junik91
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by junik91
-
-
I created sample code pen to visualize:
See the Pen rNKqwbB by dzunik91 (@dzunik91) on CodePen
So figured it out that i can use .add() on main timeline to apply text enter on particular position on main videoTimeline but I want to make sure that my Text section hits top of viewport in precise second to sync video and text. What I am missing here ?
Question 2: why pinned element is hidding under the outro sections ? why its not getting unpined ? -
Dear Forum, in above example it work like charm because we are calling a text animation tween on exact position that we want on main timeline. But is there a way to still position tween on exact position but add a scrub to it ? so the text will fade as user scroll ? Full controll. Should text have another timeline that has same length as main videotimeline ? Is this a right thinking ? Cheers on firday.
-
@Rodrigo thank you again for awesome hints and examples.
-
Hello,
I wanted to re-create effect from video below
https://we.tl/t-98eCGzkArn
So as you can see in the codepen with example i created two tweens for text Enter (opacity 0 -> 100) and Leave (opacity 100 -> 0) and it works like charm but if you see on the video I can see that backgorund is moving in slightly different speed that text - parallax how can I force same behaviour on image element that has position absolute inside of container that has 100vh height ?
Question 2: Is it a correct approach to create two tween one for enter another for leaving in the text element ?Question 3: lets say I have 10+ sections so for each image element and text-element there will be separate timeline and scrolltrigger watcher. Does this have an impact on performance ? Is this a right approach ?
Cheers, happy wednesday
-
Dear @Rodrigo thank you so much in my mind I was close to that solution that position on timeline is a key here but I was not able to connect right dots. Thank you so much
-
 1
1
-
-
Hello Dear Forum,
I am trying to do a certain operation. I am extending a codepen of https://codepen.io/shshaw witch allows you to scrub video with scrollTrigger to achive effect of "going" thru timeline via scroll.
Goal: I added data-attributes to each slide with value that in my mind represents a second of main video to display text and I want to force the particular slide text to display in given second. (If the video is in 4th second display slide1 text and so on.)
Question: How can I add simple tween .from() to text and place it in particular place of videoTimeline
I know that have values like `progress` and `videoDuration` available in`onUpdate`
callback of videoTimeline but i am not so sure how can i use them.Should I create separate timeline just for text with a duration of it coresponding to video timeline ?
Codepen icnludedCheers
-
Hello

Dear members of this forum can i please ask for a little guidance. I want to combine three.js and gsap/scrollTrigger. My page structure is simple:two sections both with height: 100vh
First section is simple hero baner that is not containing any animation (not relevant for the issue) and the second section is a place when magic should happen.
