the SVG coordinates don't match up nicely with the label, so I just made my own version. It was a little harder than I initially thought due to way the angles can flip depending on how you drag stuff around.
Also, if you want to use the util selector to get an element, you need to do it like this as it returns an array.
const triangle = q("#triangle")[0];
Hi @OSUblake, I successfully incorporated your solution into my project!
Quick question, how to scale this animated SVG so that it fits in containers of all sizes?
-
1 hour ago, OSUblake said:
Thanks!!! 🙌
So I had problems with your demo because the SVG had a bunch of transforms on it, so the SVG coordinates don't match up nicely with the label, so I just made my own version. It was a little harder than I initially thought due to way the angles can flip depending on how you drag stuff around.
Also, if you want to use the util selector to get an element, you need to do it like this as it returns an array.
const triangle = q("#triangle")[0];
This looks amazing! I will study this later! Thank you!
-
9 hours ago, OSUblake said:
There are other editors you can use, like CodeSandbox, which will be similar to your local environment.
If you can get a demo up and running, I can take a look. I think it's going to involve a little trig, which would involve actually calculating the angles of a, b, and c, and then moving the labels to half of the angle.
Hi @OSUblake, here is the CodeSanbox link: https://codesandbox.io/s/stoic-curran-kekt9?file=/src/App.js
You have been really helpful! Thank you!
I just upgraded my account to "shockingly green" because of helpful people like you haha
-
Hi all,
I tried to set up a Codepen for this but I'm so green that I haven't figured out how exactly, so bear with me...
The letters "a", "b", "c" are in a separate div overlapping the svg element.
My questions is, how would you keep the letters "a", "b", "c" in between their respective angles as you drag the handles, as in the clip below?
Any pointers will be appreciated... thanks!
-
53 minutes ago, Cassie said:
Hey @jxy - this is absolutely the opposite of what we want.
What makes you feel this way - could you elaborate?Hi Cassie, sorry let me take that back. 😅
As a noob, I find everything related to web development overwhelming, not just limited to learning about GSAP.
But I do sometimes found the site a bit hard to browse. For example, when I was eating out just now, I took out my phone to log on greensock.com to check out the draggable plugin page. Initially the page didn't load for a long 10 seconds, showing me a page with header and footer but empty content, before it fetches content from server, which then caused what I believe is called Cumulative Layout Shift. When the page finally loads, it looks like this on my chrome/iphone:
Granted, this is not a big issue at all! And I feel soooo grateful for something like GSAP exists to make animation sooo much easier! Ideally though I want the documentation to be like https://tailwindcss.com/
By the way, love your personal website! The design! All the animations are delightful! Especially your avatar animation!
I have always been wanting to ask, how did you make the" pens flowing out like water" effect?😃

-
 2
2
-
-
I feel the Greensock website is by design not too beginner/user friendly to keep the barriers to entry high haha😜
-
-
On 11/17/2021 at 12:15 AM, OSUblake said:
You could probably have the angles as a circle, and then use a triangle mask or clipPath to hide the rest.
Just let you know that I successfully implemented your suggestion - triangle as a clipPath to cover the rest of the circles! Thank you @OSUblake !!
-
 1
1
-
-
10 hours ago, OSUblake said:
You could probably have the angles as a circle, and then use a triangle mask or clipPath to hide the rest.
Thanks!
-
17 minutes ago, Cassie said:
A mixture of svg.js and GSAP might be nice?
It's kinda like jQuery for SVG - it makes SVG DOM scripting a lot easier.Thanks, Cassie! Let me give this a look!
-
 1
1
-
-
7 hours ago, GreenSock said:
Yeah, that shouldn't be too terribly difficult - you just need to understand how the <path>'s "d" attribute works. Or you could use a <polygon> Either way, you'd just set up your two Draggable elements and then in an onDrag you'd update the <path>'s "d" value or <polygon>'s "points" value accordingly. And it looks like you'd have to also update the angle shapes too. That'd all be tied to that onDrag. I'd have one function that handles all the updates and pulls from the various points to make it all work.
Good luck!
Thanks!
