dotsinspace
Content Type
Profiles
Forums
Store
Blog
Product
Showcase
FAQ
Downloads
Posts posted by dotsinspace
-
-
pinType: "transform" was the solution 😩 i forgot this little thing.
-
found out the issue..Gsap is using position: fixed with transform..
-
-
but now its working when i imported like this
import { ScrollTrigger } from 'gsap/all' -
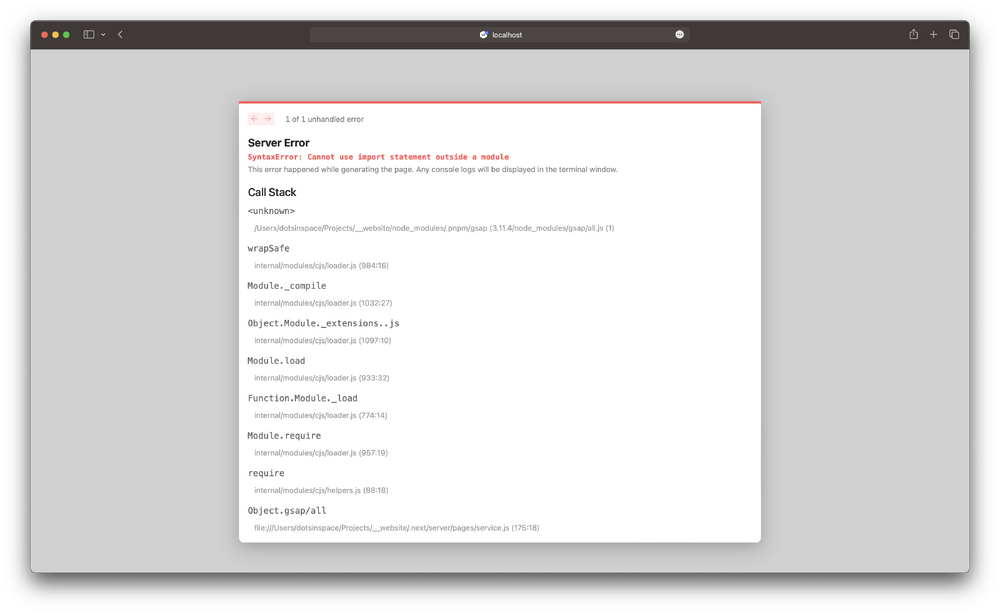
😅 error -> cannot use import statement outside a module
-
Yes as suggested i change all my gsap code to use context API and using require instead of import was because using import throws error of using import outside the module.
-
And one more thing is there any way to stack cards without scrollTrigger on scrolling. ?
-
Does multiple registration of scrolltrigger causes wiered scroll up or down ?..if Yes then i have found the cuplrit..
-
thats impossible...because if had found the problem then it will resolved until now...can i share ngrok link so that you can checkout live issue
-
Yes but problem is this that first element suddenly disppears and come back when layer 2 hits the top.
Checkout this : https://imgur.com/a/fnAtnvk -
11 minutes ago, elegantseagulls said:
Without seeing code it's nearly impossible to tell what you're doing.... If the example is your codepen, I'm not sure why you're transforming and pinning the cards, you should be able to just pin it using ScrollTrigger (no need to create a timeline). You'll also want to setup a loop for this, as a single timeline or ScrollTrigger wont seperate the cards out (unless you use Batch).
Done Please Help
-
I am just trying to stack cards on scroll just like this :
Now Issue i am getting is that i just cant make it on react. reason things getting messy and buggy everytime shown in following video.
https://imgur.com/a/aOPy9bh
NOTE: After watch this video i know some of you might not like the way i asked the question but i can't really write code pen of this issue. as i already know that there is some issue with my css might be..but still i cant figure out the actual problem.
After some recherché i found out that this issue might be with position: fixed and transform property.
If you guys need to see code then please do let me know.