I animating three.js model as soon as the second section hits the viewport and I did it by absolute postioning inside relative parent, creating a timeline with all the changes to model (rotation, scale, lighting, camera movment) and connect it all with scroll trigger (using "pin" propery) and this works like charm.
Since I cant use codepen i will paste code here (so sorry)js:
const timeline = gsap.timeline({ scrollTrigger: { trigger: ".scene-wrapper", start: "top", scrub: 1, pin: true } }); timeline .to(ambientLight, {intensity: 4, duration: 0.4}, 'scene1') .to(mainLight, {intensity: 5, duration: 0.4}, 'scene1') .to(model.rotation, {y: -Math.PI / 2, duration: 4}, 'scene2') .to(model.position, {x: 0, duration: 3}, 'scene2') .to(camera.position, {y: 0, duration: 3}, 'scene2') .to(camera.position, {z: 4, duration: 2.5}, 'scene3') .to(model.rotation, {z: -0.8, duration: 3}, 'scene3') .to(model.rotation, {y: -2.6, duration: 3}, 'scene3') .to(model.rotation, {z: 0, duration: 3}, 'scene4') .to(model.rotation, {y: -3.1, duration: 3}, 'scene4') .to(camera.position, {y: 0.4, duration: 3}, 'scene4') .to(camera.position, {z: 6, duration: 3}, 'scene4')
html:
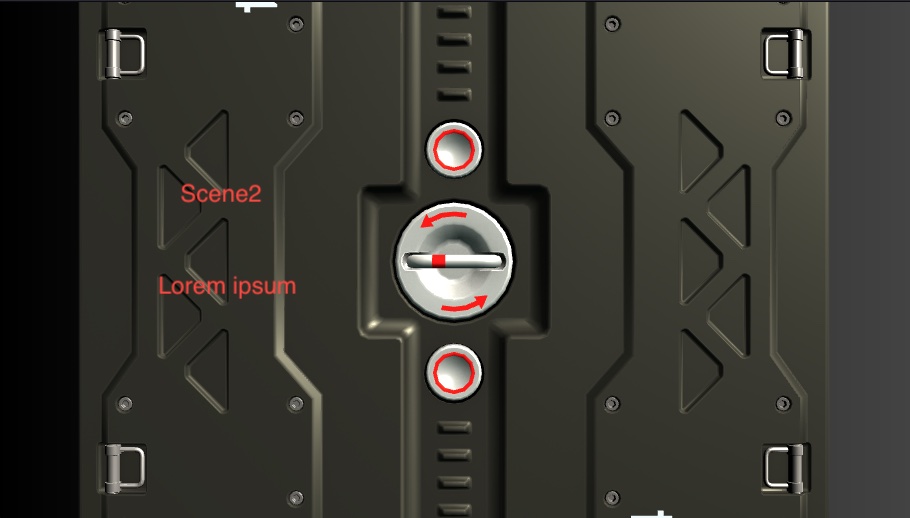
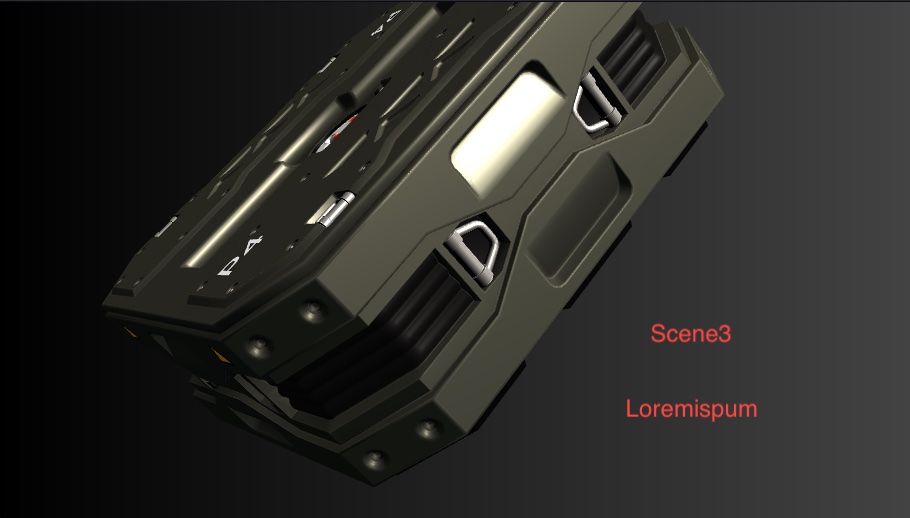
<div class="wrapper"> <div class="section one"> <h1>Funny stuff</h1> </div> <div class="section two scene-wrapper"> <div class="background-container"> <div class="animation-container"></div> </div> <div class="scroll-container"> <section class="scene-1 scene"> <div class="copy-wrapper"> <h2 class="headline">This is 3D Model approach</h2> <p class="subtitle">Lorem ipsum dolor sit amet consectetur adipisicing elit</p> </div> </section> <section class="scene-2 scene"> <div class="content-column"> <div class="copy-wrapper"> <h2 class="headline">Scene 2</h2> <p class="subtitle">Lorem ipsum dolor sit amet consectetur adipisicing elit</p> </div> </div> <div class="content-column"> </div> </section> <section class="scene-3 scene"> <div class="copy-wrapper"> <div class="content-column"> </div> <div class="content-column"> <div class="copy-wrapper"> <h2 class="headline">Scene 3</h2> <p class="subtitle">Lorem ipsum dolor sit amet consectetur adipisicing elit</p> </div> </div> </div> </section> <section class="scene-4 scene"> <div class="copy-wrapper"> <h2 class="headline">Scene 4</h2> <p class="subtitle">Lorem ipsum dolor sit amet consectetur adipisicing elit</p> </div> </section> </div> </div> </div>
As you can see inside ".scene-wrapper" i have container for aniamtion AND for 4 sections that i called scenes. My model is pined to a container and stays always on top of the screen (thats desired behaviour) but now i want to hide ans show this 4 texts from the "scens" in particular moments of my aniamtion and I dont know how to approach this.... So question to you dear forum:
1. Should I add animations of each text to the created timeline and create even longer timeline that i have right now or create separate timeline for text ?
2. Do I need second scrollTrigger instance just for texts ?
To give you an idea what I want to create please see screenshots
NOTE: this is free model downloaded from Sketchfab




Sync Two timelines
in GSAP
Posted
Hello, can i just have an info IF effect that i want to achive is even possible ? Cheers