So there isn't a more intuitive way to update the angle shapes (which are svg <path> elements ) other than vanilla javascript? Is there a better tool / plugin to deal with such things?
-
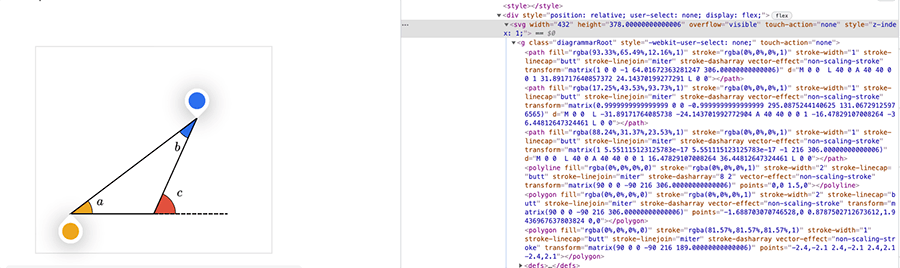
I have been trying to achieve something like this:

Where one can drag the "handles"(the blue and yellow circles) to change the shape of the triangle. My understanding is that I would need to somehow change the "d" attribute of the "path" to make this work.
The closest draggable plugin example I could find is this:
But it's changing the "points" attributes of a polygon, not the "d" attributes.
I also looked at morphSVG plugin but it seemed to be used for animating the morphing from one shape to another very different shape.
Any pointers, please?
Thank you!
See the Pen wgapaY by GreenSock (@GreenSock) on CodePen
-
5 hours ago, GreenSock said:
I believe Next doesn't understand ES Modules, so you just need to import from the /dist/ directory like:
import gsap from "gsap/dist/gsap"; import Draggable from "gsap/dist/Draggable";
And the error about "style" being unreadable, that's most likely because you're trying to gsap.registerPlugin() or animate BEFORE the window/document are available. Make sure you only interact with GSAP when the window and document are defined.
I fixed this! You are so right! Simply placing gsap.registerPlugin(Draggable); inside of useEffect hook fixed this! Thank you so much!! So far my experience with Greensock has been awesome!
Something like this:
import React, { useEffect } from "react"; import { gsap } from "gsap/dist/gsap"; import Draggable from "gsap/dist/Draggable"; export default function Component() { useEffect(() => { gsap.registerPlugin(Draggable); Draggable.create('#draggablediv', { }); //... }, []); return ( // ... ); }
-
 1
1
-
-
41 minutes ago, GreenSock said:
I believe Next doesn't understand ES Modules, so you just need to import from the /dist/ directory like:
import gsap from "gsap/dist/gsap"; import Draggable from "gsap/dist/Draggable";
And the error about "style" being unreadable, that's most likely because you're trying to gsap.registerPlugin() or animate BEFORE the window/document are available. Make sure you only interact with GSAP when the window and document are defined.
Thanks for your reply!
I was trying to import gsap and Draggable into an empty create-next-app (no animation code at all). I placed gsap.registerPlugin(Draggable) right below where I import gsap and Draggable. It didn't work:
triangle.js:
import React from "react"; import { gsap } from "gsap/dist/gsap"; import Draggable from "gsap/dist/Draggable"; gsap.registerPlugin(Draggable); function Triangle() { return ( <></> ); } export default Triangle;
index.js:
import Triangle from '../components/triangle'; export default function Home() { <Triangle /> }
Where else should I place the gsap.registerPlugin(Draggable); code then?
Thank you!
