sarathchand19
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by sarathchand19
-
-
Hello there,
Please find the video in the link HERE, for visual understanding.
I am using GSAP in my portfolio website, which was developed in react. I already used for the GSAP for the mobile, which decreases its size during scroll. But for the next one, It's not working at start, when I click inspect it is working fine, and after closing inspect it is working fine. But during the first instance it's not working.
This is the scroll trigger code for left and right mockups.useEffect( () => { gsap.registerPlugin(ScrollTrigger); gsap.to( ".us-b-a-left",{ scrollTrigger:{ trigger:".us-b-a-left", scrub:true, end:"+=128", start:"top 70%", }, transform:"translate(0,0)"}) gsap.to( ".us-b-a-right",{ scrollTrigger:{ trigger:".us-b-a-left", scrub:true, end:"+=128", start:"top 70%", }, transform:"translate(0,0)"}) }, [])
The HTML Code for the same is
<div className="us-b-a us-b-a-left"> <p className="mt-2" style={{marginLeft:"-32px", fontWeight:"600", fontSize:"0.9rem"}}>Before Usability Study</p> <img style={{height: "60vh"}} src={covaclofi} alt="Lo-fi-Mockup"/> </div> <div className="us-b-a us-b-a-right"> <p className="mt-2" style={{marginLeft:"-32px", fontWeight:"600", fontSize:"0.9rem"}}>After Usability Study</p> <img style={{height: "60vh"}} src={covachifi} alt="Hi-fi-Mockup"/> </div>
The CSS code is
.usability { position: relative; display: flex; } .us-b-a { display: flex; flex-direction: column; align-items: center; } .us-b-a-right{ transform: translate(-50%,0); } .us-b-a-left{ transform: translate(50%,0); }
-
Hello Cassie,
What you said is Right, After seeing your answer I inspected the code and noticed that another div element(*pin-spacer*) was added before the footer.The z-index for pin-spacer was -1 so I changed it, and the hover worked
-
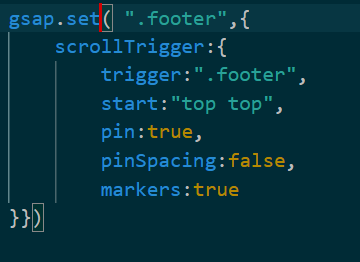
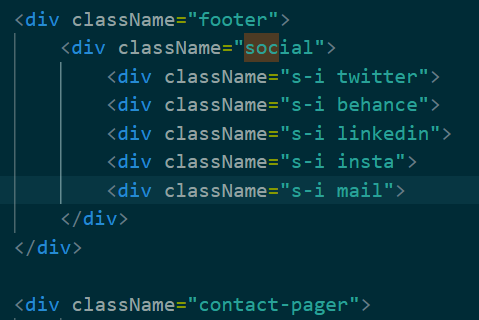
I have two Div Elements Footer and Contact-pager, When the footer's top touches top of the screen, I made it pin, and it is working fine, but the hover effect which I gave to *s-i* inside footer was not working.
I tried coding in codepen, but I never used it, so I found it difficult to write in it.
Furthermore, I tried removing Pin:true, just to be sure pin is causing the hover problem, and hover worked after removing pin.



Scroll Trigger not working at start
in GSAP
Posted
I will try using ScrollTrigger.refresh()