ihollarmide
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by ihollarmide
-
-
17 minutes ago, GreenSock said:
Just add a
paddingRightvalue to the config object accordingly. 👍It worked. But do you think there is a way to set a dynamic paddingRight based on device width (either desktop, tablet and phone)
-
13 minutes ago, GreenSock said:
Just add a
paddingRightvalue to the config object accordingly. 👍Thanks. It worked!!!
-
1 hour ago, OSUblake said:
Hi ihollarmide,
I would start by checking out the Helper Functions page. You should be able to do everything you want with the seamless loop.
https://greensock.com/docs/v3/HelperFunctions#loop
I just discovered that the last element is being added to the first element in the while ignoring all margins and spacings between the elements. Is there any workaround for that?
-
39 minutes ago, OSUblake said:
Hi ihollarmide,
I would start by checking out the Helper Functions page. You should be able to do everything you want with the seamless loop.
https://greensock.com/docs/v3/HelperFunctions#loop
Wow. Thank you so much. It's really what I want.
-
 2
2
-
-
Hello there.
I have a slider with 10 cards that I am trying to implement. The slider has the following characteristics:- This slider has the next and previous buttons.
- Clicking of the next button should move the slider forward from card 1 to card 2 or from card 2 to card 3 and so on. Clicking of the previous button should move the slider backwards from card 3 to card 2 or card 2 to card 1.
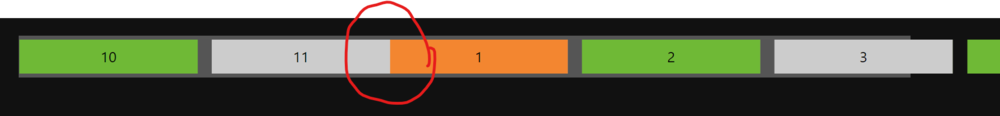
- The progress bar should be filled as the cards are moving. Having 10 cards mean a movement from one card to another increases the progress by 10%. Being at card 1 means the progress bar has a progress of 10% and card 10 means a completely filled progress of 100%.
- Here are the tricky parts, 1. When the slider reaches card 10 on forward movement, it should automatically slide forward to card 1 and update the progress bar to 10%. 2. When the slider reaches card 1 on backward movement, it should automatically slide backward to card 10 and update the progress bar to 100%.
-
The slider should be draggable because of mobile devices. Autoplay is a bonus.
I would really appreciate any help of sort. Thank you all.
-
45 minutes ago, akapowl said:
Hey there @ihollarmide
With the way the CSSRulePlugin works, you will have to be very specific about your selectors.
The selector you use in the getRule() heavily depends on the selector you use in your CSS (cause it will change this specific rule).
If in your CSS you're e.g. using
.landing__title--span::after { ... }
but then get the rule like this
const titleRule = CSSRulePlugin.getRule( "span.landing__title--span::after" )
the target would return undefined. If you'd match them up correctly though, you'll see it work.
@GreenSock is absolutely right though. This was just a shot in the dark, a minimal demo would really help.
Thank you. It worked. The problem was with my css selector. I didn't know it had to match
-
 1
1
-
-
I am trying to use the GSAP CSS Rule Plugin to target and animate a pseudo selector. The problem is that it doesn't detect it and logs GSAP target undefined not found to the console. I tried to get the element by logging the element to the console but it is also undefined.
Here is how I am using it:
import { gsap } from "gsap" import { CSSRulePlugin } from "gsap/CSSRulePlugin" const IndexPage = () => { useEffect(() => { gsap.registerPlugin(CSSRulePlugin); const titleRule = CSSRulePlugin.getRule( "span.landing__title--span::after" ) // Log titleRule console.log(titleRule). // undefined const tl = gsap.timeline(); tl.to( titleRule, { cssRule: { scaleY: 0, duration: 1 }, } ) },[]) return ( <div> <span className="landing__title--span">Hey there</span> </div> ) } export default IndexPage
What am I doing wrong and how do I rectify it? Thanks in advance


How to animate a cards slider that can scroll infinitely to the right and left with progress bar
in GSAP
Posted
Thank you. I will write a conditional logic for it.