-
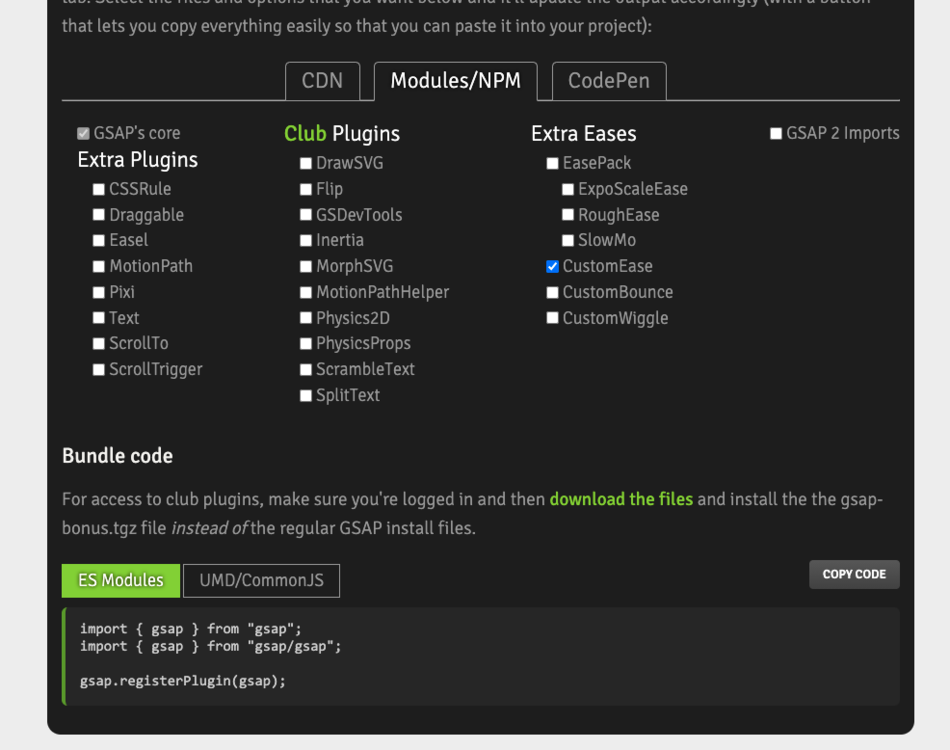
I installed the zip file by running "npm install ./gsap-bonus.tgz", then tried to import the "Draggable" plugin but failed.
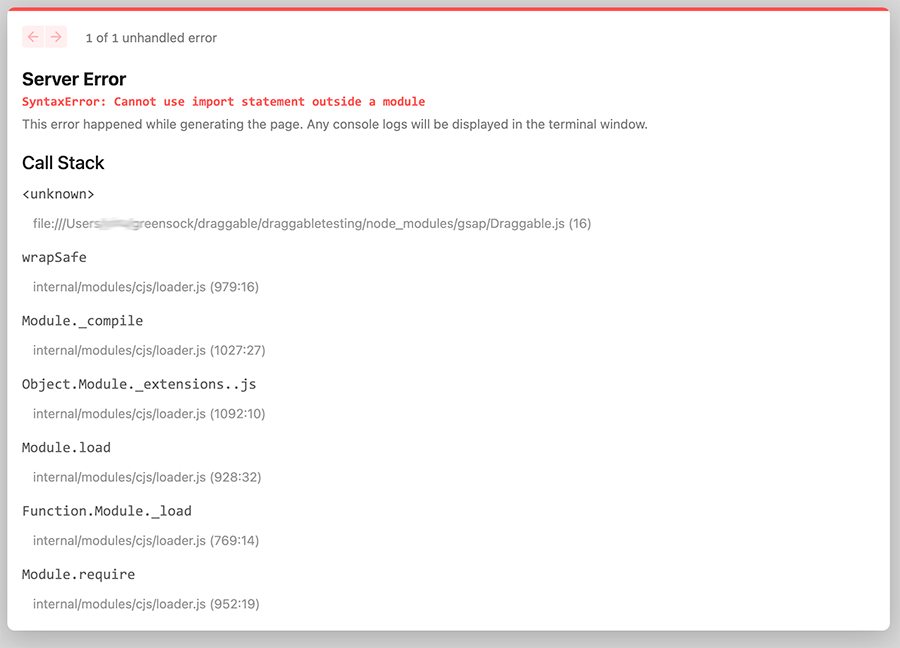
If I import like this:
import { gsap } from "gsap"; import { Draggable } from "gsap/Draggable"; gsap.registerPlugin(Draggable);
... I get this error:

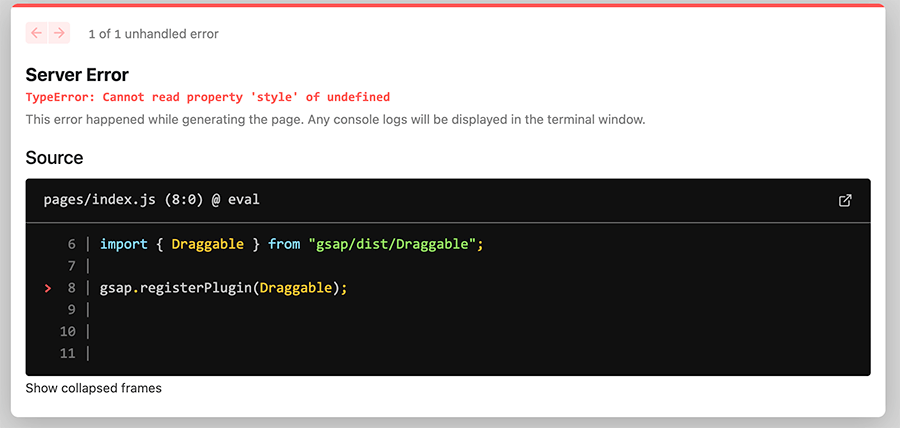
If I import like this:
import { gsap } from "gsap/dist/gsap"; import { Draggable } from "gsap/dist/Draggable"; gsap.registerPlugin(Draggable);
... I get this error:

PS: I successfully installed and imported the plugin into a "create-react-app" boilerplate project. So there must be compatibility issues with Next.js 12 and gsap....?
