inkorporation
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by inkorporation
-
-
Hello Jack !
The idea is there!
Thanks a lot for your help !
I worked on this idea. the first div must be presented with a scale of 1. I was able to find a compromise to have this rendering ^^.See the Pen rNweWLY by projet-360 (@projet-360) on CodePen
On my codepen ,
start: "top-=1000%",
scale: 250,
ease: "expoScale(1, 15400000000000)",
allow me to calibrate the spaces. But it's not very meaningful.
Now that you can see the final result, do you see a better way to do it?Thanks again for your help, you were really able to lead me to get this done with scrolltrigger.
I have already done it with scrollmagic.
I am looking for the best code for performance. Below you have a video that shows a practical implementation -
Hello Mikel,
Thanks for your help.
What I am looking for is not exactly that. It is more complex.I use div to have a container at the size of the screen.
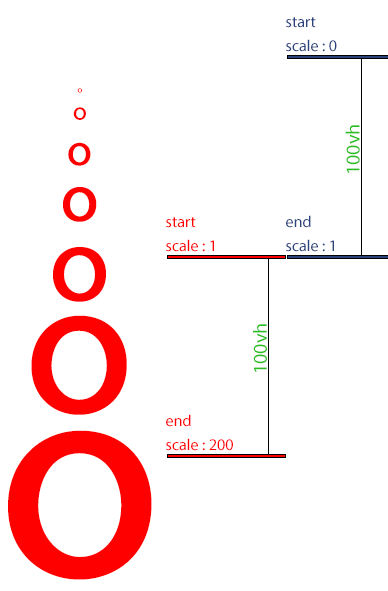
What I'm trying to do is to navigate on the z axis through the scale. The "o" allows me to aim at the middle of the screen in debugging. Then I can make my graphic plans.
First :
in my diagram when I fast forward the content of the page. The timelines cut each other off. How can I create a single one?
Like this:
See the Pen xxrwaxL by projet-360 (@projet-360) on CodePen
On the codepen of the first message my animation has no jerks, it is perfect, when you up and down it's smooth. I would like to add an animation that launches the scale of 0 for all the following keys. -
Wow! Thanks for this answer Jack!
I don't have much experience with GSAP. I've done a few courses but I'm missing a lot of resources and what you're telling me is already great for me. Also this is my first time posting a question on a forum. And your responsiveness is awesome.QuoteI read your question a few times...
What I'm trying to do is to navigate on the z axis through the scale. The "o" allows me to aim at the middle of the screen in debugging. Then I can make my graphic plans. So I'm looking for the most robust and intelligent way to find a working code on this part.
So my goal is to make a zoom effect.
QuoteAlso, do NOT enable scroll-behavior: smooth ...
I would also recommend setting overwrite: true because ...
expoScale() won't work if you don't load the EasePack...
Lastly, I don't see why you're doing y: "0%" ...I will put at the end a codepen with the correction of all that you had brought me.
QuoteI suspect you might be better off creating ONE...
That's what I would like! But I'm not strong enough in Javascript to understand how to do it simply. I looked at a lot of posts on this subject, but I can't figure it out.
First :https://codepen.io/projet-360/pen/PojPBLx
On the codepen of the first message my animation has no jerks, it is perfect, when you up and down it's smooth. I would like to add an animation that launches the scale of 0 for all the following keys. Like this: https://codepen.io/projet-360/pen/xxrwaxL
in my diagram when I fast forward the content of the page. The timelines cut each other off. How can I create a single one?
By having the smoothness of the first one.Thank you for your answer, I feel I will be able to solve my problem with you!
I would be lucky to have you validate my work in compliance with GSAP rules.
And this project is close to my heart so you would make me happy. -
Hello,
I'm stuck for a few days on a very simple animation.
I have tried several times to understand the process to have a fluid animation.
https://codepen.io/projet-360/pen/xxrwaxL
Here is another codepen that summarizes the expected behavior, only on this one, the return to the top of the page is jerky.
Then I tried to put it in a toArray.Would you have an idea to have on one hand "toArray" and an animation that takes the next key avoiding the problems of properties.
Thanks in advance for your answers.
ps:sorry for my jerky explanation :') I am not English
See the Pen PojPBLx by projet-360 (@projet-360) on CodePen

Multiple tweens for the same object in ScrollTrigger
in GSAP
Posted
Yes, you really did it! Thank you very much Jack.
it's really huge for me !!
how can I thank you ?