Source Code:/* * IMPORTS */ import React from 'react' // NPM: react.js library. import Image from 'next/image' // NPM: optimized image component from next.js. import { gsap } from 'gsap' // NPM: animation library. import { BsArrowRight } from 'react-icons/bs' // NPM: react-icons library for icons. import Dynamic from 'next/dynamic' // NPM: next.js dynamic component utility. /* * STYLES */ import ContainerWrapper, { BulletsContainer, ContentContainer, ServiceImageContainer, ServiceInformationWrapper, ServiceWrapper, SlideContainer, SlidesContainer, Technologies } from './index.style' /* * COMPONENTS */ const Container = Dynamic(() => import('reusecore/src/elements/Container')) const Text = Dynamic(() => import('reusecore/src/elements/Text')) const Heading = Dynamic(() => import('reusecore/src/elements/Heading')) /* * OBJECTS */ const Index = () => { // Const Assignment const _data = [ { 'heading': 'Web Development', 'subHeading': 'Our Latest Web Development Projects', 'image': [ { image: '/static/image/Night-Googles.png', name: 'Garbit' }, { image: '/static/image/HealthcareFirm.png', name: 'Voice ( InHouse )' } ], 'info': 'UX (User Experience) design starts with a deep understanding of both user challenges and business goals.Its a concept that goes hand-in-hand with the UI design phase of a project because the final product must be efficient, fluid, and easy to understand but not strictly pragmatic.', 'technologies': [ '/static/image/technologies/react.svg', '/static/image/technologies/graphql.svg', '/static/image/technologies/next.svg', '/static/image/technologies/vercel.svg', '/static/image/technologies/googleCloud.svg', '/static/image/technologies/postgresql.svg' ] }, { 'heading': 'UI/UX Design', 'subHeading': 'Our Latest UI/UX Design Projects', 'image': [ { image: '/static/image/Night-Googles.png', name: 'Night Googles' }, { image: '/static/image/HealthcareFirm.png', name: 'Healthcare Firm' } ], 'info': 'UX (User Experience) design starts with a deep understanding of both user challenges and business goals.Its a concept that goes hand-in-hand with the UI design phase of a project because the final product must be efficient, fluid, and easy to understand but not strictly pragmatic.', 'technologies': ['/static/image/technologies/illustrator.svg', '/static/image/technologies/figma.svg', '/static/image/technologies/photoshop.svg'] }, { 'heading': 'App Development', 'subHeading': 'Our Latest App Development Projects', 'image': [ { image: '/static/image/Night-Googles.png', name: 'Night Googles' }, { image: '/static/image/HealthcareFirm.png', name: 'Healthcare Firm' } ], 'info': 'UX (User Experience) design starts with a deep understanding of both user challenges and business goals.Its a concept that goes hand-in-hand with the UI design phase of a project because the final product must be efficient, fluid, and easy to understand but not strictly pragmatic.', 'technologies': ['/static/image/technologies/android.svg', '/static/image/technologies/apple.svg', '/static/image/technologies/react.svg'] } ] // Event handler. React.useEffect(() => { // Object assignment. const ScrollTrigger = require('gsap/ScrollTrigger').default // Register gsap plugin. gsap.registerPlugin(ScrollTrigger) gsap.fromTo( '.serviceCard:not(:first-child)', { 'y': () => window.innerHeight }, { 'y': 0, 'stagger': 0.5, 'scrollTrigger': { 'pin': '.serviceCard', 'markers': true, 'scrub': true, 'start': 'top center', 'end': 'bottom top', 'invalidateOnRefresh': true } } ) }) // Return Component. return ( <Container noGutter width='1300px'> <ContainerWrapper> <BulletsContainer> <span></span> <span className='active'></span> <span></span> <span></span> </BulletsContainer> <SlidesContainer id='c'> { _data.map((x, index) => ( <SlideContainer className='serviceCard' key={String.random(8)}> <Text className='description font gradient position unset' content={`0${index + 1}`}/> <Heading className='heading font white' content={x.heading}/> <ContentContainer> <ServiceWrapper> <Text className='subHeading width maxContent transparent font capitalize' content={x.subHeading} /> <ServiceImageContainer> { x.image.map(({ image, name }) => ( <div className='nightGoogle' style={{ backgroundImage: `url(${image})`, backgroundRepeat: 'no-repeat' }}> <p>{name}</p> </div> )) } </ServiceImageContainer> <button className='reusecore__button theme gradientRound' style={{ marginTop: '50px !important' }}> <span>View All</span> <BsArrowRight/> </button> </ServiceWrapper> <ServiceInformationWrapper> <Text className='description font white' content={x.info} /> <Text className='subHeading width maxContent transparent' content='Technologies' /> <Technologies> { x.technologies.map((item, idx) => ( <Image key={idx} src={item} alt='technologies' height={31} width={31} /> )) } </Technologies> </ServiceInformationWrapper> </ContentContainer> </SlideContainer> )) } </SlidesContainer> </ContainerWrapper> </Container> ) } /* * EXPORTS */ export default Index
StyleComponent.