-
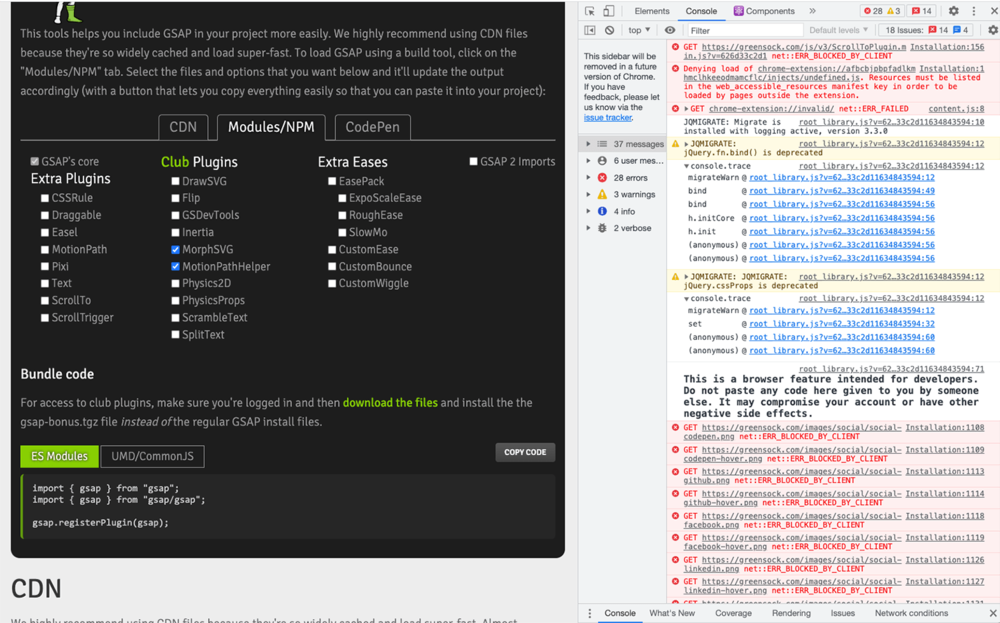
Hi @OSUblake
I am on Chrome/Mac. Here's the console message. The webpage worked in Incognito mode though, not sure what blocked it in regular mode.
Yes, i am using Nextjs! Thanks for your tip!
-
 1
1
-
-
-
The installation page is confusing to me . And I can hardly find how to install "CustomEase" for React. All the links are circular and unclear.
https://greensock.com/docs/v3/Installation



How to drag to change the shape of SVG paths?
in GSAP
Posted
https://brilliant.org/courses/geometry-fundamentals/angles-and-lengths/triangle-sides-and-angles/2/
I have a paid membership of brilliant.org. Not sure if you can view this content. Let me know if you want a shared account.