/* * IMPORTS */ import Dynamic from 'next/dynamic' // NPM: next.js dynamic component utility. import styled from 'styled-components' // NPM: react.js styled library import ThemeGet from '@styled-system/theme-get' // NPM: styled-system library from react.js /* * COMPONENTS */ const Box = Dynamic(() => import('reusecore/src/elements/Box')) /* * OBJECTS */ const ContainerWrapper = styled(Box)` position: relative; width: 100%; height: 100%; ` const SlideContainer = styled(Box)` margin: 20px 0; background-color: ${ThemeGet('colors.lightestBlack')}; padding: 50px 100px; border-radius: 25px; width: 100%; transition: position 0.3s; box-shadow: 0 0 100px 30px ${ThemeGet('colors.blackShadow')}; overflow: hidden; & > .description { font-size: 41px !important; margin: 0 !important; height: unset !important; } & > .heading { margin-top: 0px !important; margin-left: 20px !important; } ` const SlidesContainer = styled(Box)` position: relative; height: 150vh; width: 100%; ` const ContentContainer = styled(Box)` display: flex; justify-content: flex-start; margin-top: 30px !important; & .subHeading { font-size: 13px !important; padding-left: 0 !important; } ` const ServiceInformationWrapper = styled(Box)` flex: 1; & .description { width: 100%; padding: 0 0 30px 0; margin-bottom: 30px; border-bottom: 2px solid ${ThemeGet('colors.lightBlack')}; } ` const ServiceWrapper = styled(Box)` flex: 1; & > .subHeading { font-size: 17px !important; padding: 20px 0 !important; } & > .reusecore__button { margin-top: 40px !important; margin-left: 0 !important; } ` const ServiceImageContainer = styled(Box)`` const Technologies = styled(Box)` display: flex; gap: 15px; & img { width: 35px; height: 35px; border-radius: 8px; overflow: hidden; background-size: cover; background-color: ${ThemeGet('colors.lightBlack')}; padding: 10px; } ` const BulletsContainer = styled(Box)` display: flex; flex-direction: column; width: 70px; gap: 10px; align-items: center; justify-content: center; & span { width: 10px; height: 10px; border-radius: 100%; background-color: ${ThemeGet('colors.white')}; &.active { background-color: ${ThemeGet('colors.primary')}; } &:first-child { width: 2px; height: 150px; border-radius: 0; left: 5px; position: relative; background-color: ${ThemeGet('colors.lightestBlack')}; } } ` /* * EXPORTS */ export default ContainerWrapper export { BulletsContainer, ContentContainer, SlideContainer, SlidesContainer, ServiceImageContainer, ServiceInformationWrapper, ServiceWrapper, Technologies }
See the Pen GRBvayM by dotsinspace (@dotsinspace) on CodePen
-
This is a bug or what actually i have built animation of card which get stacked on scroll. it is working fine but problem is that there is alot of white space at top and bottom.
CODE:{
'y': () => `+=${document.getElementById('ServiceCard').offsetHeight + 200}`
},
{
'y': 200,
'position': 'absolute',
'left': 0,
'top': 0,
'stagger': 0.3,
'scrollTrigger': {
'pin': '#GsapContainer',
'scrub': 1,
'pinType': 'fixed',
'start': 'top top',
'end': `${document.getElementById('GsapContainer').offsetHeight - 100} 0%`,
'invalidateOnRefresh': true,
'anticipatePin': 3
}
})
Video: https://imgur.com/a/ZD3IpJX -
I want sweet effect of bubble colliding with each other as you said (Are you asking how to take a certain number of [circular] elements and randomly place them all within a specific rectangular area (fixed size) without any of them overlapping?) and when mouse is hovered over any image then it should push others away.
See the Pen jOpbNmo by dotsinspace (@dotsinspace) on CodePen
-
i did tried something but images i am getting are overlapped. how can i avoid overlapping of these images in following example. and i think there is no need of codepend for this because its just simple logic where i randomized with , height and position to get these. it basically randomize images on every referesh.
-
is it possible to only show text colored where mouse pointer ends. means if mouse pointer is on end of letter 'r' in given text 'Hover' then text 'hove' should be green expect letter 'r' ?
-
Just out curiosity i am asking this question is there any way i can animate these bubbles using greensock. and currently i am using simple css with hard code position of bubbles. so was thinking that i could randomize bubble inside any given div and when i hover any bubble it pushes other surrounding bubble giving feel of collision.
Link: https://imgur.com/a/XbQAlyx
Thanks for making this awesome library
-
Seriously loved your answer thanks...no i didn't find out any answer brother and i prepared the codepen to show case the problem.
See the Pen vYaOXrx by dotsinspace (@dotsinspace) on CodePen
Please help me out. -
Sorry for my dumbness please delete this question sorry once again :*(
-
i am trying to scale image on hover along with it i want to scale blue circle ( which is bounded to cursor ). but all it does is flicker. Please help me out
Demo: Flickering cursor// Const assignment.const _getAllElements = document.querySelectorAll('.projectWrapper')// Execute gsap animation._getAllElements.forEach((el, __index) => {// Const assignment.const _el = `.projectWrapper:nth-child(${__index + 1}) > .projectImageWrapper > div`// Add listener to given element.document.querySelector(_el).addEventListener('mouseenter', () => {_Gsap.default.to(_el, {'scale': 2})})document.querySelector(_el).addEventListener('mouseleave', () => {// Rescale image to lowest value._Gsap.default.to(_el, {'scale': 1})})})// Add listener to given element.document.querySelector('.ProjectContainer').addEventListener('mouseenter', () => {_Gsap.default.to('#Cursor', {'width': 200,'height': 200,'margin': '-100px -100px'})})document.querySelector('.ProjectContainer').addEventListener('mouseleave', () => {_Gsap.default.to('#Cursor', {'width': 10,'height': 10,'margin': '-10px -10px'})}) -
@akapowl i tried to use it but getting error require plugin name even though class with given name is defined.
-
// Local variable. let _maxWidth // Const assignment. const _scrollContainer = '#ScrollContainer' const _scroller = document.querySelector(_scrollContainer) // Initialize scroll bar. const _ScrollBar = Scrollbar.init(document.querySelector(_scrollContainer), { 'damping': 0.1, 'overscrollEffect': true, 'overscrollEffectColor': '#FFF', 'delegateTo': document, 'alwaysShowTracks': false }) // High jack normal scrolling. ScrollTrigger.scrollerProxy(_scrollContainer, { scrollLeft(value) { if (arguments.length) { _ScrollBar.scrollLeft = value } return _ScrollBar.scrollLeft } }) // Update scroll trigger with scroll positions. _ScrollBar.addListener(ScrollTrigger.update) // Add _scroller to scroll trigger. ScrollTrigger.defaults({ 'scroller': _scroller }) // Const assignment. const _scrollContainerPage = gsap.utils.toArray('#ScrollContainer > section') // Get maximum width to scroll const getMaxWidth = () => { _maxWidth = 0 ;_scrollContainerPage.forEach(section => _maxWidth += section.offsetWidth) } /* * Calculate maxWidth and update maxWidth * variable for further calculation. */ getMaxWidth() // Event listener. ScrollTrigger.addEventListener('refreshInit', getMaxWidth) // Animate to given section. gsap.to(_scrollContainerPage, { 'xPercent': -100 * (_scrollContainerPage.length - 1), 'ease': 'power3.inOut', 'scrollTrigger': { 'trigger': _scrollContainer, 'pin': true, 'scrub': 1, 'snap': [0, 0.5, 1], 'start': 'top top', 'ease': 'none', 'duration': 0.3, 'end': () => `+=${_maxWidth / 2}`, 'invalidateOnRefresh': true, 'anticipatePin': 1 } })
Like this. still getting vertical scroll
-
// Local variable. let _maxWidth // Const assignment. const _scrollContainer = '#ScrollContainer' const _scroller = document.querySelector(_scrollContainer) // Initialize scroll bar. const _ScrollBar = Scrollbar.init(document.querySelector(_scrollContainer), { 'damping': 0.1, 'overscrollEffect': true, 'overscrollEffectColor': '#FFF', 'delegateTo': document, 'alwaysShowTracks': false }) // High jack normal scrolling. ScrollTrigger.scrollerProxy(_scrollContainer, { scrollLeft(value) { if (arguments.length) { _ScrollBar.scrollLeft = value } return _ScrollBar.scrollLeft } }) // Update scroll trigger with scroll positions. _ScrollBar.addListener(ScrollTrigger.update) // Add _scroller to scroll trigger. ScrollTrigger.defaults({ 'scroller': _scroller }) // Const assignment. const _scrollContainerPage = gsap.utils.toArray('#ScrollContainer > section') // Get maximum width to scroll const getMaxWidth = () => { _maxWidth = 0 ;_scrollContainerPage.forEach(section => _maxWidth += section.offsetWidth) } /* * Calculate maxWidth and update maxWidth * variable for further calculation. */ getMaxWidth() // Event listener. ScrollTrigger.addEventListener('refreshInit', getMaxWidth) // Animate to given section. gsap.to(_scrollContainerPage, { 'xPercent': -100 * (_scrollContainerPage.length - 1), 'ease': 'power3.inOut', 'scrollTrigger': { 'trigger': _scrollContainer, 'pin': true, 'scrub': 1, 'snap': [0, 0.5, 1], 'start': 'top top', 'ease': 'none', 'duration': 0.3, 'end': () => `+=${_maxWidth / 2}`, 'invalidateOnRefresh': true, 'anticipatePin': 1 } })
Like this. still getting vertical scroll
-
the one you provided already work for me. i want horizontal scaling using scrollerProxy. scrollTrigger one is too chopy not as smooth using scrollerProxuy


Card Stacking not working Properly.
in GSAP
Posted
now after all this i got some success..but problem is that card not stacking properly.
Example: https://imgur.com/a/VzZCGTp
And this is the code which i am trying to opt.
See the Pen MWmVwpX by GreenSock (@GreenSock) on CodePen
Now elements are pinned permanently using end: max, now as you can see in video i want to unpin all move all stackcards to the up as user scroll down. now they pinned permanently.